Так как тема лаунчеров актуализировалась, я решил опубликовать свою работу.
Чем Sphere-Launcher отличается от других?
1. Веб-интерфейс, интегрирован в ваш сайт, легко изменяется шаблон.
2. Скорость работы лаунчера, настолько быстрая, что даже
3. Лаунчер не привязан к какому-то серверу, он децентрализован.
4. Если игрок ранее загружал лаунчер, ему больше нет необходимости загружать ещё раз.
5. Лаунчер запускается из браузера.
Сфера-Лаунчер можно использовать в SphereWeb и отдельно, если у вас другая CMS или вообще её нет.
Я хочу описать как использовать в первом и втором случае.
Для начала скачайте себе лаунчер:
Sphere-Launcher в SphereWeb
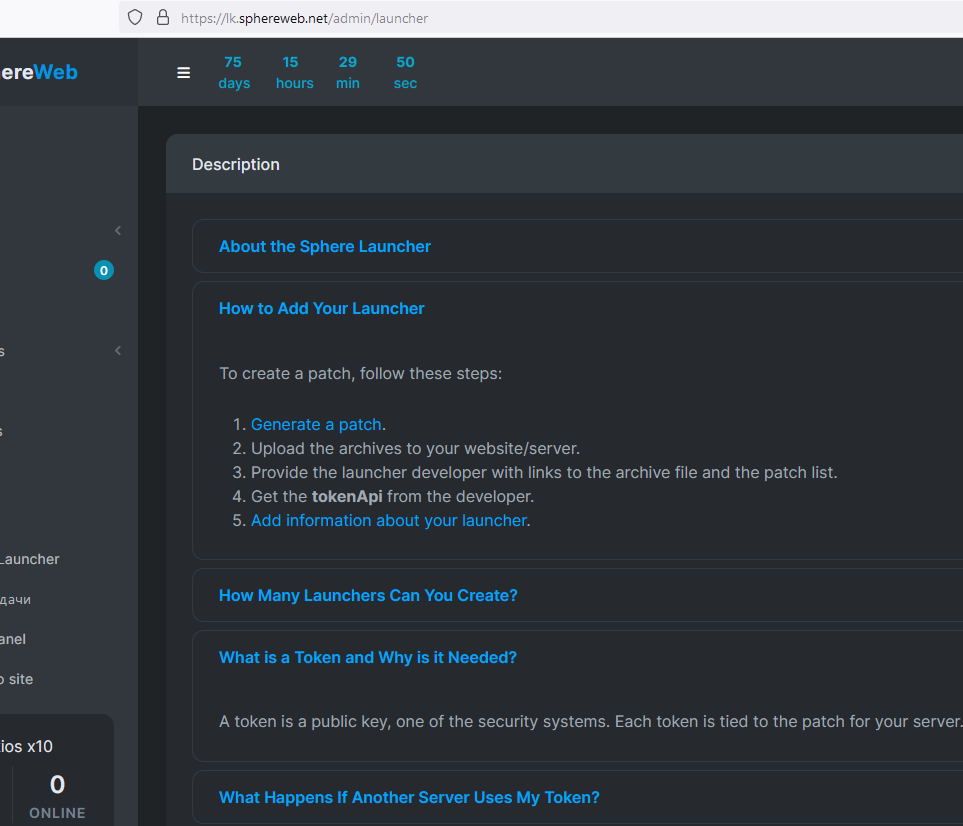
Если у вас обновленная SphereWeb (рекомендую обновляться чаще), а не очень старая версия, тогда заходим в Админ Панель, в плагины, в списке плагинов следует выбрать <<Лаунчер>>.
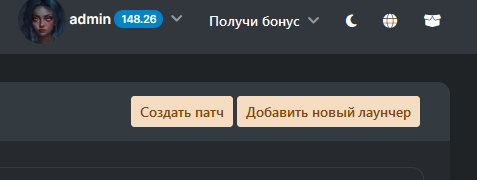
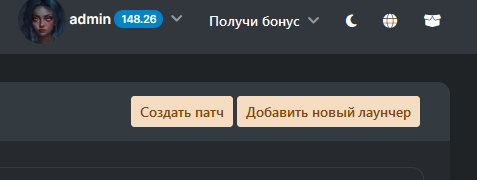
На данной странице увидите сверху две кнопки, <<Создать патч>> и <<Добавить новый лаунчер>>.

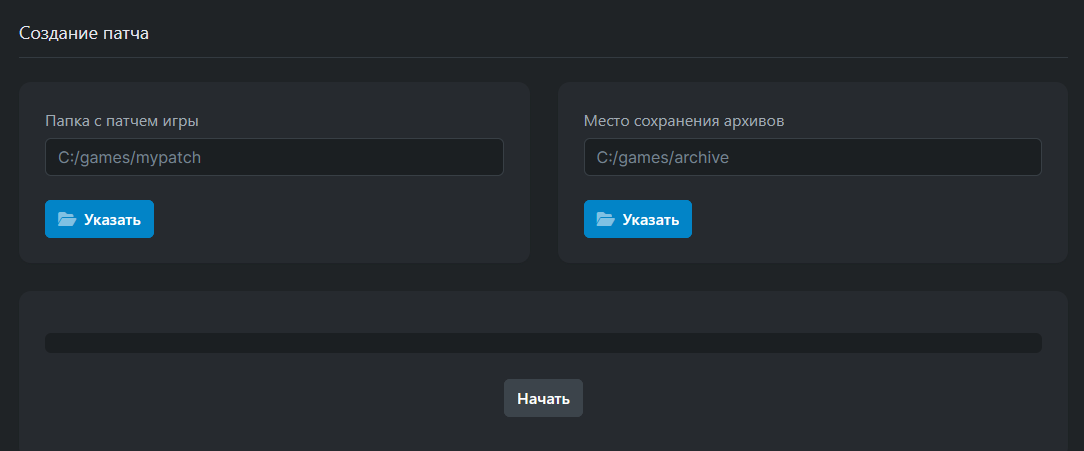
Создание патча - это создание архивов вашего патча, результат которого Вы должны будете залить где-то себе на сайт.
Ниже описание зеленого цвета, соответствует всему что необходимо сделать и для тех у кого лаунчер вне сферы-веб.
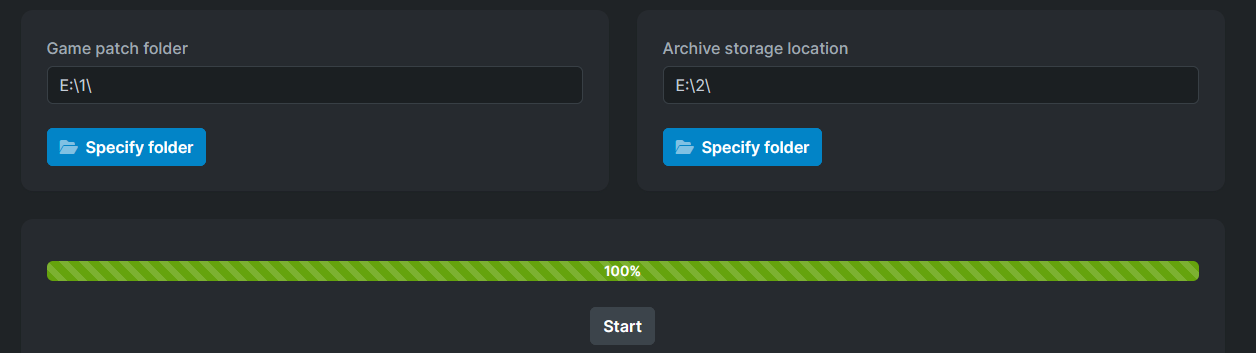
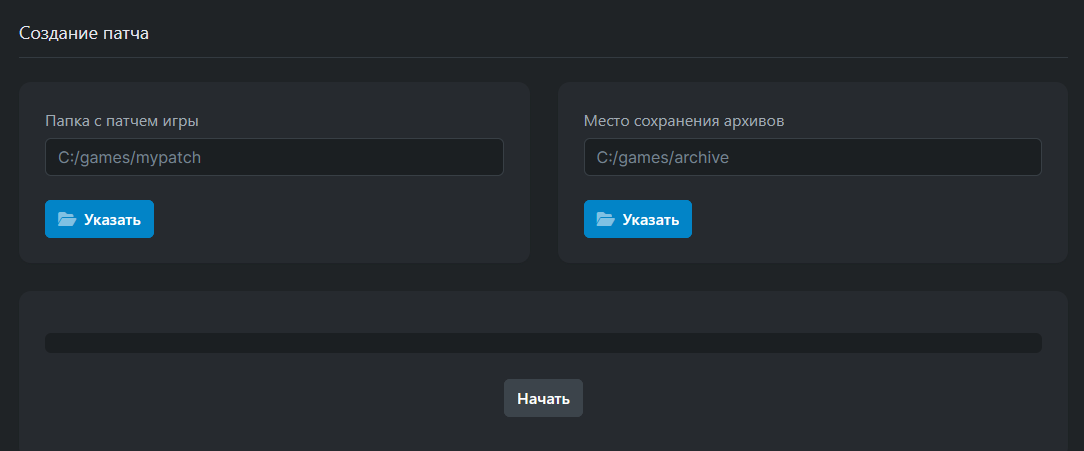
В разделе "создание патча" всё относительно просто. Вам необходимо указать папку с патчем, и указать папку, в которую будут сохраняться архивы патча.

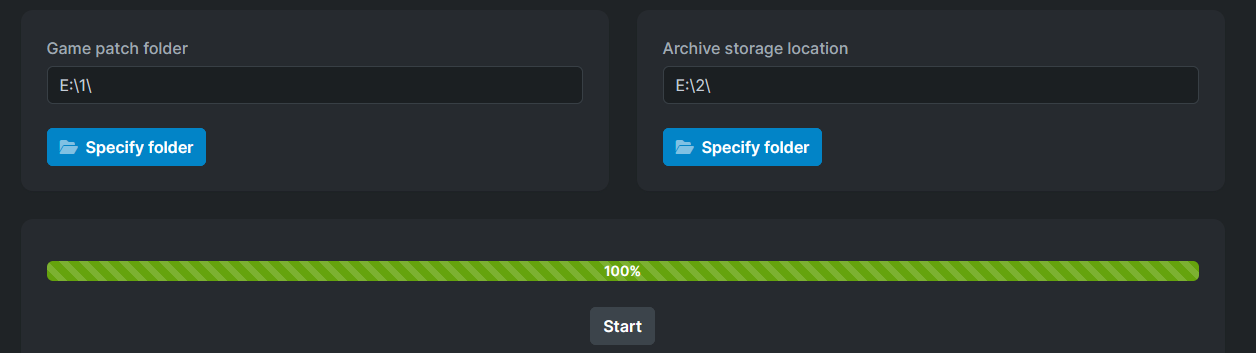
Когда укажите, жмите на кнопку "Начать".
Дождитесь завершения.

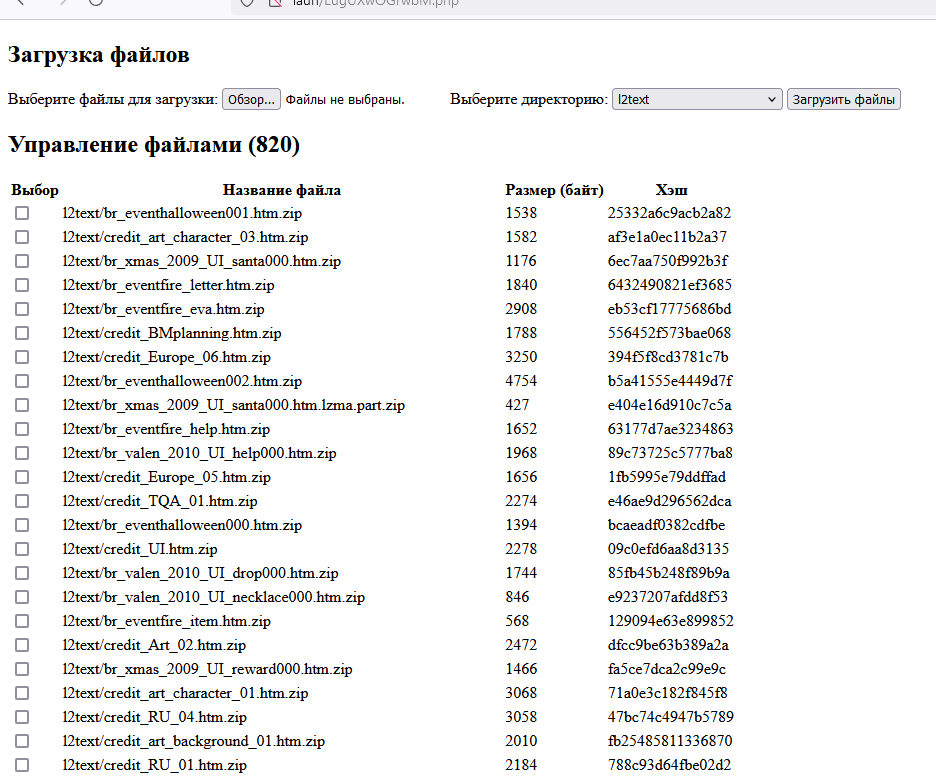
После завершения, в папку, которую вы указали для сохранения архивов (обратите внимание, в данной папке появится ещё файл с хэш листом - client.csv), загрузите всё на какой-то хост.
Вам необходимо передать мне ссылки, на client.csv и адрес, где Вы залили патч.
К примеру:
Если Вы всё сделали правильно и отправили мне эти данные, тогда дождитесь от меня TokenAPI.
Добавим информацию лаунчер в SphereWeb.
Возвращаемся на страницу админки лаунчера, и жмем на кнопку "Добавить новый лаунчер".
Заполняем форму.
1. Выбираем сервер под лаунчер.
2. Название лаунчера (он будет адресом
3. Если у Вас патч поддерживает автовход в игру через аргументы к l2.exe, тогда включите эту опцию (%login% - логин пользователя, %pass% - пароль пользователя, %player% - ник игрового персонажа), в этом случае на странице лаунчера, у пользователя будет выбор игрока, которого запустить.
4. Заметка лаунчера, — она исключительно для Вас, как напоминание о чем данный лаунчер.
5. TokenAPI - запишите тот самый токен, который получите от меня.
Ниже это кнопки для запуска игры, можно не трогать, и нажмите на кнопку "Сохранить".
Теперь Ваш лаунчер работает.
Можете перейти по нему по ссылке
Sphere-Launcher отдельно
Для этого я создал отдельный репозиторий
Создание патча: Зайдите на страницу вашсайт/launcher/create.html, должна открыться страница создания патча и создаем патч, делаем всё в точности как выше описано зеленым цветом, в описании про <Sphere-Launcher в SphereWeb>.
Если Вы всё сделали и Я Вам выдал TokenAPI тогда открывайте файл index.html используя блокнот, и прокручиваем в самый низ.

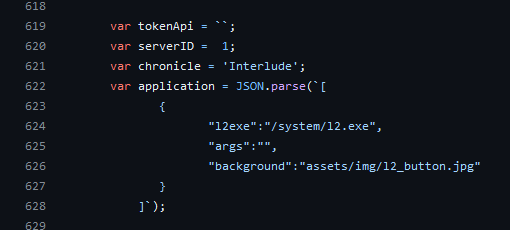
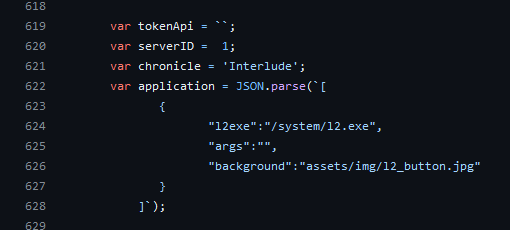
Нам нужно заполнить эти данные.
Укажите tokenApi, который я вам дал, вставьте его между `...`.
ID сервера, оставьте 1 если это Ваш первый сервер, если у вас есть другие сервера, установите другую цифру ID сервера, 2,3,4,100...
chronicle - там нужно записать название ваших хроник.
Используйте название правильно, highFive - неверно, правильно High Five.
Лучше найдите как пишется ваши
Сохраняйте изменения.
И проверяйте работоспособность лаунчера.
Сам лаунчер и веб часть, я активно улучшаю, каждый день я дорабатываю код, и час от часу делаю аптейды, по этому рекомендую чаще получать обновление плагина лаунчера, или у кого отдельно,
Вопросы / предложения / пожелания в наш уютный чатик -
Чем Sphere-Launcher отличается от других?
1. Веб-интерфейс, интегрирован в ваш сайт, легко изменяется шаблон.
2. Скорость работы лаунчера, настолько быстрая, что даже
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация
не успевает.3. Лаунчер не привязан к какому-то серверу, он децентрализован.
4. Если игрок ранее загружал лаунчер, ему больше нет необходимости загружать ещё раз.
5. Лаунчер запускается из браузера.
Сфера-Лаунчер можно использовать в SphereWeb и отдельно, если у вас другая CMS или вообще её нет.
Я хочу описать как использовать в первом и втором случае.
Для начала скачайте себе лаунчер:
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация
и запустите, он сам себя установит.Sphere-Launcher в SphereWeb
Если у вас обновленная SphereWeb (рекомендую обновляться чаще), а не очень старая версия, тогда заходим в Админ Панель, в плагины, в списке плагинов следует выбрать <<Лаунчер>>.
На данной странице увидите сверху две кнопки, <<Создать патч>> и <<Добавить новый лаунчер>>.

Создание патча - это создание архивов вашего патча, результат которого Вы должны будете залить где-то себе на сайт.
Ниже описание зеленого цвета, соответствует всему что необходимо сделать и для тех у кого лаунчер вне сферы-веб.
В разделе "создание патча" всё относительно просто. Вам необходимо указать папку с патчем, и указать папку, в которую будут сохраняться архивы патча.

Когда укажите, жмите на кнопку "Начать".
Дождитесь завершения.

После завершения, в папку, которую вы указали для сохранения архивов (обратите внимание, в данной папке появится ещё файл с хэш листом - client.csv), загрузите всё на какой-то хост.
Вам необходимо передать мне ссылки, на client.csv и адрес, где Вы залили патч.
К примеру:
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация
и
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация
и адрес Вашего сайта.Если Вы всё сделали правильно и отправили мне эти данные, тогда дождитесь от меня TokenAPI.
Добавим информацию лаунчер в SphereWeb.
Возвращаемся на страницу админки лаунчера, и жмем на кнопку "Добавить новый лаунчер".
Заполняем форму.
1. Выбираем сервер под лаунчер.
2. Название лаунчера (он будет адресом
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация
)3. Если у Вас патч поддерживает автовход в игру через аргументы к l2.exe, тогда включите эту опцию (%login% - логин пользователя, %pass% - пароль пользователя, %player% - ник игрового персонажа), в этом случае на странице лаунчера, у пользователя будет выбор игрока, которого запустить.
4. Заметка лаунчера, — она исключительно для Вас, как напоминание о чем данный лаунчер.
5. TokenAPI - запишите тот самый токен, который получите от меня.
Ниже это кнопки для запуска игры, можно не трогать, и нажмите на кнопку "Сохранить".
Теперь Ваш лаунчер работает.
Можете перейти по нему по ссылке
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация
или
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация
которое вы указали во 2 пункте.Sphere-Launcher отдельно
Для этого я создал отдельный репозиторий
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация
загрузите его и разместите его у себя на сайте, к примеру в папку /launcher. Там будут два файла index.html и create.html.Создание патча: Зайдите на страницу вашсайт/launcher/create.html, должна открыться страница создания патча и создаем патч, делаем всё в точности как выше описано зеленым цветом, в описании про <Sphere-Launcher в SphereWeb>.
Если Вы всё сделали и Я Вам выдал TokenAPI тогда открывайте файл index.html используя блокнот, и прокручиваем в самый низ.

Нам нужно заполнить эти данные.
Укажите tokenApi, который я вам дал, вставьте его между `...`.
ID сервера, оставьте 1 если это Ваш первый сервер, если у вас есть другие сервера, установите другую цифру ID сервера, 2,3,4,100...
chronicle - там нужно записать название ваших хроник.
Используйте название правильно, highFive - неверно, правильно High Five.
Лучше найдите как пишется ваши
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация
, в массиве name.Сохраняйте изменения.
И проверяйте работоспособность лаунчера.
Сам лаунчер и веб часть, я активно улучшаю, каждый день я дорабатываю код, и час от часу делаю аптейды, по этому рекомендую чаще получать обновление плагина лаунчера, или у кого отдельно,
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация
.Вопросы / предложения / пожелания в наш уютный чатик -
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация













 .
.