Установить приложение
Как установить приложение на iOS
Посмотрите видео ниже, чтобы узнать, как установить наш сайт в виде веб-приложения на главном экране.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Карта положения онлайн-игрока в игре?
- Автор темы klikker
- Дата начала
Дополнительные настройки
Кто ответил?ПонялНе очень понял вопрос. я делал чтобы просто посмотреть визуально на карте где точки респавна и рестарта и все =)
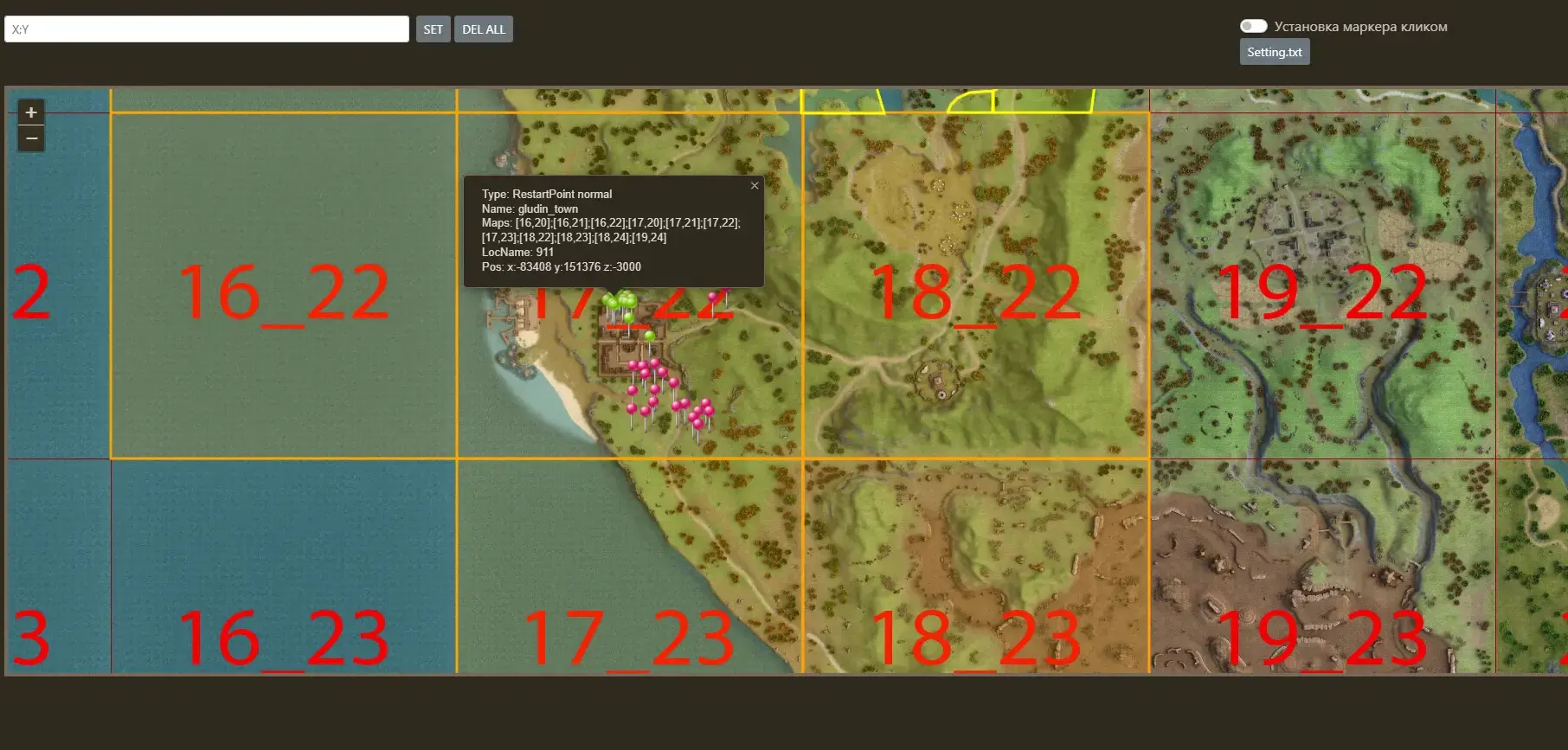
Посмотреть вложение 83843
ну ничего не мешает вызов какой нибудь api прикрутить и рисовать игроков =)Поняля думал это было для того что бы игроков показывать.
Или всех боссов с плашкой таймера до респауна, но кэшировано и с задержкой или кто сделает на opencv парсер и бота, будут 24/7 фармитьну ничего не мешает вызов какой нибудь api прикрутить и рисовать игроков =)

да что угодно, на что фантазии хватитИли всех боссов с плашкой таймера до респауна, но кэшировано и с задержкой или кто сделает на opencv парсер и бота, будут 24/7 фармить
BladeRunner
Дрыщ, очкарик, задрот, ботан, на мамкиной шее
Баловался парсингом setting.txt (файл брал it advext)Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрациясаму карту можете тут скомуниздить в принципе =)
п.с. пользуясь случаем нет ниукого карты радара больше чем 6000*6400 ?...
странно, без впн ниоткрываеццо...
это из ООГ бота вроде )Находил такую
Размер больше и без названий на карте
найс) но походу обработанно нейросеткой
А чем это будет отличаться от того что в статистике на сервере показывают живой или мертвый бос и время до респа?Или всех боссов с плашкой таймера до респауна
Координаты их и так все знают +-
руками (обеими) рисовал!!!найс) но походу обработанно нейросеткой
BladeRunner
Дрыщ, очкарик, задрот, ботан, на мамкиной шее
руками рисовал!!!
красивчик) Кик отобрал у меня реакции, так как видите ли много их ставлю, а так бы лай поставил )
ну вообще то это была шуткакрасивчик) Кик отобрал у меня реакции, так как видите ли много их ставлю, а так бы лай поставил )
Та просто кому как удобнее.А чем это будет отличаться от того что в статистике на сервере показывают живой или мертвый бос и время до респа?
Координаты их и так все знают +-
С другой стороны, это действительно не нужно когда можно прям внутри получить информацию о спавне и статус рб.
Делал у себя на вебе подобную карту
Формула для скейлинга координат в контейнере
Если честно почему именно такие цифры я уже не помню, где-то записывал себе это и про*бал

Формула для скейлинга координат в контейнере
JavaScript:
const x = Math.round((116 + (char.locX + 107823) / 200));
const y = Math.round((2580 + (char.locY - 255420) / 200));
Для контейнера width: 1808px; height: 2616px;Если честно почему именно такие цифры я уже не помню, где-то записывал себе это и про*бал

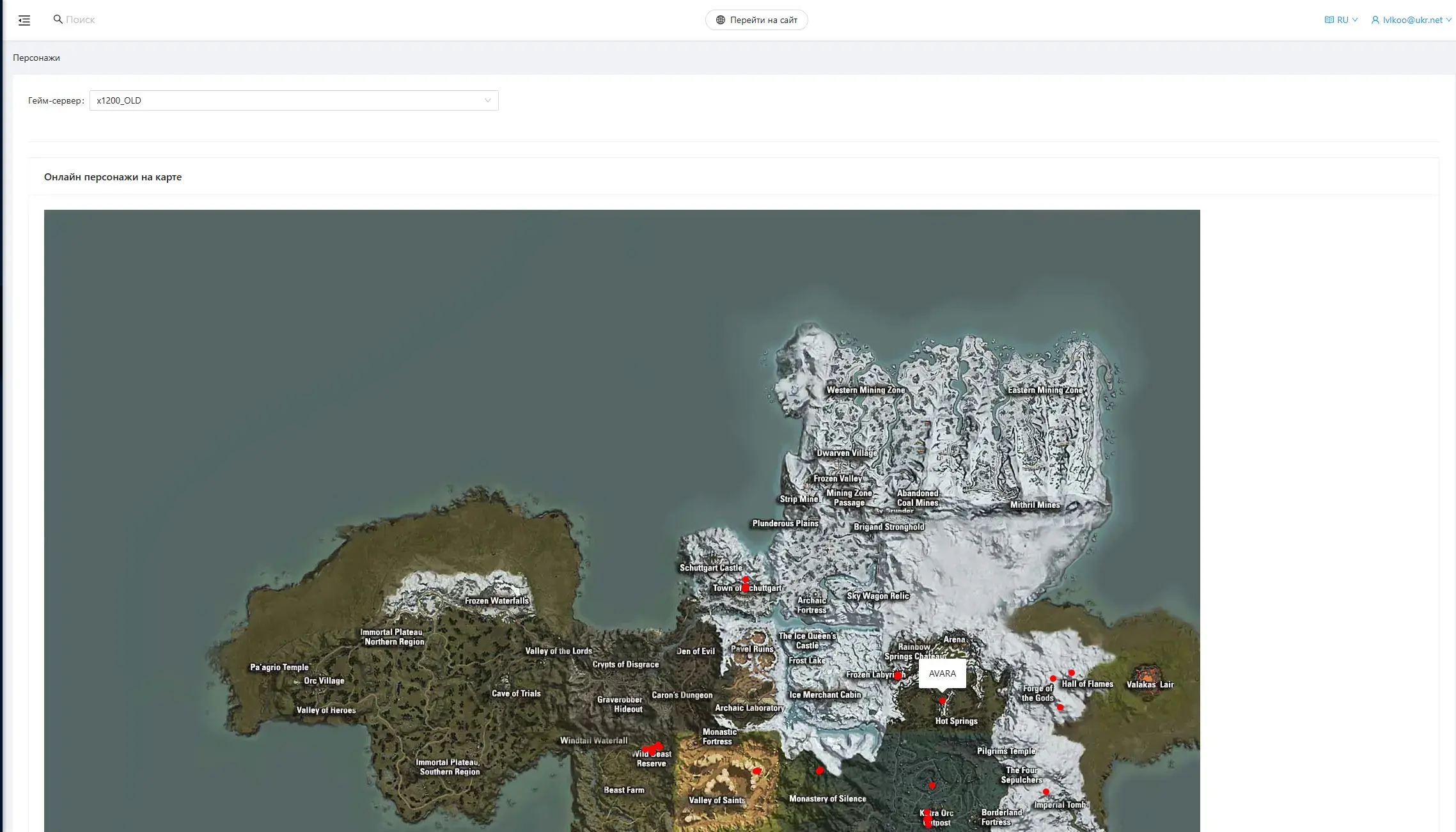
Было бы здорово, если бы вы могли нанести на него аналогичное наложение на свою карту. Очень хорошая работа!Делал у себя на вебе подобную карту
Формула для скейлинга координат в контейнере
JavaScript:const x = Math.round((116 + (char.locX + 107823) / 200)); const y = Math.round((2580 + (char.locY - 255420) / 200)); Для контейнера width: 1808px; height: 2616px;
Если честно почему именно такие цифры я уже не помню, где-то записывал себе это и про*бал
Посмотреть вложение 83846
BladeRunner
Дрыщ, очкарик, задрот, ботан, на мамкиной шее
Делал у себя на вебе подобную карту
Формула для скейлинга координат в контейнере
JavaScript:const x = Math.round((116 + (char.locX + 107823) / 200)); const y = Math.round((2580 + (char.locY - 255420) / 200)); Для контейнера width: 1808px; height: 2616px;
Если честно почему именно такие цифры я уже не помню, где-то записывал себе это и про*бал
Посмотреть вложение 83846
скорее всего цифры из коэффицента размера мира через делитель 200 к размеру картинки карты + смещение начала координат
Оверпостинг
Если карта (размер изображения) больше, тогда надо и скейлинг менять. Ок, понял.Для контейнера width: 1808px; height: 2616px;
Если брать это изображение, 7908х10480Размер больше и без названий на карте
А так же за основу (считаем его рабочим)
И заюзать читкод на бессмертие, что бы не расчитывать самомуconst x = Math.round((116 + (char.locX + 107823) / 200)); const y = Math.round((2580 + (char.locY - 255420) / 200)); Для контейнера width: 1808px; height: 2616px;
JavaScript:
const scaleX = 7908 / 1808;
const scaleY = 10480 / 2616;
const x = Math.round((116 * scaleX) + ((char.locX + 107823) / 200) * scaleX);
const y = Math.round((2580 * scaleY) + ((char.locY - 255420) / 200) * scaleY);
Последнее редактирование:
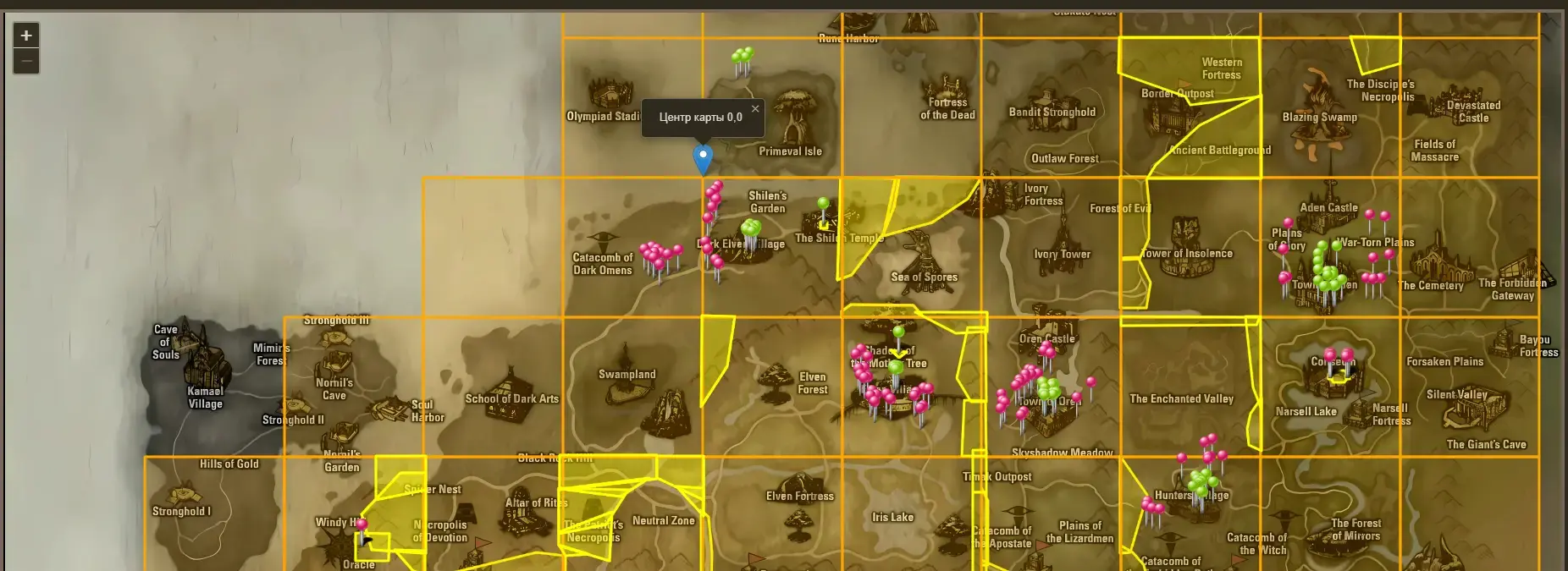
ну для картинки 7908х10480
у меня вышло примерно так
659 это длина стороны квадарата (7908 / 12 квадратов), offset_x offset_y по сути смещение где находиться 0, 0 карты на картинке.
5 кол-во квадратов по x до 0
8 кол-во квадратов по y до 0

у меня вышло примерно так
659 это длина стороны квадарата (7908 / 12 квадратов), offset_x offset_y по сути смещение где находиться 0, 0 карты на картинке.
5 кол-во квадратов по x до 0
8 кол-во квадратов по y до 0
JavaScript:
var mult = 659;
var offset_x = mult * 5;
var offset_y = mult * 8;
function Round(n){
return Math.round(Math.round(n * 10) / 10)
}
function transformCoords_tol2(e) {
var x = (e.latlng.lng - offset_x) * (32768 / mult); // Преобразование по оси X
var y = (e.latlng.lat - offset_y) * (32768 / mult) * -1; // Преобразование по оси Y
return [Round(x), Round(y)];
}
function transformCoords_toMap(latlng) {
var x = (latlng[0]) / (32768 / mult) + offset_x; // Преобразование по оси X
var y = ((latlng[1]) / (32768 / mult) * -1) + offset_y; // Преобразование по оси Y
return [Math.round(x), Math.round(y)];
}
Последнее редактирование:
по y правда неверно немного судя по всему.. картинка чутка не пропорциональная
А там все верно?Смотреть там на эту тему в основном файлы __base__/scripts/func.map.php и __base__/templates/func.map.tpl
А то есть момент
Код:
POS_X=>round(($chars[$x]["xloc"]+131072)/(32768*11/1024)-2),
POS_Y=>round(($chars[$x]["yloc"]+262144)/(32768*11/1024)-2),
Код:
images/map.jpg); background-repeat: no-repeat; width: 1024px; height: 1483pxНасколько помню да - это же просто вычисление отношения размера изображения и размера мира в игре, т.е. условно говоря сколько примерно игровых единиц расстояния влазит в один пиксель картинки мапы.
и можно высчитать как по ширине, так и по высоте картинки - отношение в любом случае будет примерно одно и то же.
и можно высчитать как по ширине, так и по высоте картинки - отношение в любом случае будет примерно одно и то же.
Может кто то проверит, кому надо https://mmo-dev.info/resources/Карта-положения-онлайн-игрока-в-игре.3561/
ага а если затянет ? Будут сидеть смотреть всей семьейОчень хорошая идея где нибудь на проекте С1-С3 х1, желательно С1, просто сидишь и наблюдаешь за передвижениями, смотришь зоны фарма, где больше скапливается людей и т.д.