Установить приложение
Как установить приложение на iOS
Посмотрите видео ниже, чтобы узнать, как установить наш сайт в виде веб-приложения на главном экране.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
L2CMS — безопасный, быстрый, современный и качественный движок для вашего Lineage 2 проекта
Дополнительные настройки
Кто ответил?Новый список изменений:

P.S. Присылайте в ЛС базы данных ваших "сборок" или же "сорсов", чтобы я добавил их в L2CMS, и они были доступны из коробки.
- Добавлено логирование последнего IP-адреса пользователя
- Добавлена возможность загружать аватар
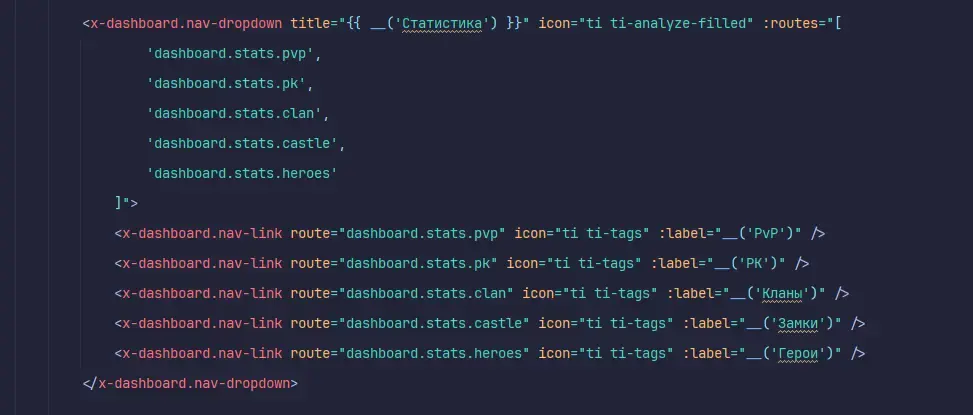
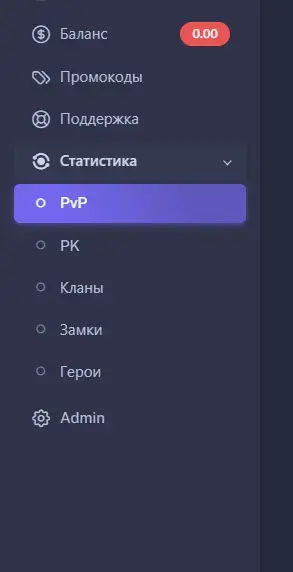
- Теперь, когда открыта страница со статистикой, например, PvP, благодаря новому компоненту
<x-dashboard.nav-dropdown>дропдаун остаётся раскрытым - Добавлен Recharge, который позволит в админ-панели указывать время в минутах для перезарядки телепорта в личном кабинете.
- Добавлены координаты для телепорта персонажа в глобальные опции.
- Убран FAQ

P.S. Присылайте в ЛС базы данных ваших "сборок" или же "сорсов", чтобы я добавил их в L2CMS, и они были доступны из коробки.
Последнее редактирование:
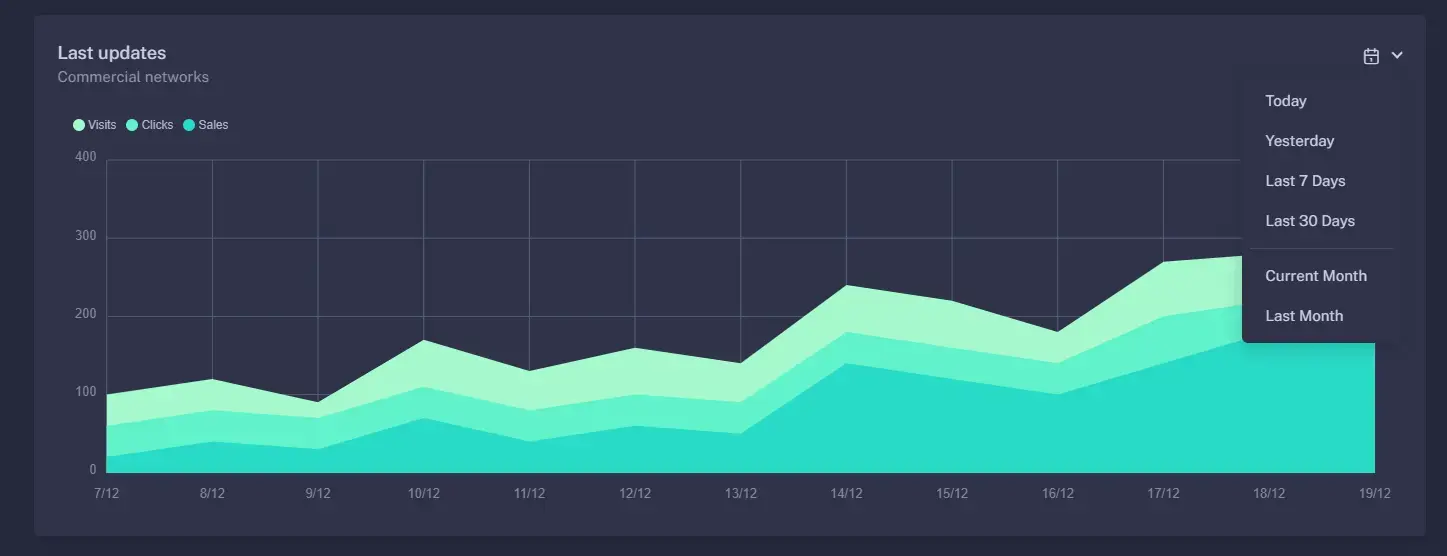
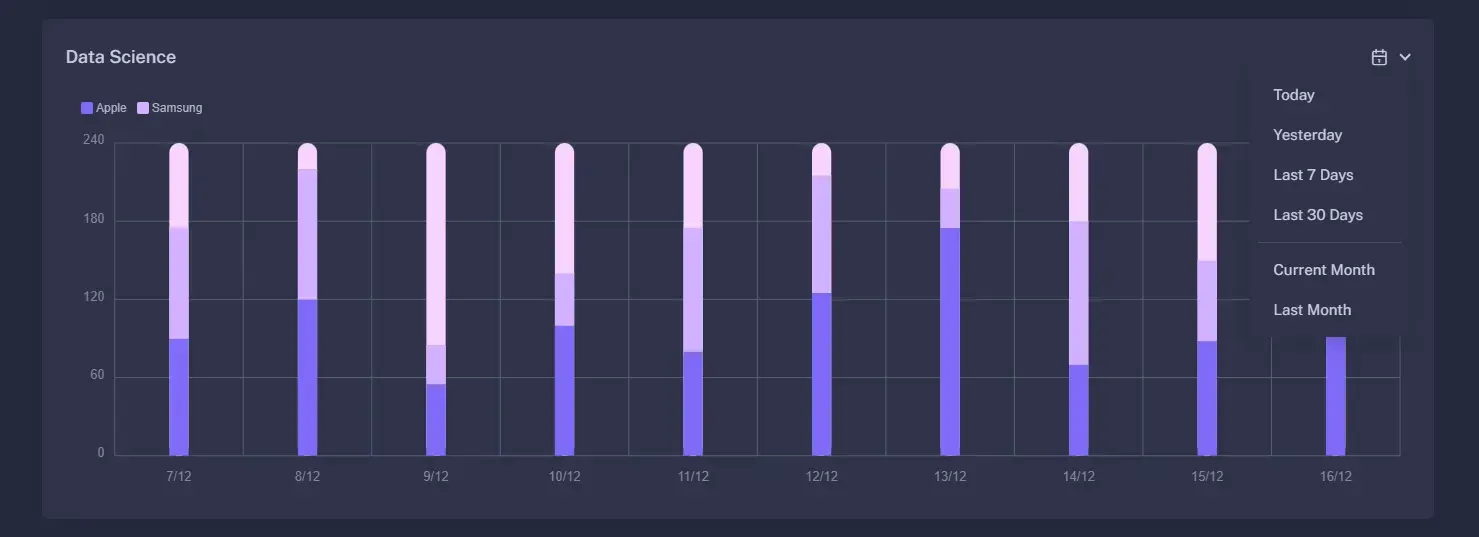
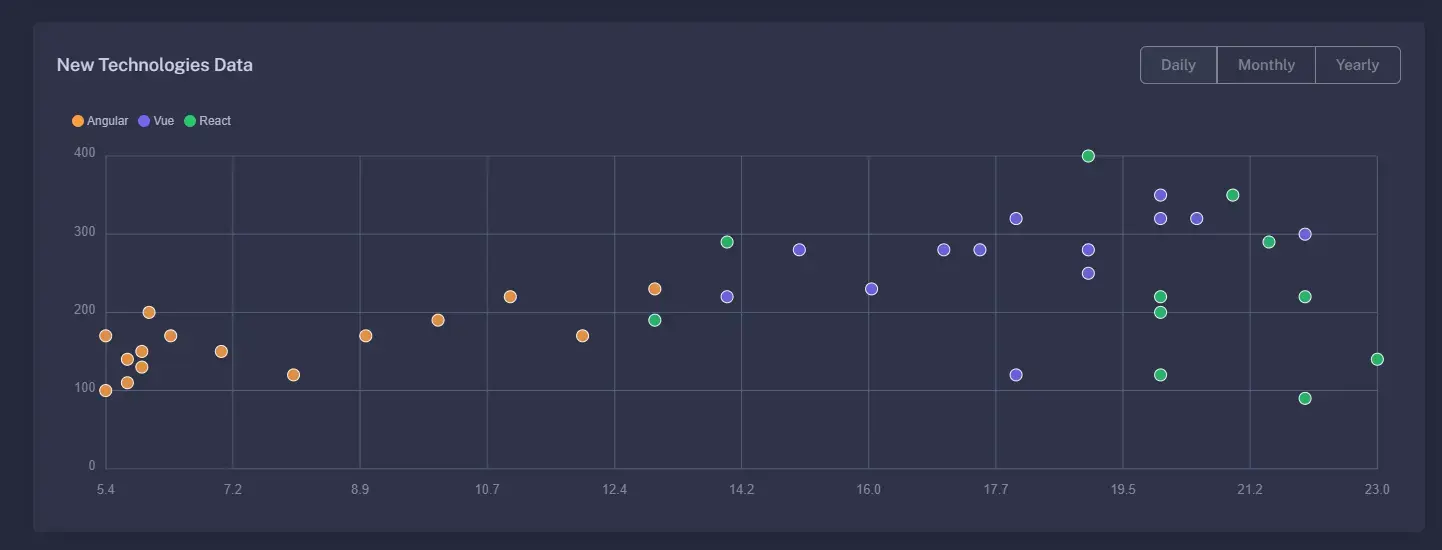
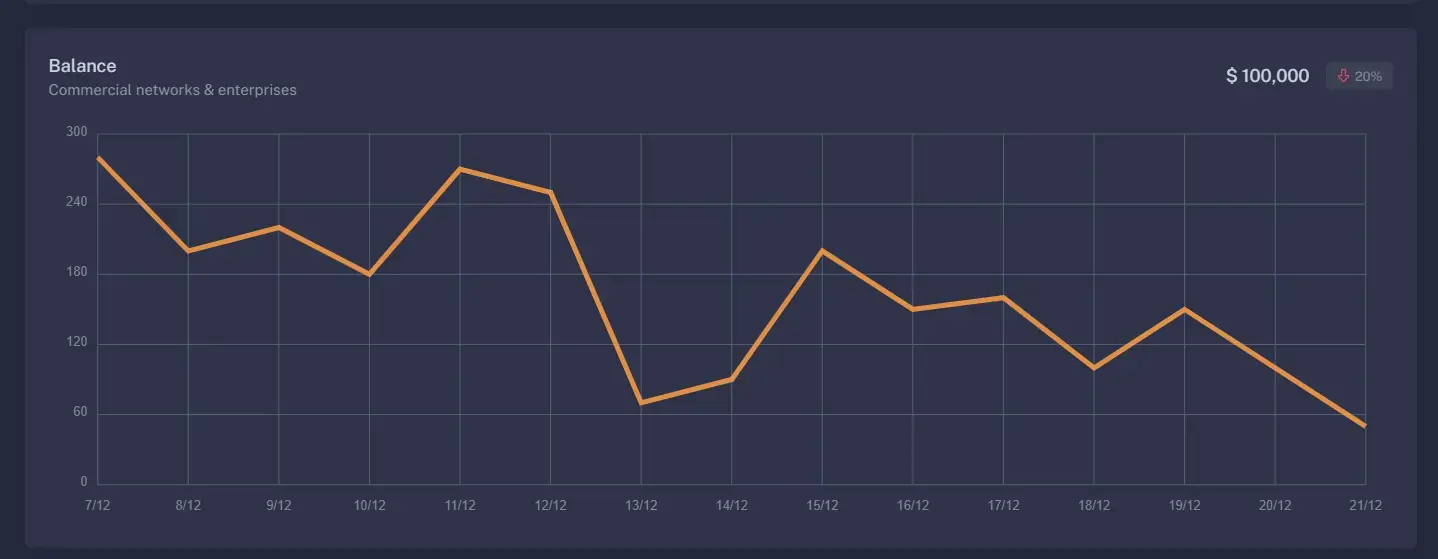
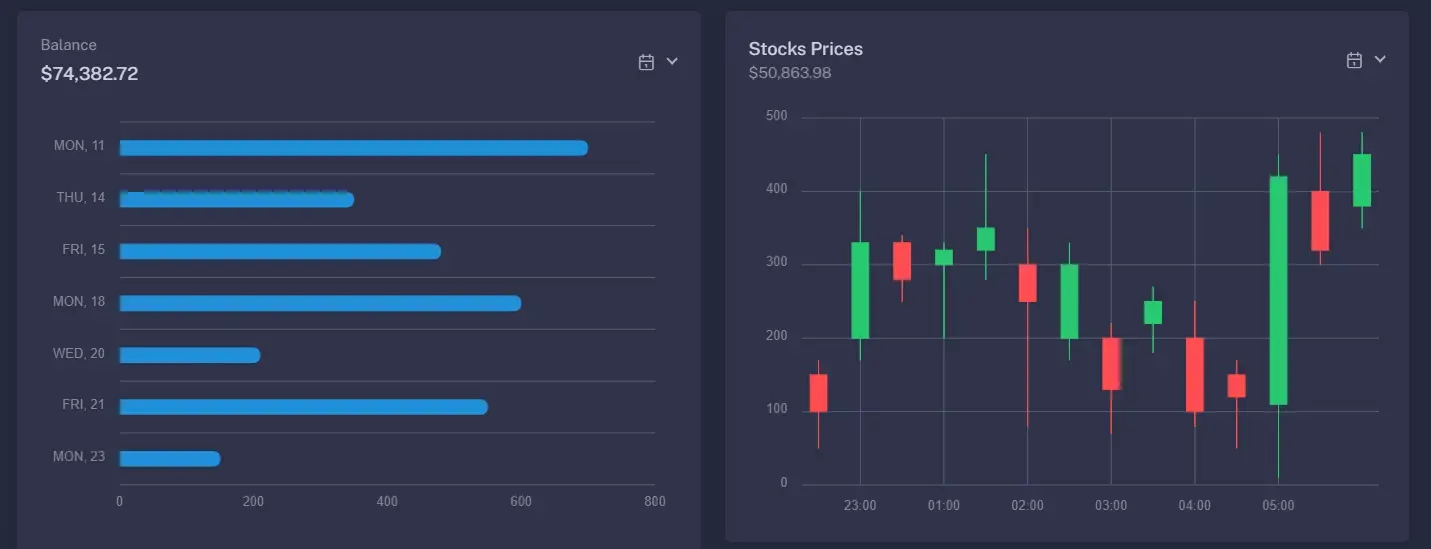
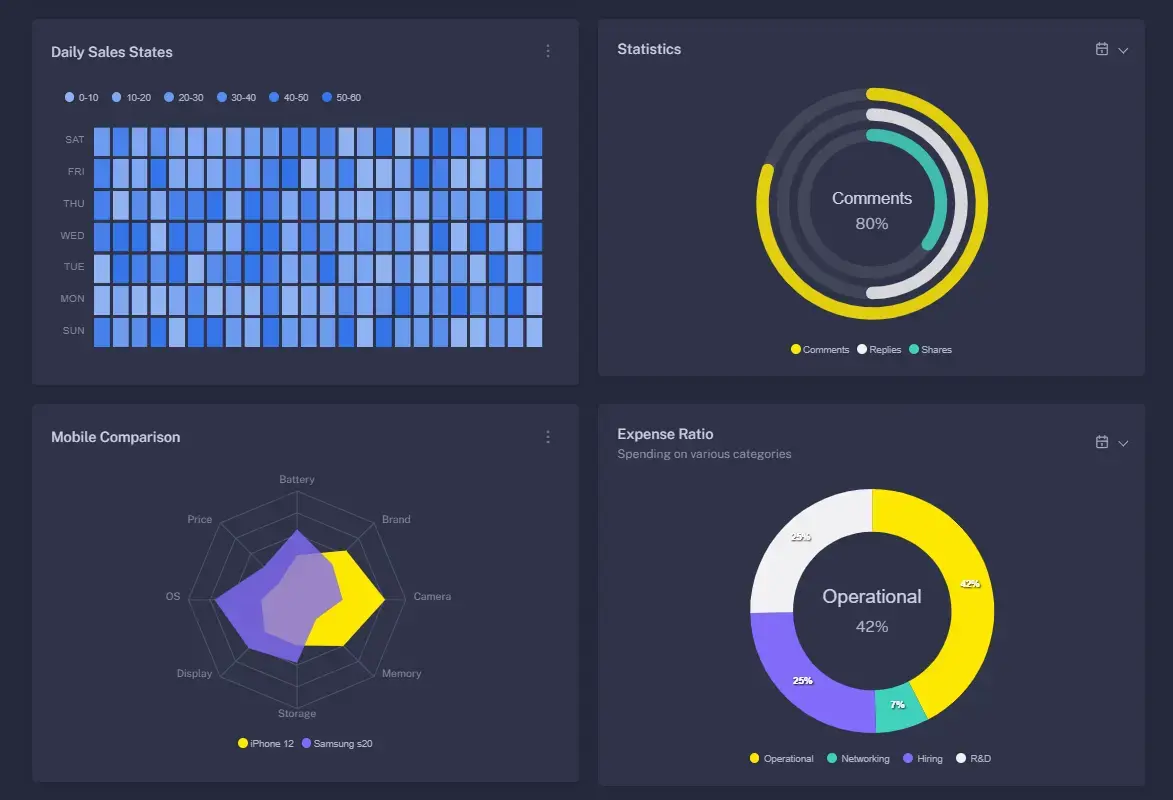
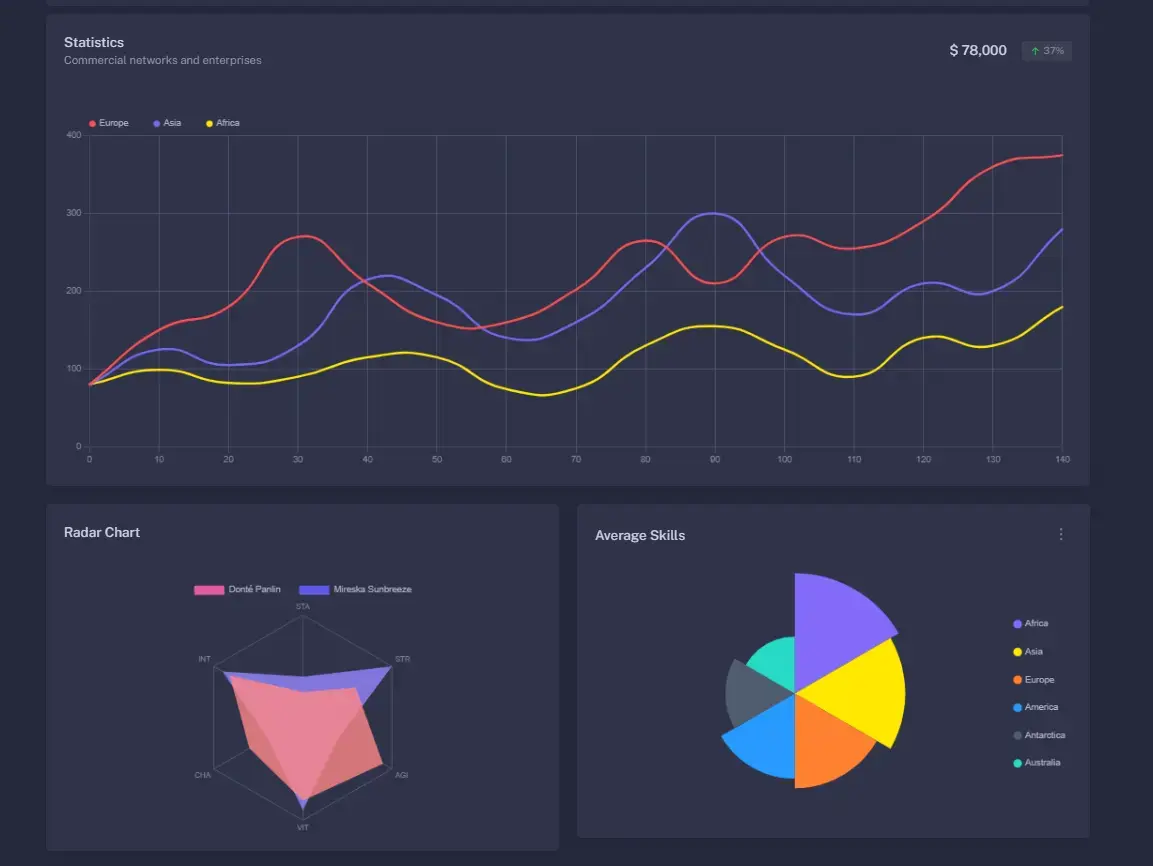
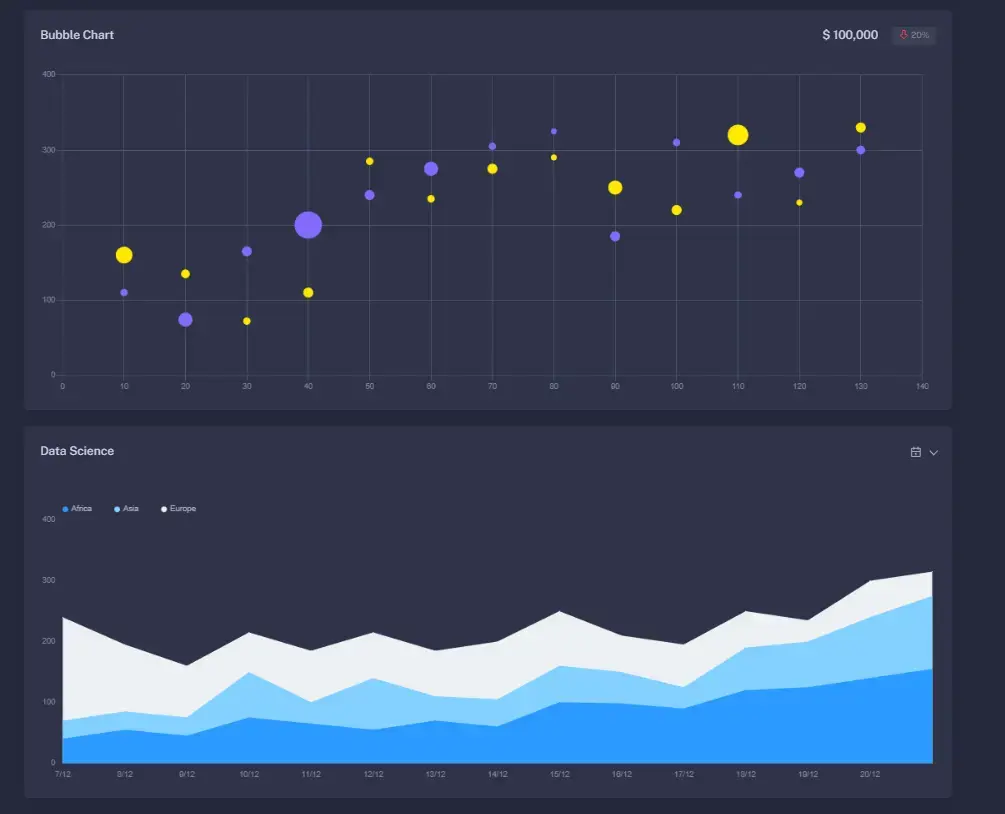
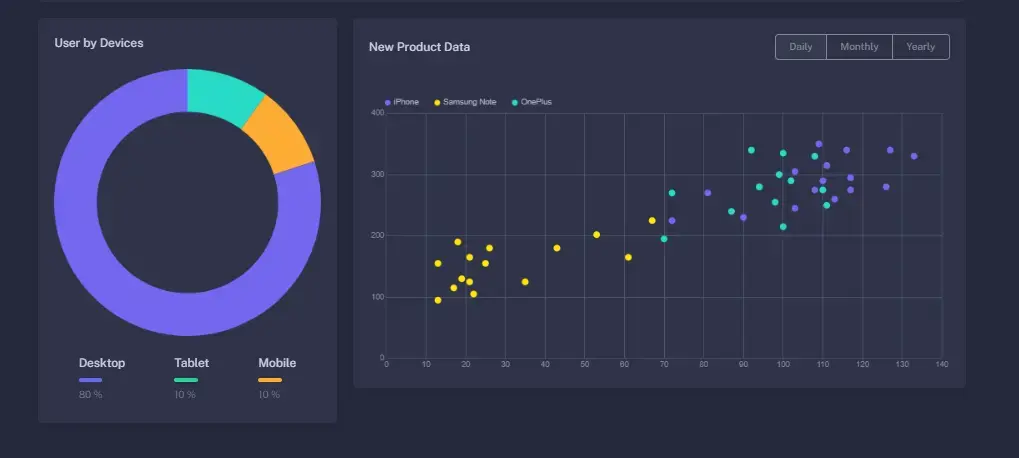
Да, как раз уже почти дошёл до этого в своём списке задач. Осталось подобрать график, который бы мне был по душе внешне. Вот несколько вариантов ниже:Что по поводу инфографики для администрации? Есть ли графики , доната , онлайн,регистрации и тд?
Более информативным выглядит график с кривой . И сразу все понятно.Да, как раз уже почти дошёл до этого в своём списке задач. Осталось подобрать график, который бы мне был по душе внешне. Вот несколько вариантов ниже:
Новый список изменений:
- Ужесточена валидация загрузки аватара: максимальный размер — 100 кб, не больше 100x100. Разрешены только JPG и PNG.
- Ужесточена валидация создания игровых учётных записей.
- Добавлен скоуп
successfulдля более лаконичного получения списка успешных пожертвований. Понадобится для фичи со статистикой пожертвований, которая скоро будет реализована, и для соблюдения принципа DRY. - Реализован график с отображением информации о том, сколько мастер-аккаунтов было зарегистрировано за определённый промежуток времени, с возможностью фильтрации.
Очень хочется сделать важное замечание по поводу Rate Limiting на PHP.Rate Limiting
Rate limiting — это механизм контроля частоты запросов к L2CMS для предотвращения злоупотреблений, таких как DDoS-атаки и спам.
PHP обработчики тратят гораздо больше времени и ресурсов на обработку запросов (даже самых простых), по сравнению с Nginx, для тех, у кого ресурсов не сильно много - не советую биться от дудосов встроенными в обвязку средствами.
Я рекомендую использовать комбинированный подход: базовый rate limiting на уровне веб-сервера для блокировки большинства недобросовестных запросов и дополнительный контроль на уровне приложения для более детальной и гибкой защиты.Очень хочется сделать важное замечание по поводу Rate Limiting на PHP.
PHP обработчики тратят гораздо больше времени и ресурсов на обработку запросов (даже самых простых), по сравнению с Nginx, для тех, у кого ресурсов не сильно много - не советую биться от дудосов встроенными в обвязку средствами.
Да и в любом случае, люди, покупая даже базовый тариф, смогут со мной созвониться и обсудить различные моменты, как и поддержку/помощь и подсказки. Поэтому многое из этого проговаривается само собой.
Passkey в L2CMS
В моём любимом форумном движке XenForo, с которым я познакомился в 2016 году, совсем недавно появилась поддержка Passkey, и я подумал: почему бы не добавить то же самое в L2CMS? Не уверен, что это будет в релизной версии, как и не уверен, что это будет в базовой, но данный функционал реализован.
Что это?
Ключи доступа (Passkeys) – это современное средство аутентификации, которое сочетает в себе удобство использования и высокий уровень безопасности. Они представляют собой альтернативу традиционным паролям, устраняя многие их недостатки.
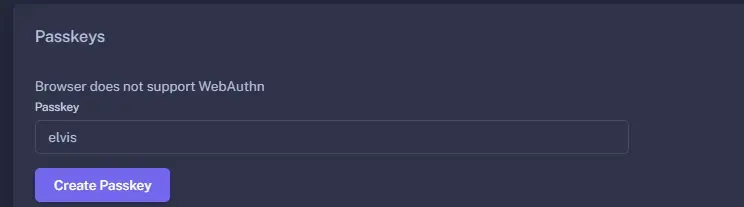
Сразу скажу о том, что для их работы обязательно наличие SSL-сертификата, в противном случае вы увидите следующую надпись:

Да-да, simplewebauthn в случае отсутствия SSL-сертификата не говорит об этом прямо, а пишет о том, что браузер просто не поддерживает, хотя он поддерживает.
Пришлось генерировать SSL на винде...
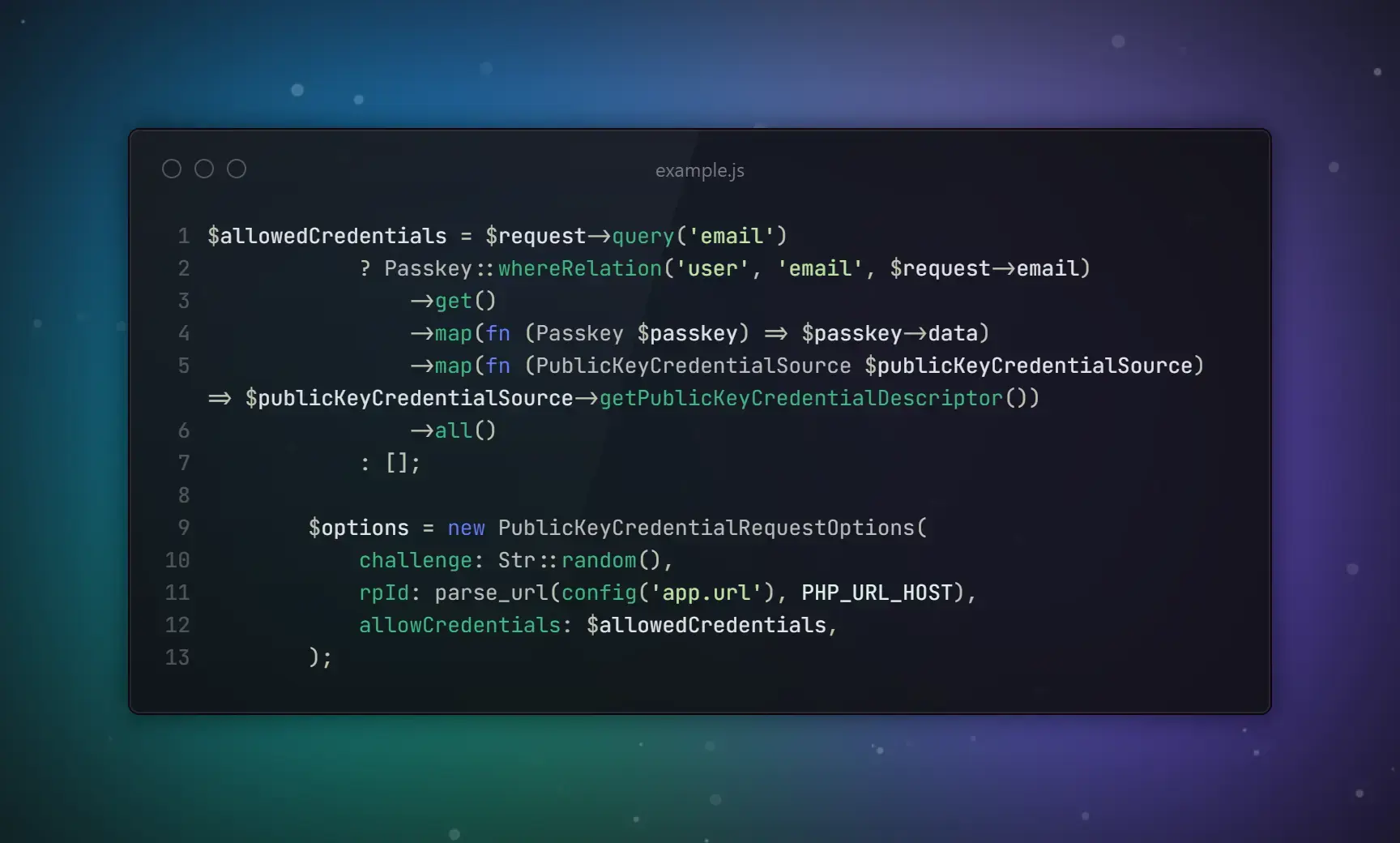
Вот небольшие сниппеты кода из L2CMS

Само собой это требует и clientside работы. Использую чистый JavaScript + simplewebauthn. Простой код:
Если у вас есть какие-то идеи и мысли на этот счёт, то милости прошу!
В моём любимом форумном движке XenForo, с которым я познакомился в 2016 году, совсем недавно появилась поддержка Passkey, и я подумал: почему бы не добавить то же самое в L2CMS? Не уверен, что это будет в релизной версии, как и не уверен, что это будет в базовой, но данный функционал реализован.
Что это?
Ключи доступа (Passkeys) – это современное средство аутентификации, которое сочетает в себе удобство использования и высокий уровень безопасности. Они представляют собой альтернативу традиционным паролям, устраняя многие их недостатки.
Сразу скажу о том, что для их работы обязательно наличие SSL-сертификата, в противном случае вы увидите следующую надпись:

Да-да, simplewebauthn в случае отсутствия SSL-сертификата не говорит об этом прямо, а пишет о том, что браузер просто не поддерживает, хотя он поддерживает.
Пришлось генерировать SSL на винде...
Вот небольшие сниппеты кода из L2CMS

Само собой это требует и clientside работы. Использую чистый JavaScript + simplewebauthn. Простой код:
JavaScript:
if (!SimpleWebAuthnBrowser.browserSupportsWebAuthn()) {
displayError('Browser does not support WebAuthn', nameErrorDiv);
return;
}
try {
const response = await fetch(`/api/passkeys/register?name=${encodeURIComponent(emailInput.value)}`, {
method: 'GET',
headers: {
'Content-Type': 'application/json',
'X-CSRF-TOKEN': document.querySelector('input[name="_token"]').value
}
});
if (!response.ok) {
if (response.status === 422) {
const data = await response.json();
displayErrors(data.errors);
} else {
throw new Error('Ошибка при получении опций регистрации');
}
return;
}
// ну и дальшеЕсли у вас есть какие-то идеи и мысли на этот счёт, то милости прошу!
Последнее редактирование:
Это не задача php (бекенда) вообще... бесполезная фичаЯ рекомендую использовать комбинированный подход: базовый rate limiting на уровне веб-сервера для блокировки большинства недобросовестных запросов и дополнительный контроль на уровне приложения для более детальной и гибкой защиты.
Да и в любом случае, люди, покупая даже базовый тариф, смогут со мной созвониться и обсудить различные моменты, как и поддержку/помощь и подсказки. Поэтому многое из этого проговаривается само собой.
если дойдёт до кода, он ляжет так или иначе, выше верно сказали, nginx -> os -> сетевое оборудование, другого не дано
А так успехов в реализации продукта и хороших продаж
Было бы круто дать возможность персонажу кто лидер клана загружать картинку прям с личного кабинета чтобы не делать через л2 клиент.
Еще хорошо бы сделать что то вроде календаря где админ укажет даты когда и какой ивент пройдет например и за день до если включено пуш уведомление, оно придет на почту и в браузере.
Насчет FAQ, вещь нужная ведь иногда надо сделать краткое описание чтобы по 100 раз не отвечать.
Вот хорошо бы простенький форум внутри сделать, с простыми действиями и набором тегов как для админов, модеров, так и для обычных. ️
️
Еще хорошо бы сделать что то вроде календаря где админ укажет даты когда и какой ивент пройдет например и за день до если включено пуш уведомление, оно придет на почту и в браузере.
Насчет FAQ, вещь нужная ведь иногда надо сделать краткое описание чтобы по 100 раз не отвечать.
Вот хорошо бы простенький форум внутри сделать, с простыми действиями и набором тегов как для админов, модеров, так и для обычных.
А в чем плюс этой фишки? Через клиент как то трудно или не удобно загружать?Было бы круто дать возможность персонажу кто лидер клана загружать картинку прям с личного кабинета чтобы не делать через л2 клиент.
Не трудно, просто как опция было бы отлично. ??А в чем плюс этой фишки? Через клиент как то трудно или не удобно загружать?
Про календарь идея хорошая ?Было бы круто дать возможность персонажу кто лидер клана загружать картинку прям с личного кабинета чтобы не делать через л2 клиент.
Еще хорошо бы сделать что то вроде календаря где админ укажет даты когда и какой ивент пройдет например и за день до если включено пуш уведомление, оно придет на почту и в браузере.
Насчет FAQ, вещь нужная ведь иногда надо сделать краткое описание чтобы по 100 раз не отвечать.
Вот хорошо бы простенький форум внутри сделать, с простыми действиями и набором тегов как для админов, модеров, так и для обычных.️
а щас не стоит?у меня скоро будет стоять, так что пощупаете, кому надо.
Исправил недоработки.Passkey в L2CMS
В моём любимом форумном движке XenForo, с которым я познакомился в 2016 году, совсем недавно появилась поддержка Passkey, и я подумал: почему бы не добавить то же самое в L2CMS? Не уверен, что это будет в релизной версии, как и не уверен, что это будет в базовой, но данный функционал реализован.
Что это?
Ключи доступа (Passkeys) – это современное средство аутентификации, которое сочетает в себе удобство использования и высокий уровень безопасности. Они представляют собой альтернативу традиционным паролям, устраняя многие их недостатки.
Сразу скажу о том, что для их работы обязательно наличие SSL-сертификата, в противном случае вы увидите следующую надпись:
Посмотреть вложение 75793
Да-да, simplewebauthn в случае отсутствия SSL-сертификата не говорит об этом прямо, а пишет о том, что браузер просто не поддерживает, хотя он поддерживает.
Пришлось генерировать SSL на винде...
Вот небольшие сниппеты кода из L2CMS
Посмотреть вложение 75796
Само собой это требует и clientside работы. Использую чистый JavaScript + simplewebauthn. Простой код:
JavaScript:if (!SimpleWebAuthnBrowser.browserSupportsWebAuthn()) { displayError('Browser does not support WebAuthn', nameErrorDiv); return; } try { const response = await fetch(`/api/passkeys/register?name=${encodeURIComponent(emailInput.value)}`, { method: 'GET', headers: { 'Content-Type': 'application/json', 'X-CSRF-TOKEN': document.querySelector('input[name="_token"]').value } }); if (!response.ok) { if (response.status === 422) { const data = await response.json(); displayErrors(data.errors); } else { throw new Error('Ошибка при получении опций регистрации'); } return; } // ну и дальше
Если у вас есть какие-то идеи и мысли на этот счёт, то милости прошу!
Вот как это выглядит:
Можно входить через FaceID и т.д.
P.S. очевидно, что это опционально и не заменяет стандартную систему входа для пользователей. Приятное дополнение.
Последнее редактирование:
Ты все равно будешь платить за ТП Елвису ?Хорошо бы добавить еще систему купонов для скидок на пополнение баланса личного кабинета.️
Похожие темы
- Ответы
- 83
- Просмотры
- 13К