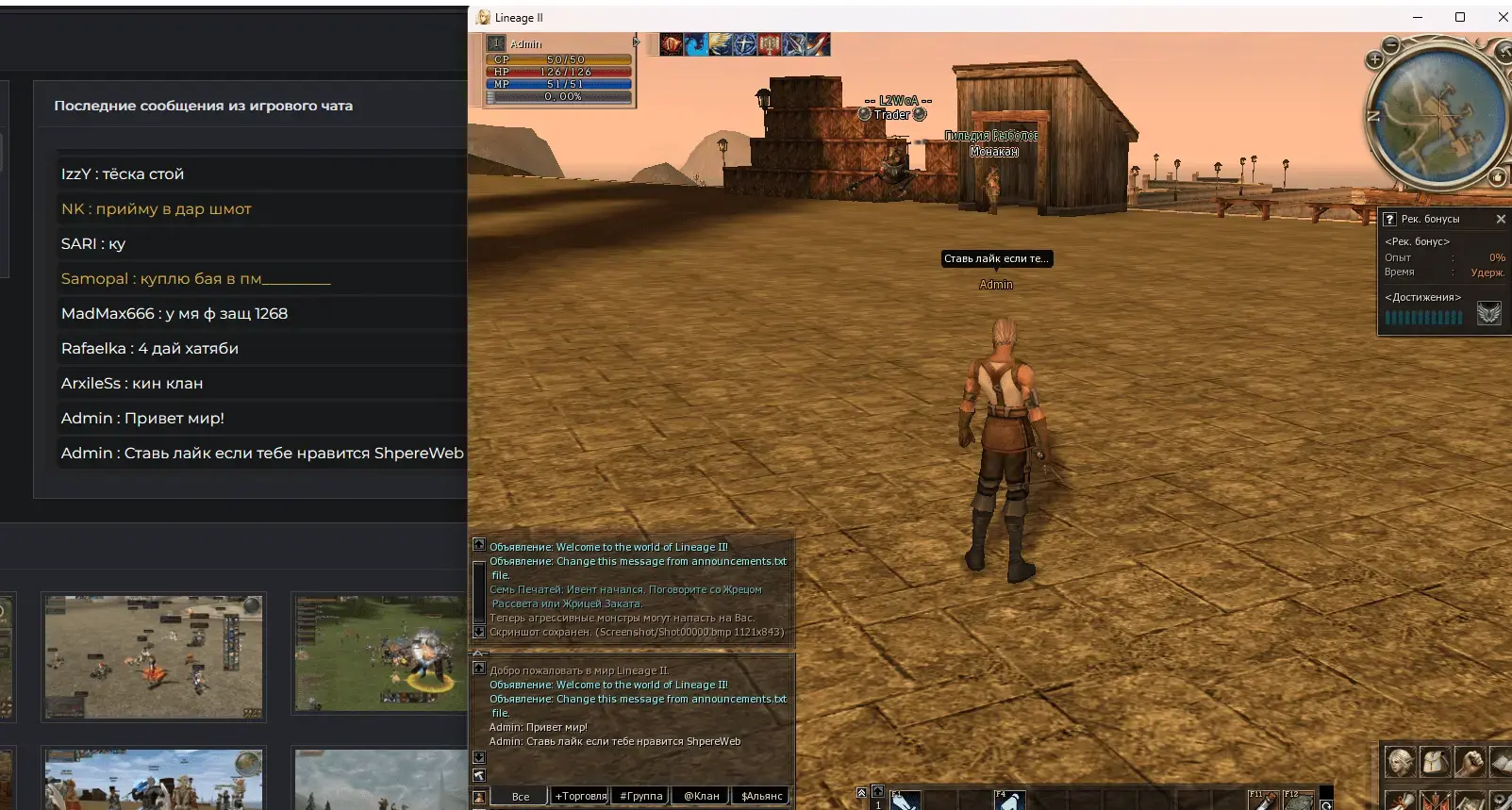
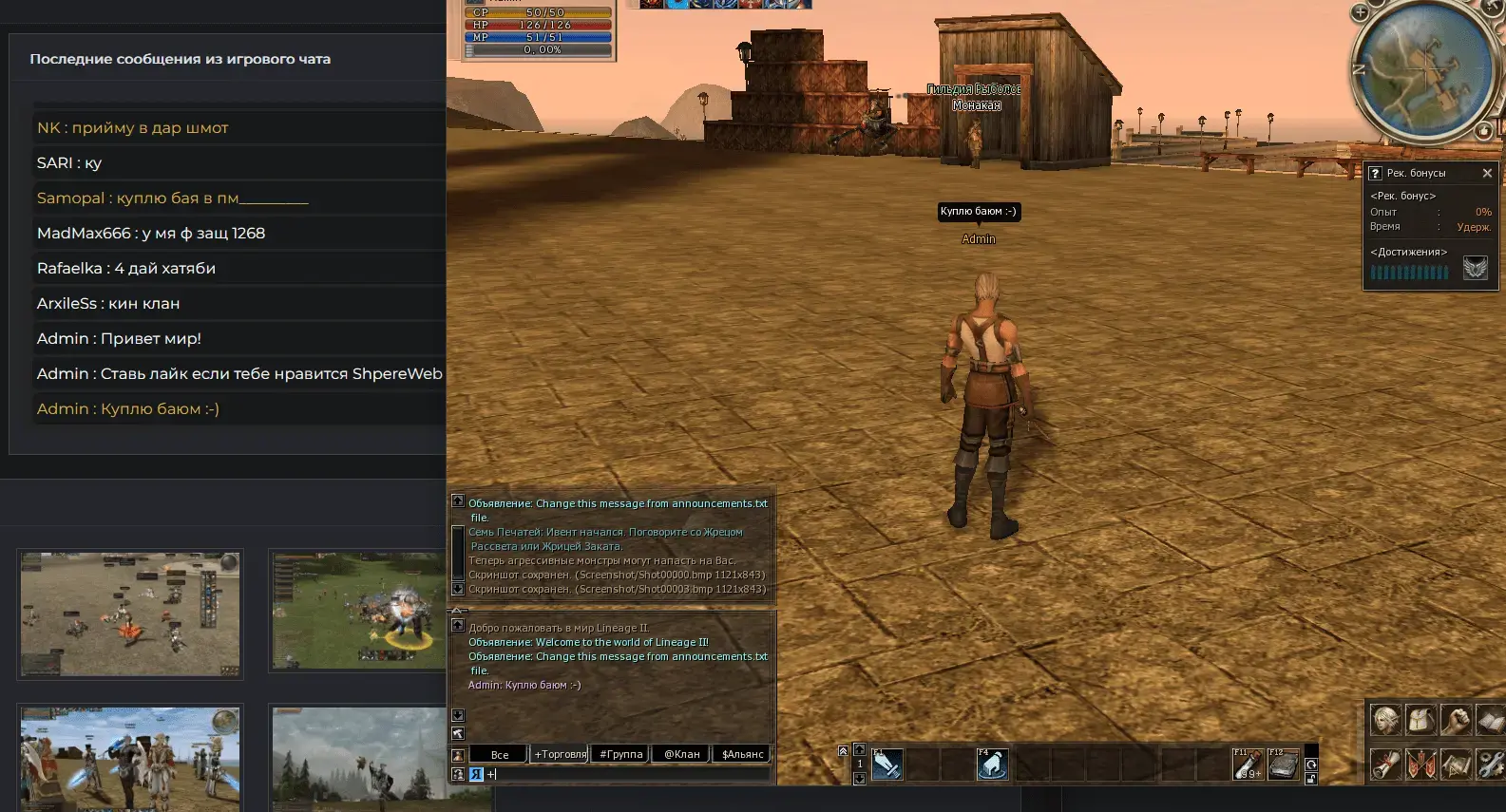
Для вывода чата из игры на сайт.
Необходимо включить сохранение лога чата, как правило в конфигах есть опция.
Предположим, что Вы включили и у вас чат игроков записывается в файл <gameserver\log\chat.log>.
Приступим
Включаем вывод чата от Вашего сервера.
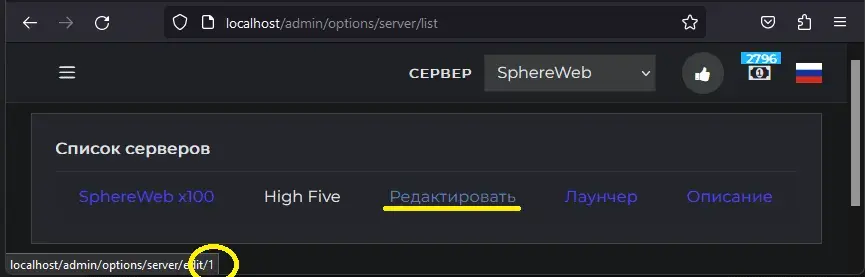
Заходим в админ меню -> Сервер -> Настройки -> Список . Серверу, которому хотите сделать вывод чата, выберите "Редактировать" и внизу включите чат.
Теперь по программе парсера чата.
Программу нужно запустить на сервере, запускать можно с любого места.
Главное настроить конфиг.
Где необходимо указать месторасположение файла чата.
И server_id - это ID Вашего сервера, он пишется в адресной при наведении на ссылку.
Укажите подключения к БД.
source и protocol на данный момент нет необходимости указывать.
Теперь можно запускать программу из терминала (если на Windows запустить не из терминала, она сразу же закроется в случае ошибки).
Загрузить можно для версии Windows и Linux.
Если будут ошибки, или вопросы, пишите, решим.
Необходимо включить сохранение лога чата, как правило в конфигах есть опция.
INI:
# Enable logging of chat messages
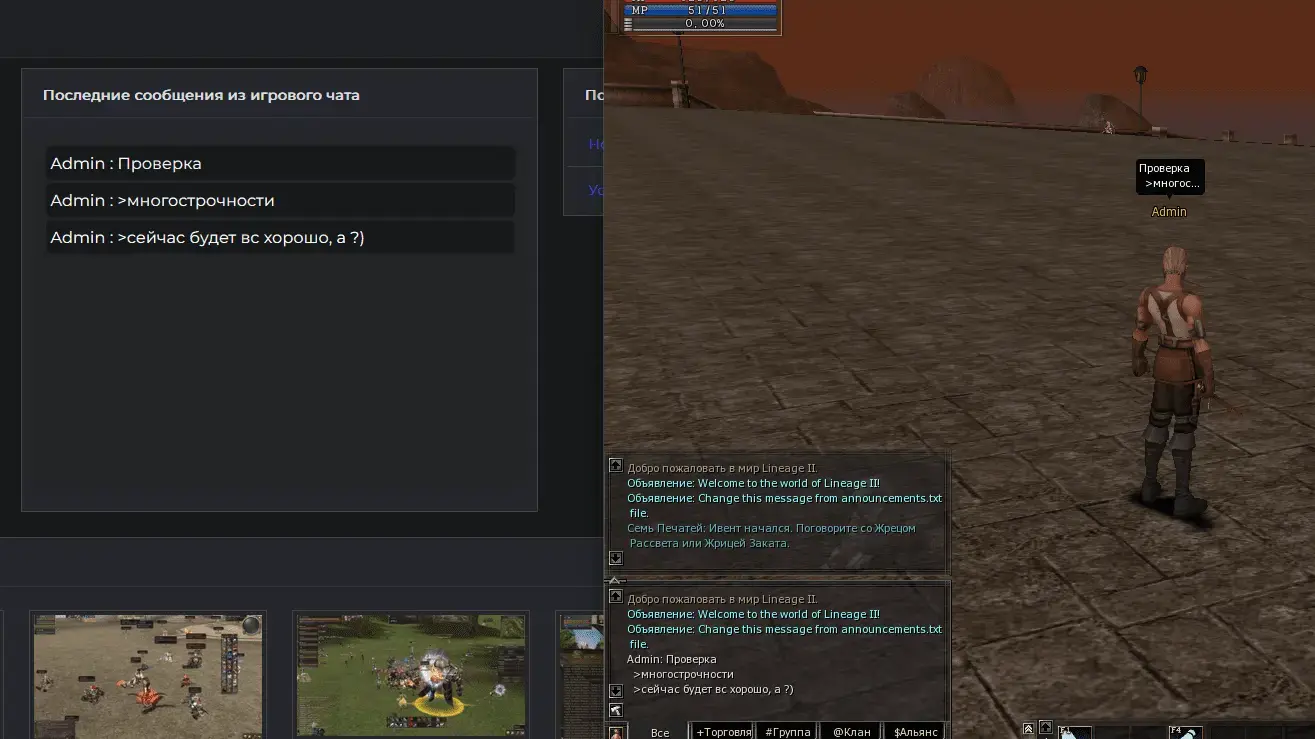
LogChat = TrueТеперь я хочу рассказать как это работает под капотом.
Мы имеем программу (вы её можете написать сами на любом ЯП или взять мою), которая будет парсить файл чата раз в секунду, только в том случае если размер файла был изменен исходя из последнего парса.
Спарсенные новые строки, мы отправляем в БД сайта, в таблицу chat.
Теперь как это работает на сайте?
Сфера изымает из своей бд чат 1 раз в секунду, вне зависимости от кол-ва пользователей на сайте, и пользователи получают ранее сохраненную копию чата.
Таким образом, не создается никаких нагрузок на БД.
Мы имеем программу (вы её можете написать сами на любом ЯП или взять мою), которая будет парсить файл чата раз в секунду, только в том случае если размер файла был изменен исходя из последнего парса.
Спарсенные новые строки, мы отправляем в БД сайта, в таблицу chat.
Теперь как это работает на сайте?
Сфера изымает из своей бд чат 1 раз в секунду, вне зависимости от кол-ва пользователей на сайте, и пользователи получают ранее сохраненную копию чата.
Таким образом, не создается никаких нагрузок на БД.
Приступим
Включаем вывод чата от Вашего сервера.
Заходим в админ меню -> Сервер -> Настройки -> Список . Серверу, которому хотите сделать вывод чата, выберите "Редактировать" и внизу включите чат.
Теперь по программе парсера чата.
Программу нужно запустить на сервере, запускать можно с любого места.
Главное настроить конфиг.
Где необходимо указать месторасположение файла чата.
И server_id - это ID Вашего сервера, он пишется в адресной при наведении на ссылку.
Укажите подключения к БД.
source и protocol на данный момент нет необходимости указывать.
JSON:
{
"chat_file": "chat.log",
"server_id": 1,
"source": "",
"protocol": 0,
"DB_Host": "localhost",
"DB_User": "root",
"DB_Pass": "",
"DB_Name": "sphereweb"
}Теперь можно запускать программу из терминала (если на Windows запустить не из терминала, она сразу же закроется в случае ошибки).
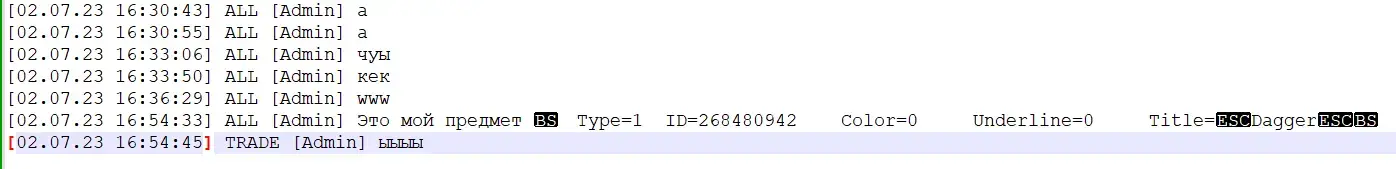
В моем случае файл лога выглядит так.
Если у Вас другая структура сохранения лога, то регулярное выражения парсера работать не будет, произойдет ошибка.
Чтоб я настроил парсер для вашу сборку, мне необходимо заполенный (чем больше тем лучше) файл чата лога, с указанием что за сборка и версия клиента.
Если у Вас другая структура сохранения лога, то регулярное выражения парсера работать не будет, произойдет ошибка.
Чтоб я настроил парсер для вашу сборку, мне необходимо заполенный (чем больше тем лучше) файл чата лога, с указанием что за сборка и версия клиента.
Загрузить можно для версии Windows и Linux.
Если будут ошибки, или вопросы, пишите, решим.






















 ибо нет смысла на это смотреть без самого сайта и "инструмента веб-разработчика"
ибо нет смысла на это смотреть без самого сайта и "инструмента веб-разработчика"