Установить приложение
Как установить приложение на iOS
Посмотрите видео ниже, чтобы узнать, как установить наш сайт в виде веб-приложения на главном экране.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Ghtweb.ru v5 update TinyMCE
- Автор темы DarkMEn
- Дата начала
Дополнительные настройки
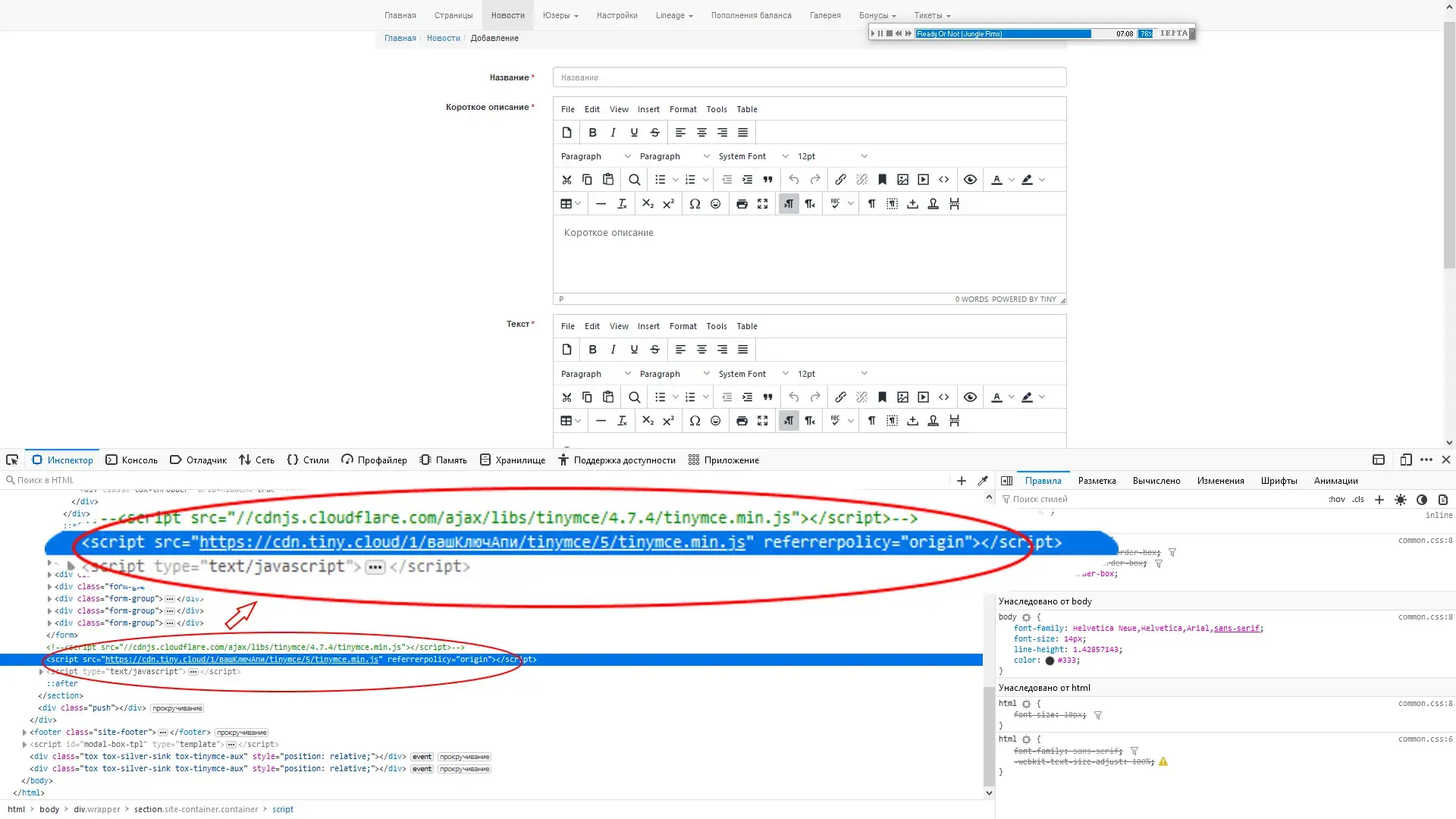
Кто ответил?Странно хотя домен я добавил в Tiny@DarkMEn, находим функцию tinymce в /protected/helpers/global.php и меняем в ней
наHTML:<script src="//cdnjs.cloudflare.com/ajax/libs/tinymce/4.7.4/tinymce.min.js"></script>
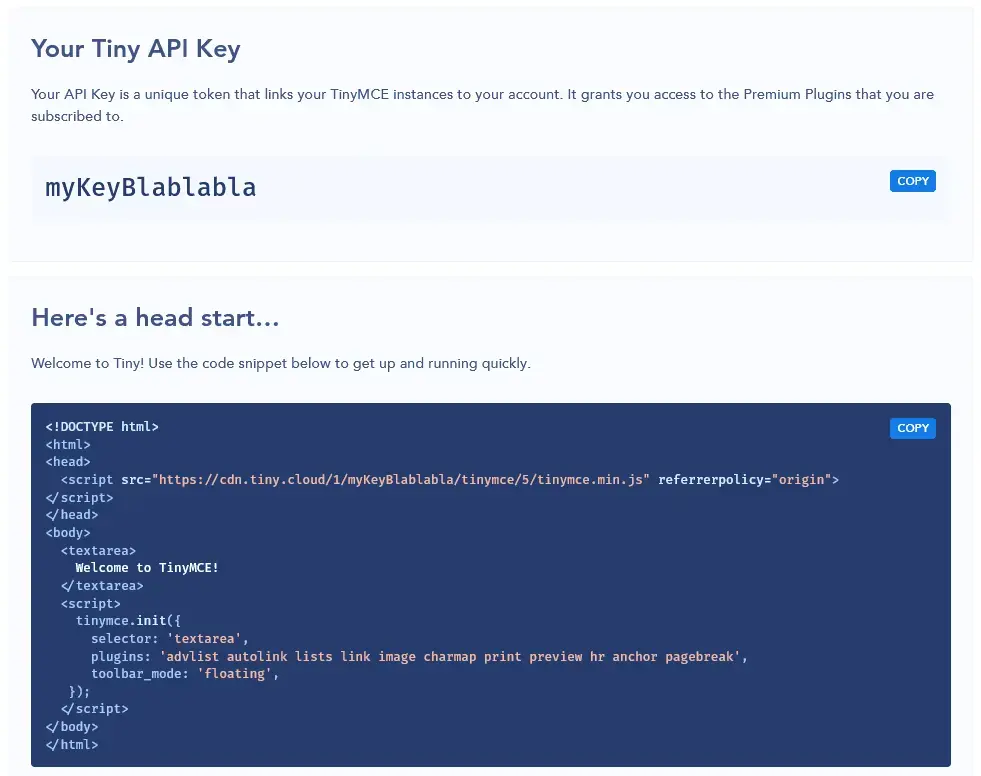
HTML:<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>

@DarkMEn, после добавления будет доступен ключ на странице
этот ключ вписываем в место no-api-key

Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
этот ключ вписываем в место no-api-key

Я так и сделал@DarkMEn, после добавления будет доступен ключ на страницеВы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
этот ключ вписываем в место no-api-key
Посмотреть вложение 36800
На локалке может не работать)Я так и сделал
Сайт на хостингеНа локалке может не работать)
Кеш очистил
Обратите внимание, что данный пользователь заблокирован! Не совершайте с ним никаких сделок! Перейдите в его профиль, чтобы узнать причину блокировки.
Все, просто нужно сделать новый файл, и добавить его в некоторые классы.
@DarkMEn, кэш чего? Помимо браузера, кэшировать может веб сервер. Например тот же самый клаудфлер если проксируете через него.
Ну или просто ошиблись при копировании/вставке ключа (например лишний пробел).
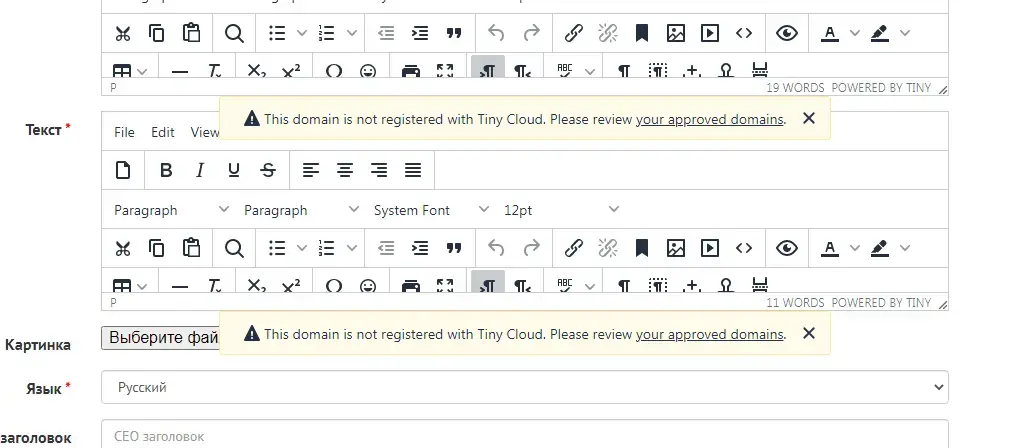
Я сделал ровно тоже самое о чем писал, и у меня перестали выскакивать нотисы о необходимости создать аккаунт на их сайте.
Ну или просто ошиблись при копировании/вставке ключа (например лишний пробел).
Я сделал ровно тоже самое о чем писал, и у меня перестали выскакивать нотисы о необходимости создать аккаунт на их сайте.
@DarkMEn, кэш чего? Помимо браузера, кэшировать может веб сервер. Например тот же самый клаудфлер если проксируете через него.
Ну или просто ошиблись при копировании/вставке ключа (например лишний пробел).
Я сделал ровно тоже самое о чем писал, и у меня перестали выскакивать нотисы о необходимости создать аккаунт на их сайте.
JavaScript:
<script src="https://cdn.tiny.cloud/1/jqxzqidt9xq0jk5hc9tfpg3pvd49lwmtvnnekh2wyu6qqd5u/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script type="text/javascript">
tinymce.init({
selector: "#' . $fields . '",
language_url: "' . $assetsUrl . '/js/tinymce/langs/' . app()->getLanguage() . '.js",
plugins: [
"advlist autolink link image lists charmap print preview hr anchor pagebreak spellchecker",
"searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media nonbreaking",
"table contextmenu directionality emoticons template textcolor paste textcolor"
],
toolbar1: "newdocument fullpage | bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | styleselect formatselect fontselect fontsizeselect",
toolbar2: "cut copy paste | searchreplace | bullist numlist | outdent indent blockquote | undo redo | link unlink anchor image media code | inserttime preview | forecolor backcolor",
toolbar3: "table | hr removeformat | subscript superscript | charmap emoticons | print fullscreen | ltr rtl | spellchecker | visualchars visualblocks nonbreaking template pagebreak restoredraft",
toolbar_items_size: "small"
});
</script>';Покажите свой global.php пожалуйста@DarkMEn, кэш чего? Помимо браузера, кэшировать может веб сервер. Например тот же самый клаудфлер если проксируете через него.
Ну или просто ошиблись при копировании/вставке ключа (например лишний пробел).
Я сделал ровно тоже самое о чем писал, и у меня перестали выскакивать нотисы о необходимости создать аккаунт на их сайте.
я скачал ghtweb с github, поставил на пустующий домен, и заменил cdn tiny на новый / всеПокажите свой global.php пожалуйста
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
может как-то не так добавили домен в Approved Domains
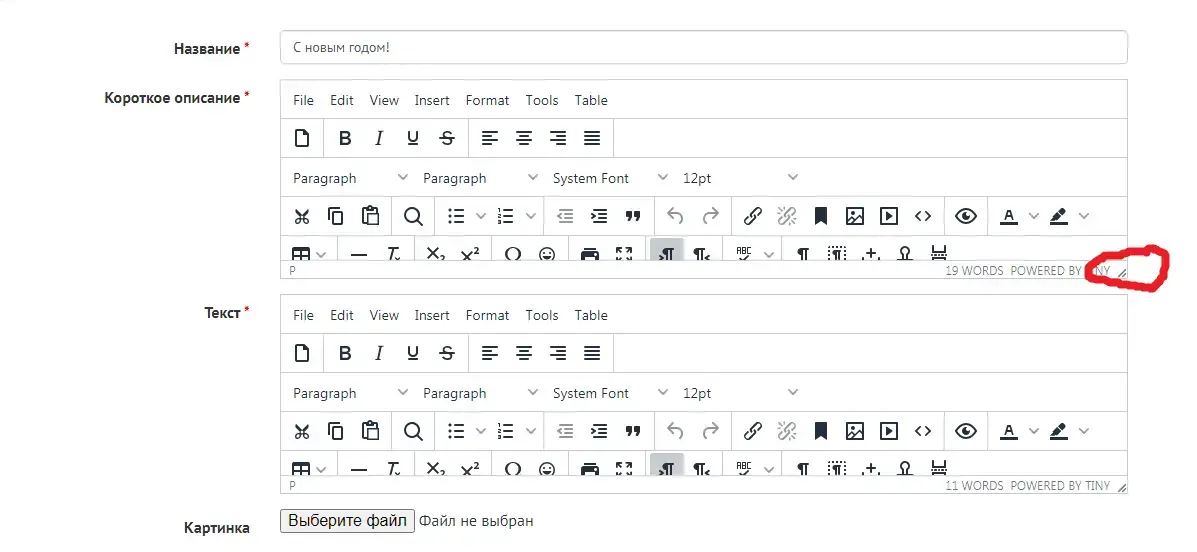
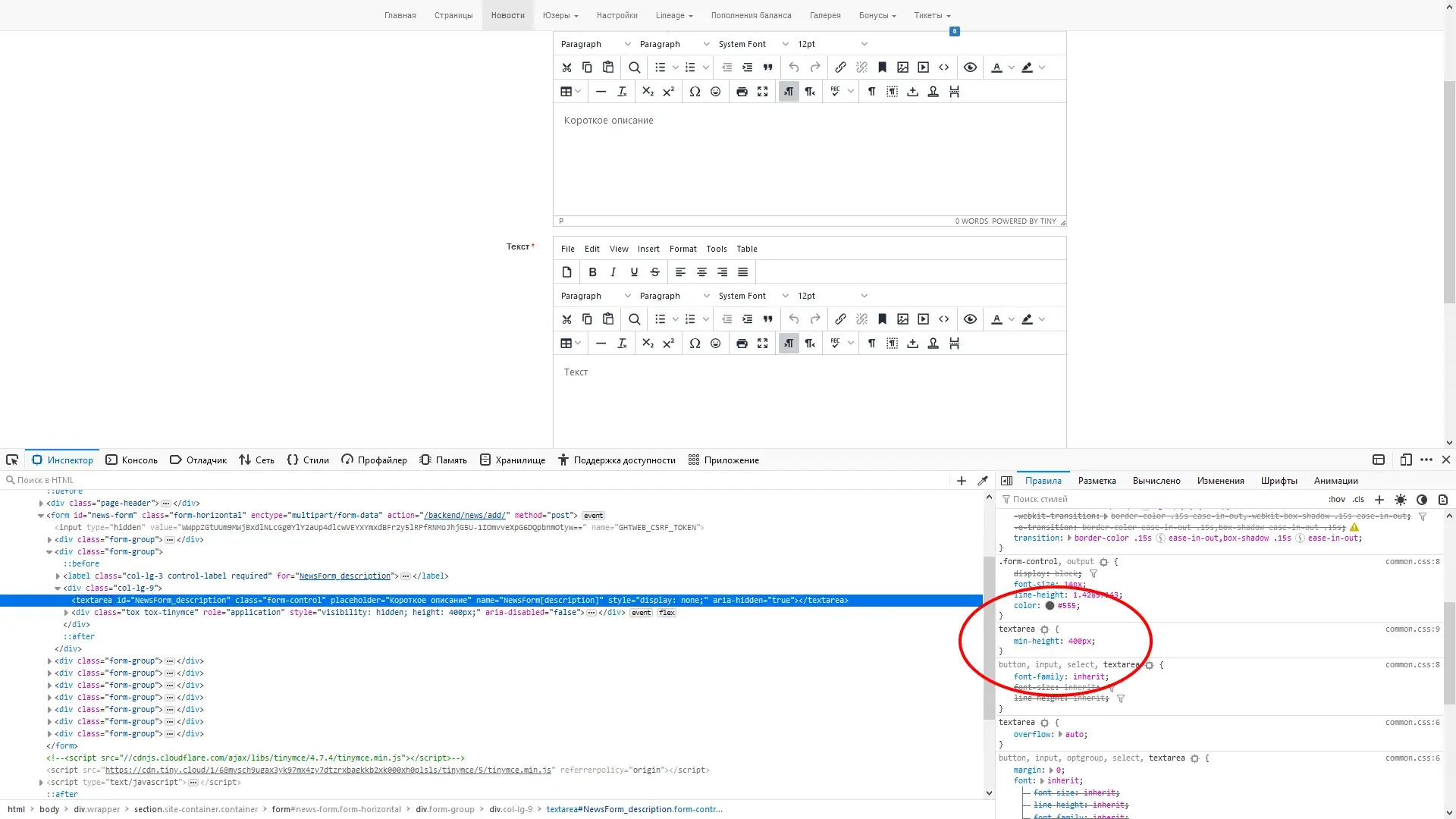
Все заработало спасибо. Вопрос возможно как то сделать чтобы добавить текст не надо было растягиватья скачал ghtweb с github, поставил на пустующий домен, и заменил cdn tiny на новый / все
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
может как-то не так добавили домен в Approved Domains
Вложения
У вы не работает
У нас разные версии Ght и у меня нет файла common.css@DarkMEn, хм, у меня работает) проверял на firefox. проверьте через инструмент разработчика в браузере, появилось ли добавленное правило для тега textarea.
Посмотреть вложение 36819