Пытаюсь добавить таблицу в комьюнити
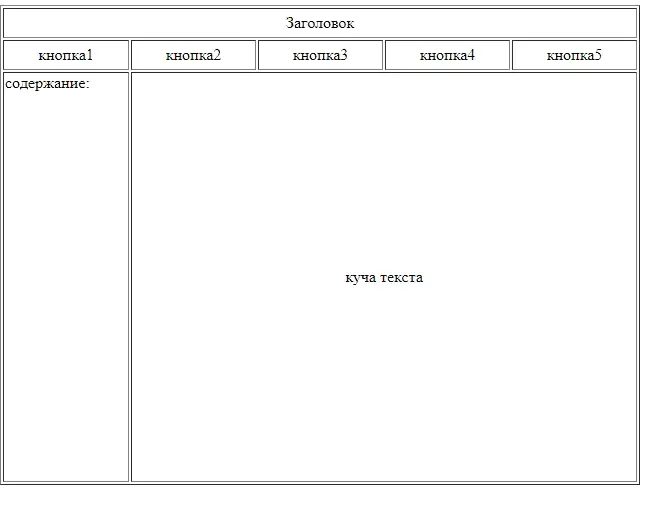
Должно выглядеть так:

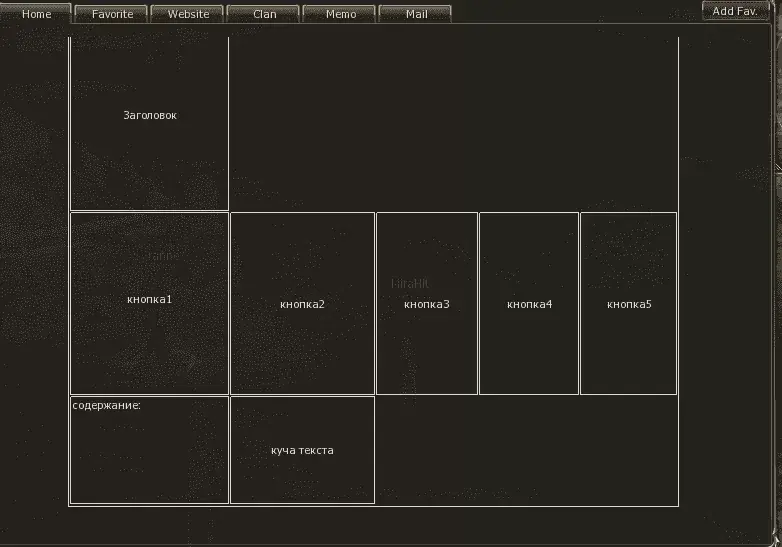
А на деле выглядит так:

Почему так? Код один и тот же
Должно выглядеть так:

А на деле выглядит так:

Почему так? Код один и тот же
HTML:
<html>
<head>
<title> Верстка страницы </title>
</head>
<body>
<center>
<table border="1" width="640" height="480">
<tr>
<td colspan="5" height="30"><center>Заголовок</center></td>
</tr>
<tr>
<td height="30" width="20%"><center>кнопка1</center></td>
<td width="20%"><center>кнопка2</center></td>
<td width="20%"><center>кнопка3</center></td>
<td width="20%"><center>кнопка4</center></td>
<td width="20%"><center>кнопка5</center></td>
</tr>
<tr>
<td valign="top">содержание:</td>
<td colspan="4"><center>куча текста</center></td>
</tr>
</table>
</center>
</body>
</html>