Так как огромное кол-во шаблонов StressWeb есть, я сделаю мануал исходя из шаблонов StressWeb.
Хотя можно использовать любой шаблон, смысл один и тот же.
АДАПТИРОВАНИЕ ШАБЛОНА
Прежде всего нам нужен шаблон.
Для эксперимента я взял этот -> Верстка - RIP Emerland
Содержимое архива (папка с шаблоном) помещаем в директорию template. (В данном архиве папка для ru и en версии, можете брать любую)
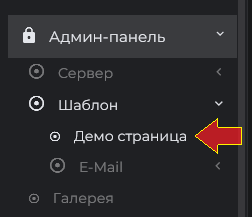
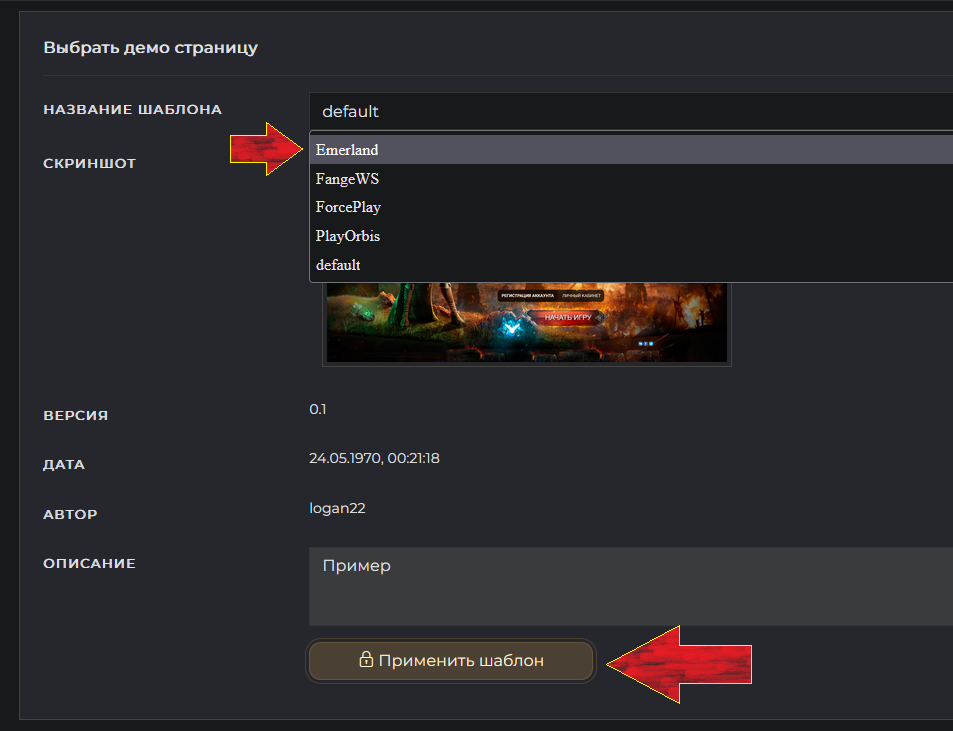
В админке нужно указать, какой шаблон загружать на главной страницы.
Отлично, заходим в папку с новым шаблоном.
По умолчанию, Сфера загружает шаблон index.html, в SW этот шаблон называется index.tpl. Переименуйте из index.tpl в index.html.
Иногда в SW уже есть файл index.html, но это мусор, его можете удалить.
Отрываем index.html его редактором кода.
Нам нужно чтоб шаблон обращался к правильному адресу стилей/изображений и т.д.
Чтоб у Вас всё заработало, замените в шаблоне все псевдопеременные {template} на {{template}}.
Результат из такого...
Должен быть таким
Теперь можно нажать CTRL+S и проверить результат в браузере, перейдя на главную страницу.
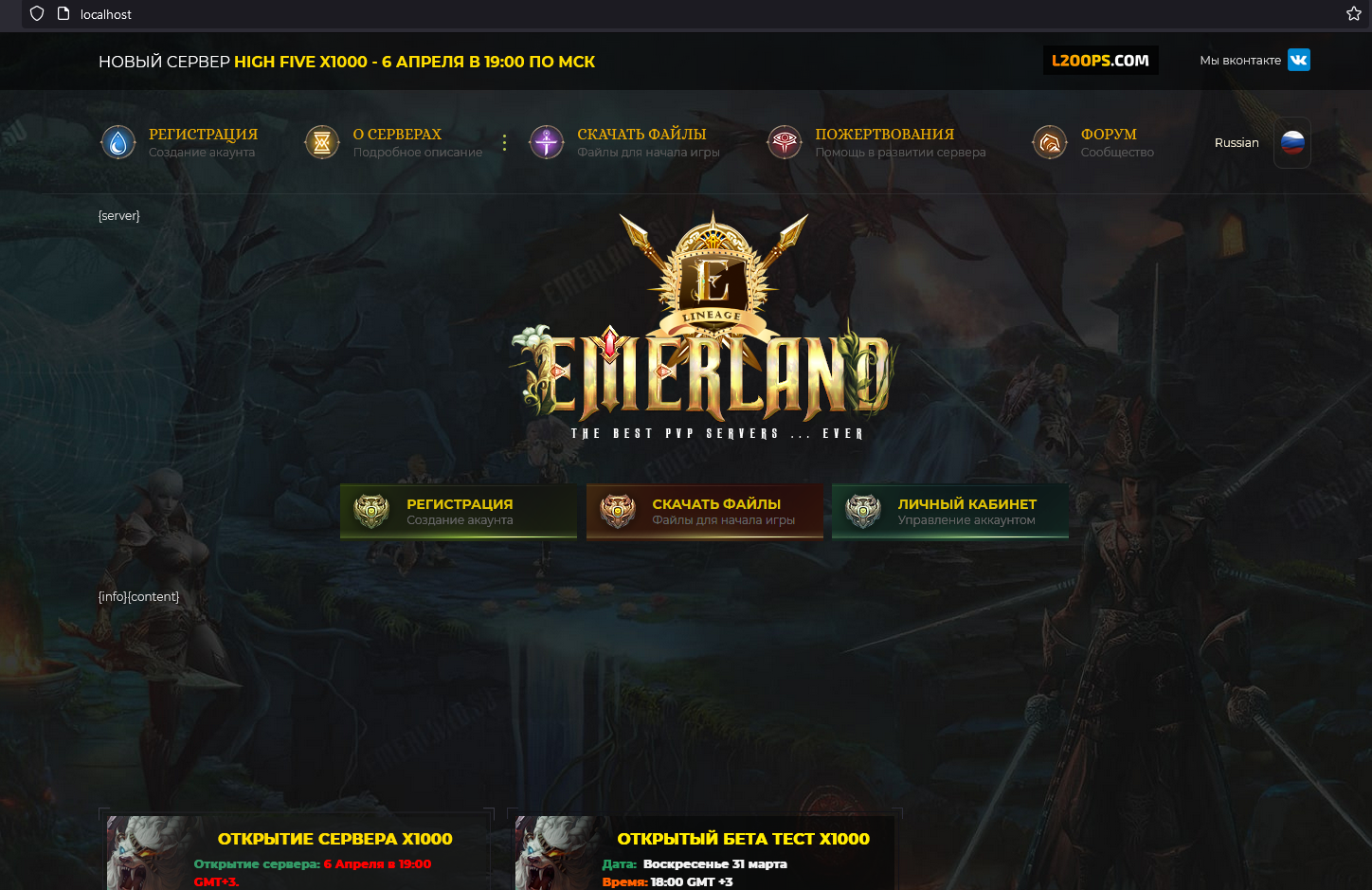
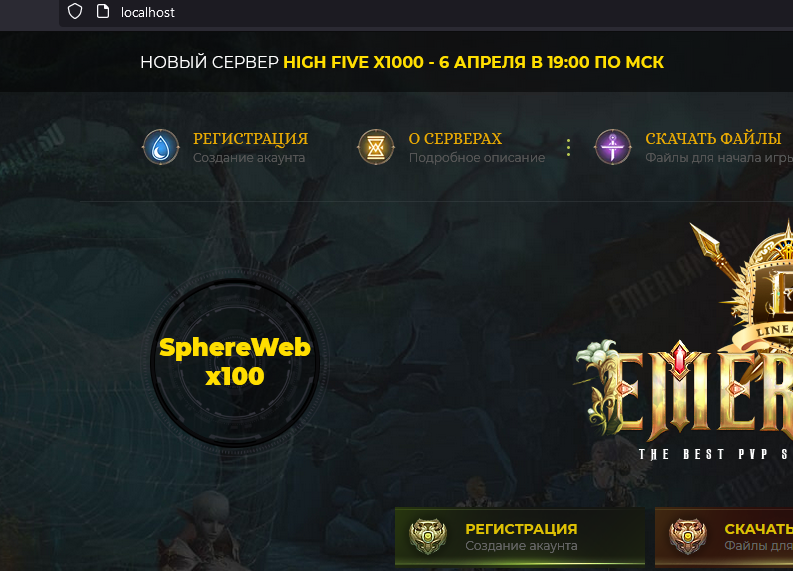
Если Вы красавчик, и всё у Вас получилось, вы увидите загруженный шаблон.
Далее сделаем вывод новостей.
В SW используется файл news.tpl, измените его на news.html.
Находим строку в шаблоне index.html, где пишется "{info}{content}" и заменяем на
Открываем редактором news.html и видим что цикл новостей находится в классе block.
заменяем на этот код, где происходит запрос последний новостей.
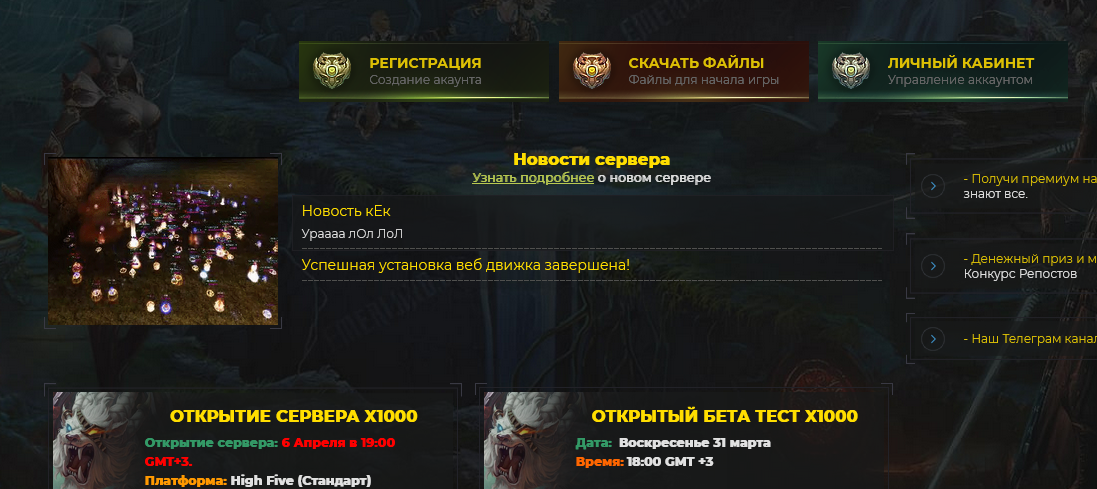
Проверяем, обновляем страницу в браузере.
Ещё я заметил в этом шаблоне блок {server}, давайте сделаем вывод информации о сервере.
Изменяем server.tpl на server.html.
Замените содержимое на мной измененный код.
Проверяем
Как Вы могли заметить, чтоб получить данные, необходимо обратиться к функции. Таких функций много, встроенных функций будет опубликован потом.
Сейчас Вы должны знать что
last_news() - вывод последний тем, если передать аргумент, то будет выводиться N кол-во новостей, к примеру last_news(7) для вывода 7 последних новостей.
server_online_status() - возвращает информацию о серверах, онлайн, рейты, хроники, работоспособность логина/гейм сервера.
statistic_get_pvp() - возвращает статистику персонажей по PvP, принимает два аргумента ID сервера и кол-во выводимых записей.
По аналогии работает функция statistic_get_pk(), statistic_get_clans().
А что касается титула {title} - его можно заменить на {{title}} .
АЛИАСЫ
Теперь я хочу поговорить про ссылки-алиясы.
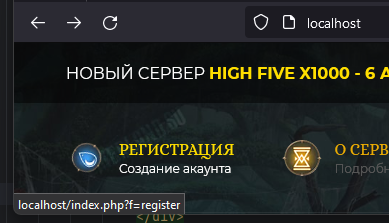
Если навести на ссылку регистарции, вы увидите адрес регистрации из SW, он в Сфере не работает.

Сфера использует адрес регистрации /registration/user , но админы могут решить что такое название им не нравится и заменить его на условно /reg/user.
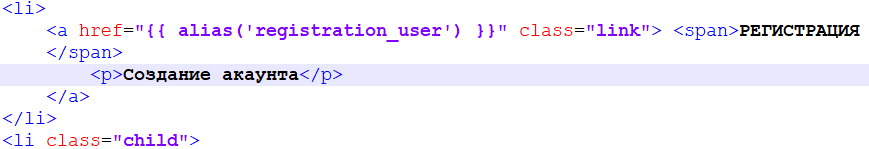
По этому чтоб каждый раз не менять название адресов в шаблонах, используется алиасы.
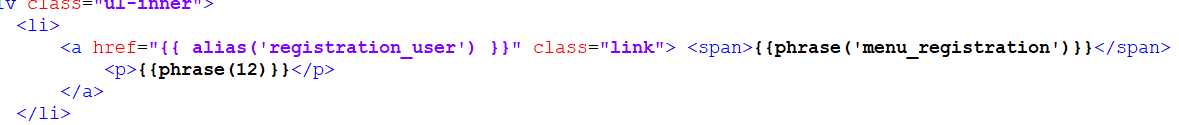
{{ alias('registration_user') }} всегда вернет ссылку на регистрацию пользователя, вне зависимости на какую решит изменить администоратор.

Проверяем
Теперь список основных алиасов, которые Вам понадобятся.
Мультиязычность
Давайте изменим текст регистрации, проверим наше разнообразие языков.

Переключаемся в личном кабинете на английский интерфейс, и обновляем главную страницу.

Как видите работает.
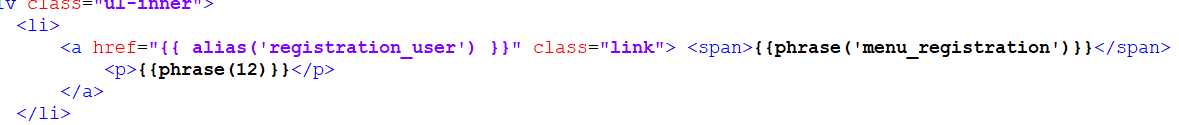
Функция {{ phrase('menu_registration') }} используется для получения языковой строки, аргумент число либо строка.
В данном случае, я использовал внутренний языковой пакет из ЛК, который находится тут - src/component/lang/package
Можно использовать как общий языковой пакет или кастомные, который распостраняется для шаблона.
Для этого в папке шаблона создаем файл lang.php и пишем следующее в него.
Находим место, где будем вставлять мультиязычный текст из языкового пакета

Заменяем на {{ phrase('copyright') }}

Теперь посмотрим на сайте с включенным англ. и ру. языком.


Кнопки переключения языков на демо страницы
Переключение языков происходит по переходе по ссылке
САЙТ.КОМ/user/change/lang/en или САЙТ.КОМ/user/change/lang/ru и т.д.
Список языков выводится функцией {{ lang_list() }}, которая возвращает массив языков, там же информация про то какой язык сейчас активен.
Находим в шаблоне кнопки переключения языков.
Заменяем на...
Теперь работает переключение языков.
Вам осталось только перевести текст на другие языки, используя способ выше из раздела мультиязычность.
Авторство шаблона
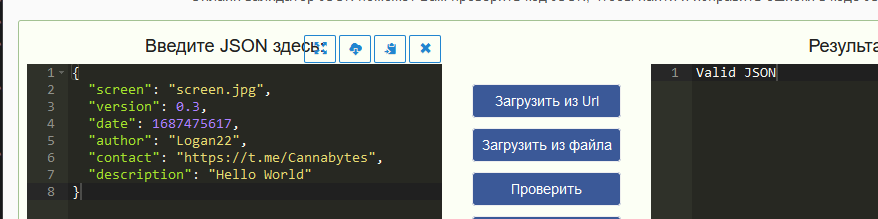
Если Вы хотите распостранить свой шаблон, рекомендую в папке шаблона создать файл readme.json со следующим содержанием.
screen - название изображения, скриншота, того как выглядит Ваш шаблон. Разместите в папке с шаблоном скриншот, назовите его screen.json .
version - версия Вашего шаблона.
date - дата создания шаблона, указывайте
author - Ваш ник.
contact - ссылка на связь с Вами.
description - описание шаблона или любая важная информация.
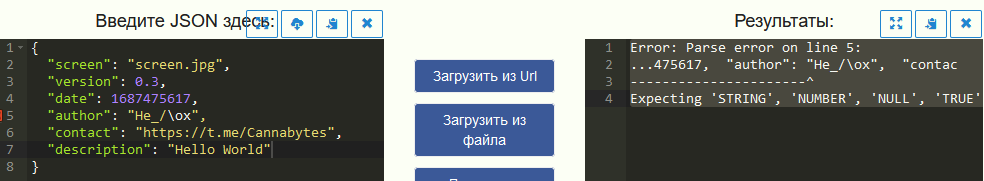
Ещё важно, формат JSON достаточно капризный, проверяйте
Я думаю проблем не будет, достаточно понятно и очень демонстративно объяснил.
Хотя можно использовать любой шаблон, смысл один и тот же.
АДАПТИРОВАНИЕ ШАБЛОНА
Прежде всего нам нужен шаблон.
Для эксперимента я взял этот -> Верстка - RIP Emerland
Содержимое архива (папка с шаблоном) помещаем в директорию template. (В данном архиве папка для ru и en версии, можете брать любую)
В админке нужно указать, какой шаблон загружать на главной страницы.
Отлично, заходим в папку с новым шаблоном.
По умолчанию, Сфера загружает шаблон index.html, в SW этот шаблон называется index.tpl. Переименуйте из index.tpl в index.html.
Иногда в SW уже есть файл index.html, но это мусор, его можете удалить.
Отрываем index.html его редактором кода.
Нам нужно чтоб шаблон обращался к правильному адресу стилей/изображений и т.д.
Чтоб у Вас всё заработало, замените в шаблоне все псевдопеременные {template} на {{template}}.
Результат из такого...
HTML:
<link rel="stylesheet" href="{template}/css/style.css" type="text/css" />
<link rel="stylesheet" href="{template}/css/popup.css" type="text/css" />
<link rel="stylesheet" href="{template}/css/media.css" type="text/css" />
<link rel="stylesheet" href="{template}/css/engine.css" type="text/css" />
HTML:
<link rel="stylesheet" href="{{template}}/css/style.css" type="text/css" />
<link rel="stylesheet" href="{{template}}/css/popup.css" type="text/css" />
<link rel="stylesheet" href="{{template}}/css/media.css" type="text/css" />
<link rel="stylesheet" href="{{template}}/css/engine.css" type="text/css" />Теперь можно нажать CTRL+S и проверить результат в браузере, перейдя на главную страницу.
Если Вы красавчик, и всё у Вас получилось, вы увидите загруженный шаблон.
Далее сделаем вывод новостей.
В SW используется файл news.tpl, измените его на news.html.
Находим строку в шаблоне index.html, где пишется "{info}{content}" и заменяем на
Код:
{% include 'news.html' %}
HTML:
<div class="block">
<div class="item active">
<div class="name">Новый сервер, новые возможности!</div>
<div class="text"> Новая система развития персонажа, больше PVP, новые награды и многое другое. Сервер достоин вашего внимания. </div>
</div>
<div class="item">
<div class="name">Продуманная система слияний серверов</div>
<div class="text"> Теперь ваше время и финансы не будет потрачено в пустую: Сервера будут максимально похожи друг на друга, для дальнейшего слияния. Периодичность новых серверов от месяца и более. </div>
</div>
<div class="item">
<div class="name">Всегда на связи</div>
<div class="text"> Ежедневно мы готовы ответить на любые вопросы и помочь с возникшими проблемами. Время работы: с 10:00 до 03:00 по Москве. </div>
</div>
</div>
HTML:
<div class="block">
{% for i, news in last_news() %}
<div class="item{% if i == 0 %} active{% endif %}">
<div class="name">{{news.name}}</div>
<div class="text">{{news.description|raw}}</div>
</div>
{% endfor %}
</div>Ещё я заметил в этом шаблоне блок {server}, давайте сделаем вывод информации о сервере.
Изменяем server.tpl на server.html.
Замените содержимое на мной измененный код.
HTML:
<div class="status">
{% for server in server_online_status() %}
<div class="progress" data-online="{{server.player_count_online}}">
<div class="circle"></div>
<div class="desc"><span>{{server.name}} x{{server.rate_exp}}</span></div>
</div>
{% endfor %}
</div>Как Вы могли заметить, чтоб получить данные, необходимо обратиться к функции. Таких функций много, встроенных функций будет опубликован потом.
Сейчас Вы должны знать что
last_news() - вывод последний тем, если передать аргумент, то будет выводиться N кол-во новостей, к примеру last_news(7) для вывода 7 последних новостей.
server_online_status() - возвращает информацию о серверах, онлайн, рейты, хроники, работоспособность логина/гейм сервера.
statistic_get_pvp() - возвращает статистику персонажей по PvP, принимает два аргумента ID сервера и кол-во выводимых записей.
HTML:
{% for server in server_online_status() %}
{% for n, player in statistic_get_pvp(server.id, 10) %}
<div class="top__rw">
<div class="top__name"><span class="top__num">{{n+1}}.</span>
{% if player['alliance_crest']!=null%}<img src="data:image/png;base64, {{player['alliance_crest'] }}">{% endif %}{% if player['clan_crest']!=null%}<img src="data:image/png;base64, {{player['clan_crest']}}">{% endif %}
{{player.player_name}}
</div>
<div class="top__total">{{player.pvp}}</div>
</div>
{% endfor %}
{% endfor %}А что касается титула {title} - его можно заменить на {{title}} .
АЛИАСЫ
Теперь я хочу поговорить про ссылки-алиясы.
Если навести на ссылку регистарции, вы увидите адрес регистрации из SW, он в Сфере не работает.

Сфера использует адрес регистрации /registration/user , но админы могут решить что такое название им не нравится и заменить его на условно /reg/user.
По этому чтоб каждый раз не менять название адресов в шаблонах, используется алиасы.
{{ alias('registration_user') }} всегда вернет ссылку на регистрацию пользователя, вне зависимости на какую решит изменить администоратор.

Проверяем
Теперь список основных алиасов, которые Вам понадобятся.
{{ alias('login') }} или {{ alias('auth') }} - ссылка на страницу авторизации в Личном Кабинете.
{{ alias('donate') }} - ссылка на магазин, где можно приобрести за пожертвования.
{{ alias('donate_pay') }} - ссылка на страницу пожертвования.
{{ alias('home') }} или {{ alias('main') }} - ссылка на главную страницу ЛК.
{{ alias('registration_user') }} - ссылка на регистрацию пользователя.
{{ alias('registration_account') }} - ссылка на регистрацию игрового аккаунта (для этого не обязательно быть зарегистрированным пользователем).
{{ alias('donate') }} - ссылка на магазин, где можно приобрести за пожертвования.
{{ alias('donate_pay') }} - ссылка на страницу пожертвования.
{{ alias('home') }} или {{ alias('main') }} - ссылка на главную страницу ЛК.
{{ alias('registration_user') }} - ссылка на регистрацию пользователя.
{{ alias('registration_account') }} - ссылка на регистрацию игрового аккаунта (для этого не обязательно быть зарегистрированным пользователем).
Мультиязычность
Давайте изменим текст регистрации, проверим наше разнообразие языков.

Переключаемся в личном кабинете на английский интерфейс, и обновляем главную страницу.

Как видите работает.
Функция {{ phrase('menu_registration') }} используется для получения языковой строки, аргумент число либо строка.
В данном случае, я использовал внутренний языковой пакет из ЛК, который находится тут - src/component/lang/package
Можно использовать как общий языковой пакет или кастомные, который распостраняется для шаблона.
Для этого в папке шаблона создаем файл lang.php и пишем следующее в него.
PHP:
<?php
return [
'ru' => [
'имя переменной' => 'текст, который будет выводиться',
'copyright' => "© 2016 - 2019 EMERLAND.SU — Это только ТЕСТОВЫЙ сервер, все права принадлежат Ncsoft.",
],
'en' => [
'имя переменной' => 'text to be displayed',
'copyright' => "© 2016 - 2019 EMERLAND.SU — It's only TEST server, all right belong to Ncsoft.",
]
];
Заменяем на {{ phrase('copyright') }}
Теперь посмотрим на сайте с включенным англ. и ру. языком.
Кнопки переключения языков на демо страницы
Переключение языков происходит по переходе по ссылке
САЙТ.КОМ/user/change/lang/en или САЙТ.КОМ/user/change/lang/ru и т.д.
Список языков выводится функцией {{ lang_list() }}, которая возвращает массив языков, там же информация про то какой язык сейчас активен.
Находим в шаблоне кнопки переключения языков.
HTML:
<div class="lang">
<a href="/index.php?f=ru" class="active">
<div class="img"><img src="{{template}}/images/ico-ru.png"></div>
<div class="name">Russian</div>
</a>
<a href="/index.php?f=en">
<div class="img"><img src="{{template}}/images/ico-en.png"></div>
<div class="name">English</div>
</a>
</div>
HTML:
<div class="lang">
{% for lang in lang_list() %}
<a href="/user/change/lang/{{lang.lang}}" {% if lang.isActive == true %}class="active"{% endif %}>
<div class="img"><img src="{{template}}/images/ico-{{lang.lang}}.png"></div>
<div class="name">{{lang.name}}</div>
</a>
{% endfor %}
</div>Вам осталось только перевести текст на другие языки, используя способ выше из раздела мультиязычность.
Авторство шаблона
Если Вы хотите распостранить свой шаблон, рекомендую в папке шаблона создать файл readme.json со следующим содержанием.
JSON:
{
"screen": "screen.jpg",
"version": 0.1,
"date": 1687475617,
"author": "deziart",
"contact": "https://vk.com/deziart",
"description": ""
}version - версия Вашего шаблона.
date - дата создания шаблона, указывайте
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация
.author - Ваш ник.
contact - ссылка на связь с Вами.
description - описание шаблона или любая важная информация.
Ещё важно, формат JSON достаточно капризный, проверяйте
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками
Вход или Регистрация
.Я думаю проблем не будет, достаточно понятно и очень демонстративно объяснил.
Последнее редактирование: