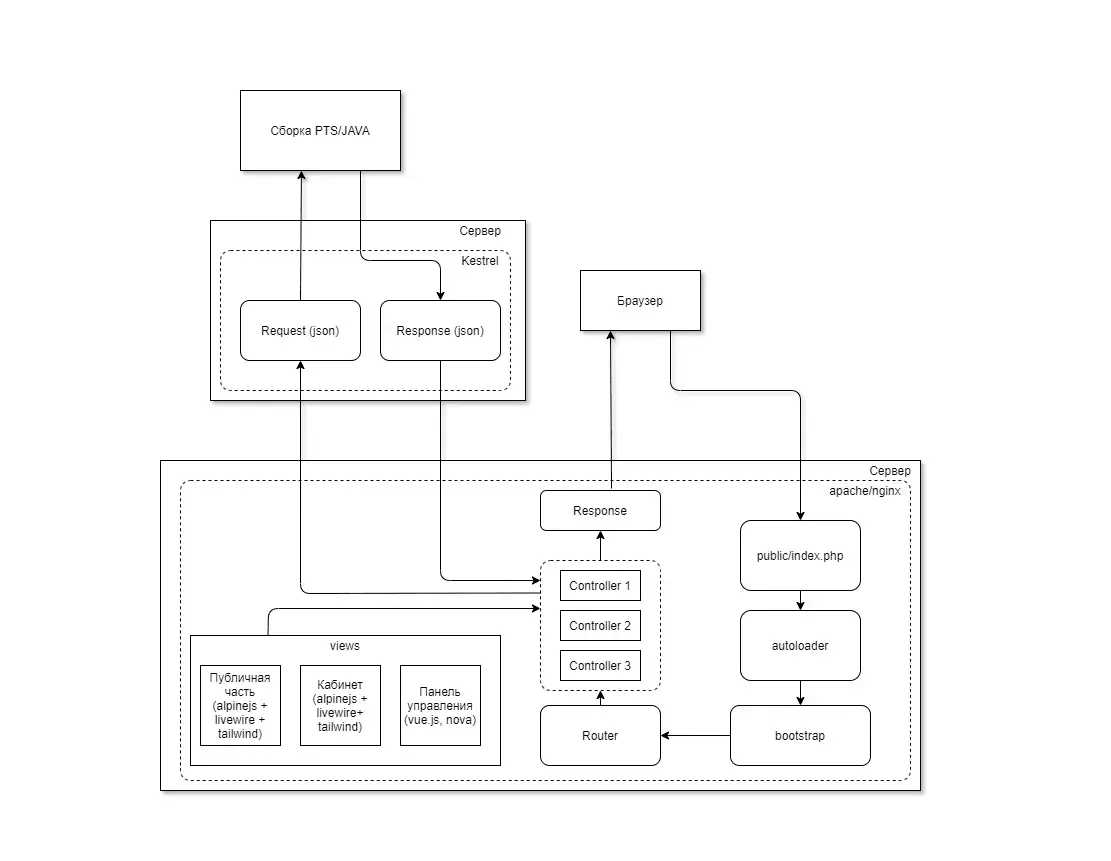
В своё время я искал людей с определенным стэком для реализации проекта Работа над проектом. По сути люди уже найдены и пока приём закрыт. Так вот пришло время и расскажу вам немного о проекте, суть проекта является создать cms для администраторов т.к на рынке нет достойной цмски среди бесплатных, да и к тому же многие уже закрыты, что вызывает дефицит на рынке этого. В связи с этим было принято решение создать бесплатную cms для всех людей. Первым делом мы построили общую схему приложения как должно выглядеть на первых этапах:
Что из себя представляет данная схема? Сервер и клиент, на сервере мы отправляем запрос и получаем назад на клиенте. Сам сервер написан на C#, но вы можете сказать, что C# это произведение майкрософта, да вы будете правы, но майкрософт уже давно делает дистрибутивы с поддержкой на линуксе, тем самым и C# поддерживает Linux. Для установки на линуксе вы можете почитать на официальном сайте Microsoft
Для чего можно использовать nginx? Для отдачи статики или балансировки, вам этого не надо, но если захотите можете подобное сделать. Базовая информация по этому доступна по следующей странице
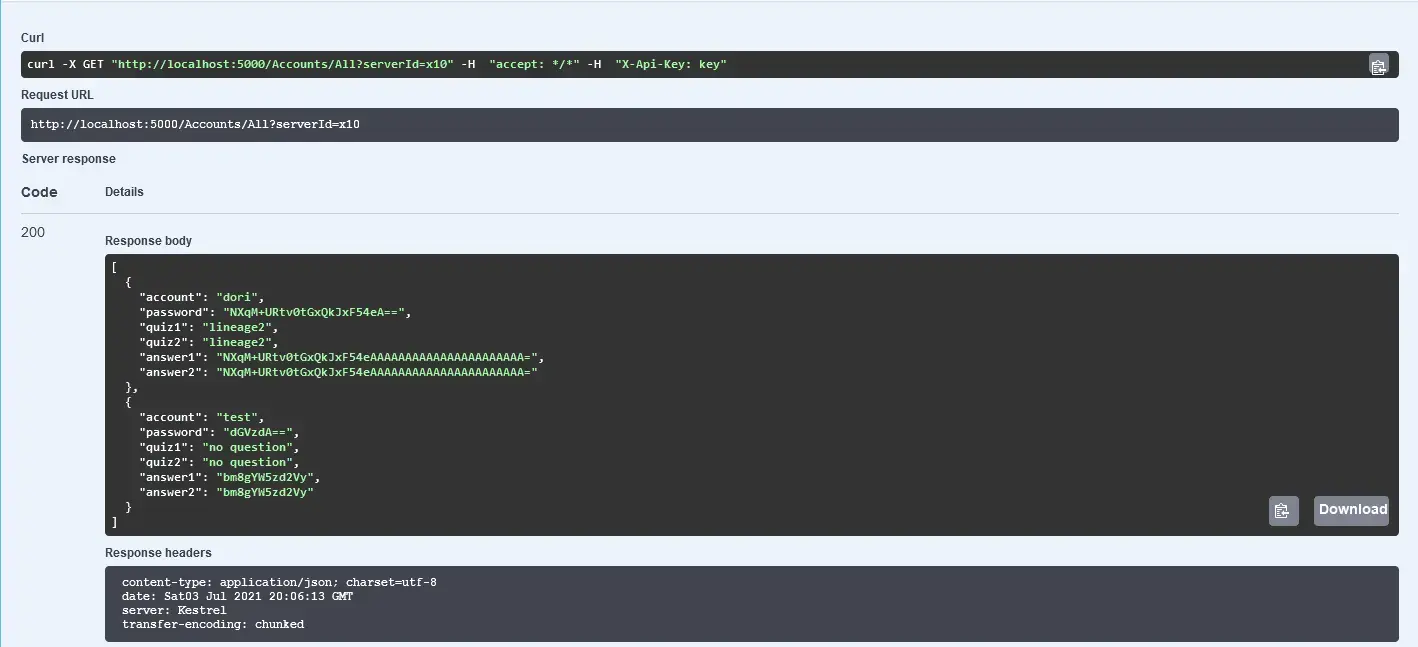
Не каких прямых запросов к бд с обвязки, не какой прямой работы с данными, всё выполняет API Сервер.
Возможно мы так же предоставим набор тестов через Postman.
По самому серверу мы базово разобрались, но а что же по клиенту? По клиенту всё довольно просто вы открываете браузер и переходите на ваш сайт, в качестве обработчика ваших скриптов выступает apache/nginx и сам интерпретатор PHP. Как только вы подали запрос начинается загрузка вашего сайта и происходит обмен информации.
Что же используется по стэку?
Это если говорить вкратце о проекте, техническая сторона хорошо, но что мы имеем на данный момент?
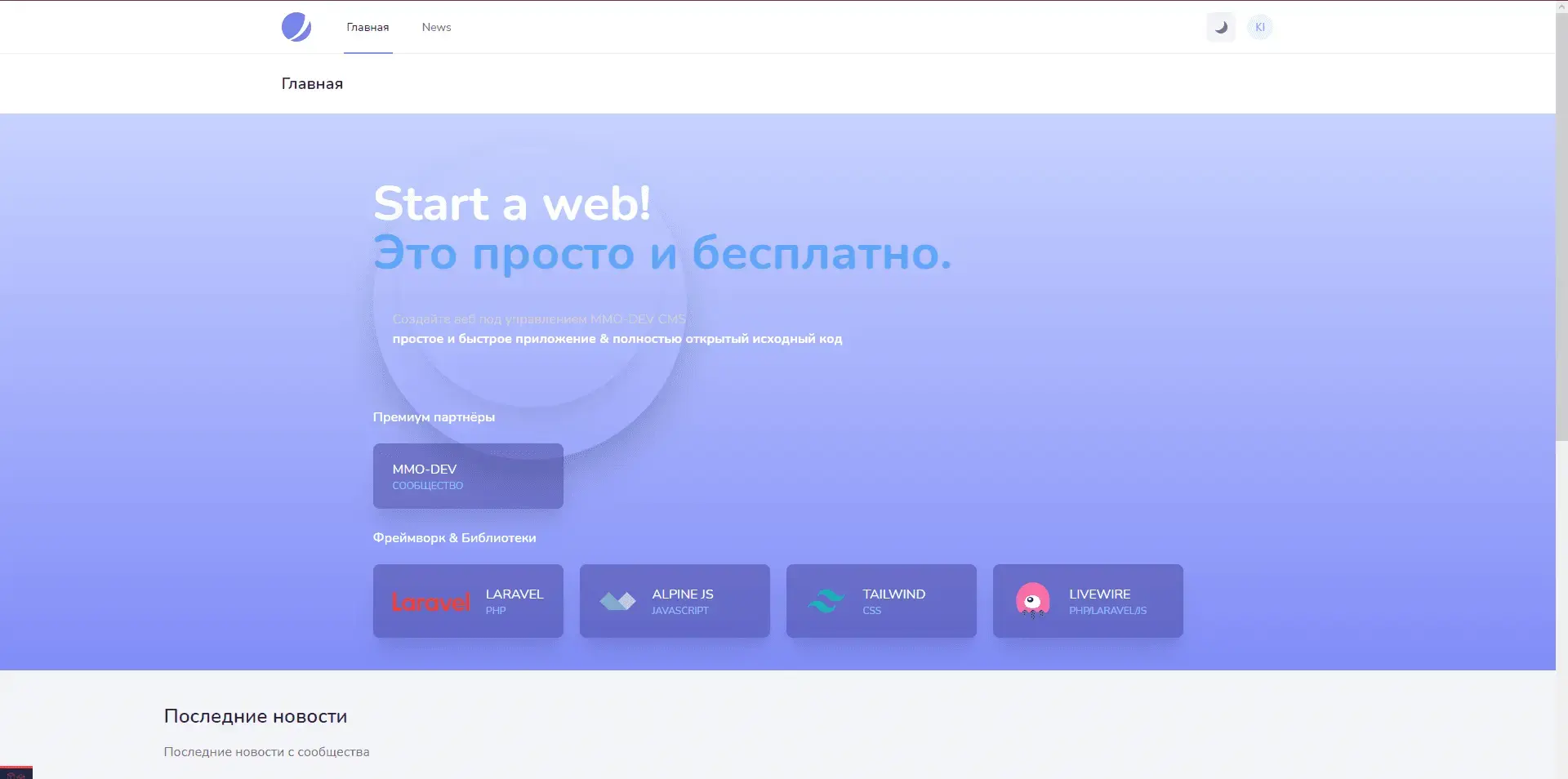
Главная страница


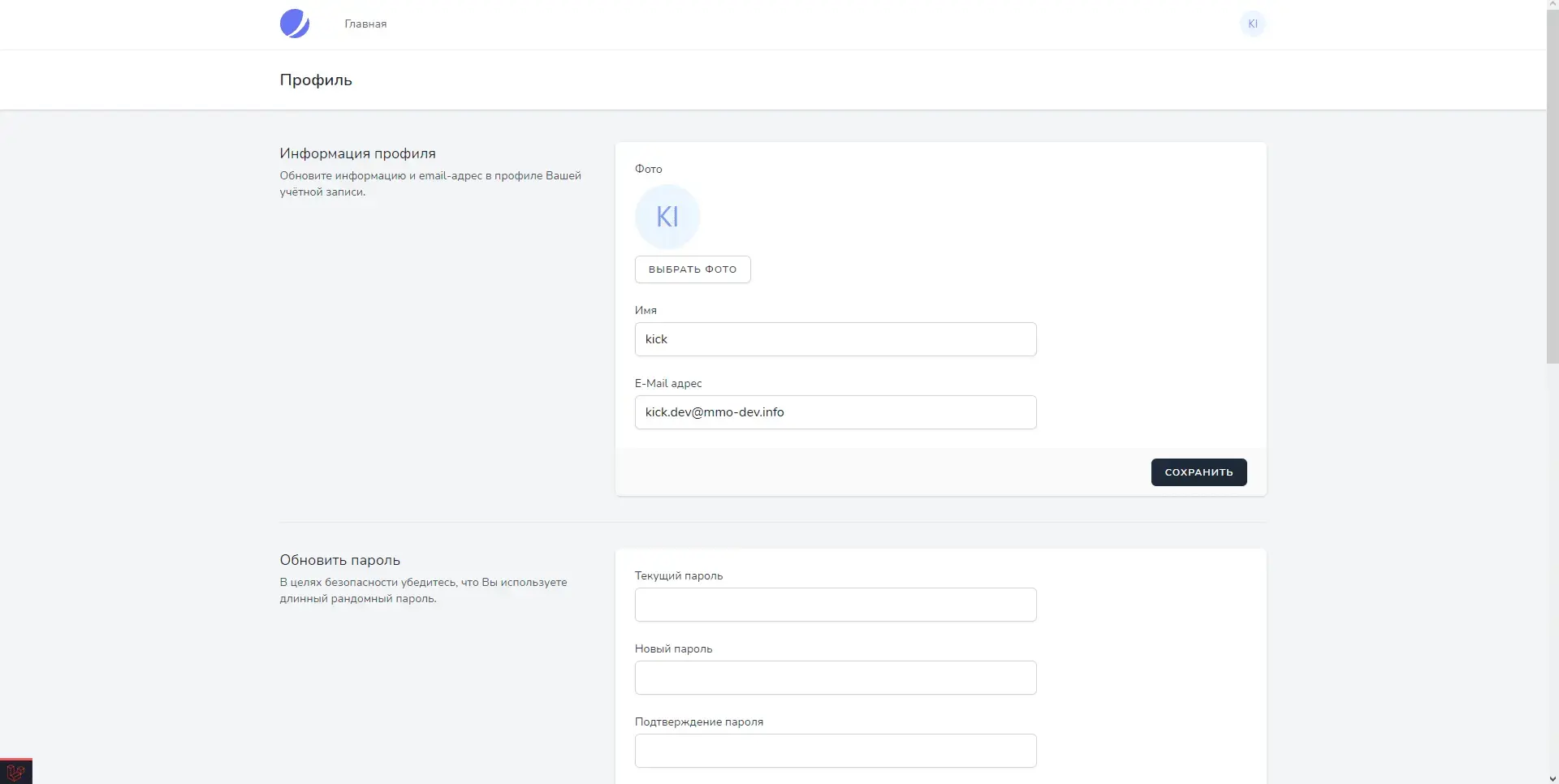
Редактирование профиля пользователя

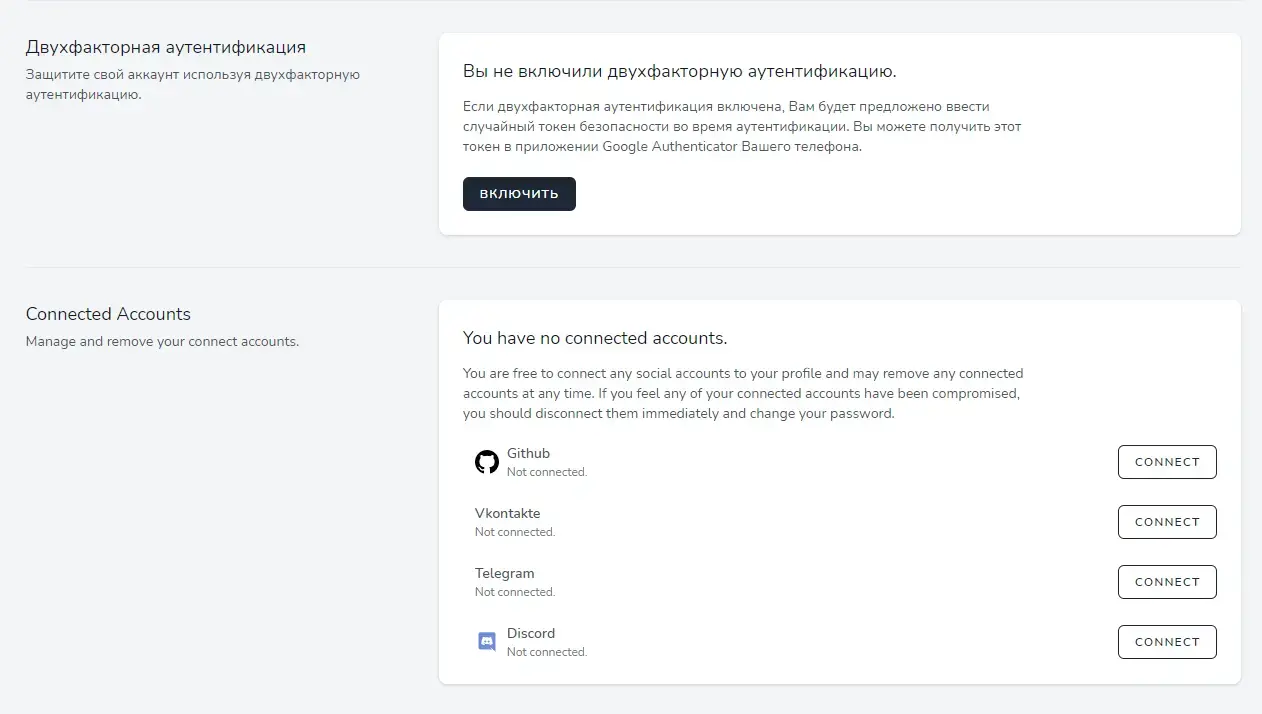
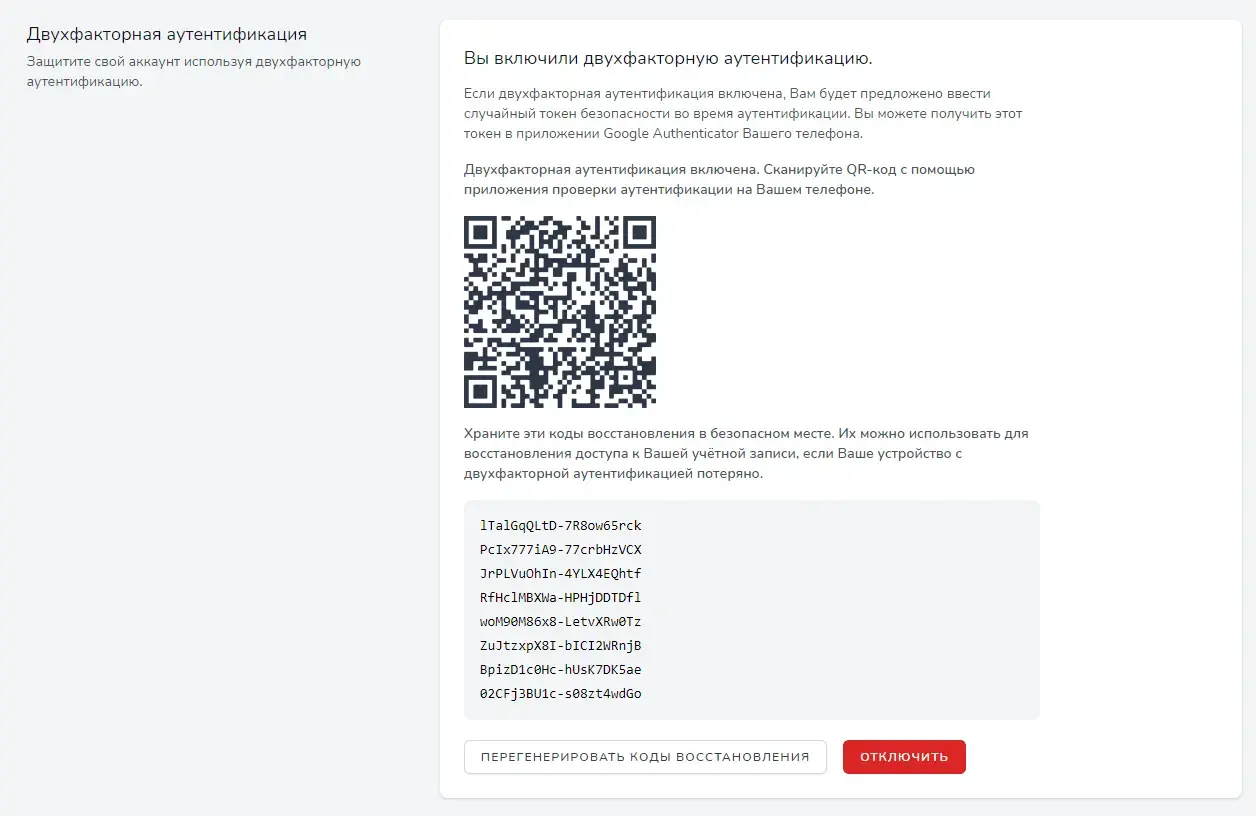
Двухфакторная аутентификация


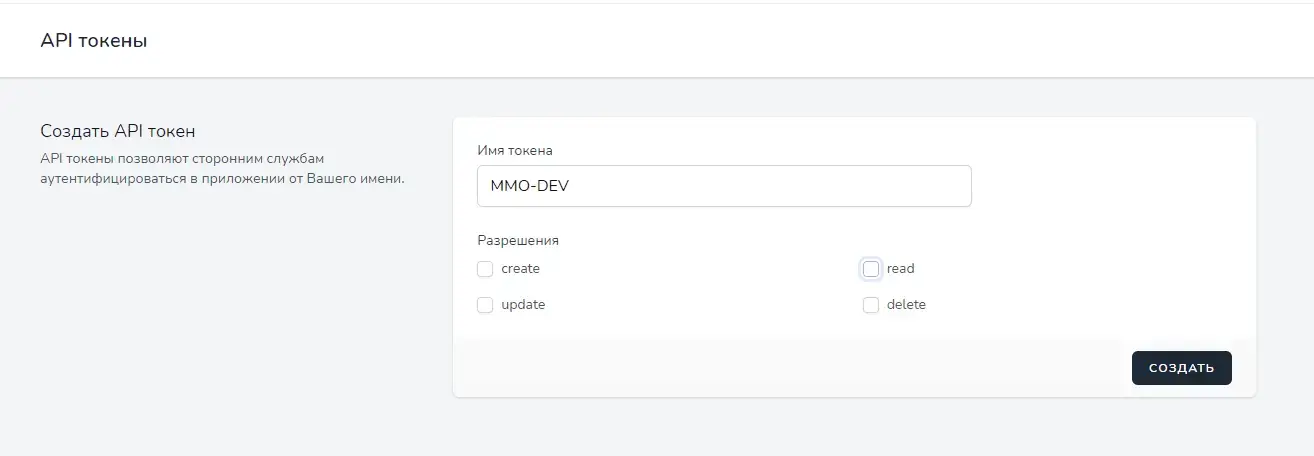
Работа с API-токенами


В любой момент вы можете изменить разрешения или удалить токены


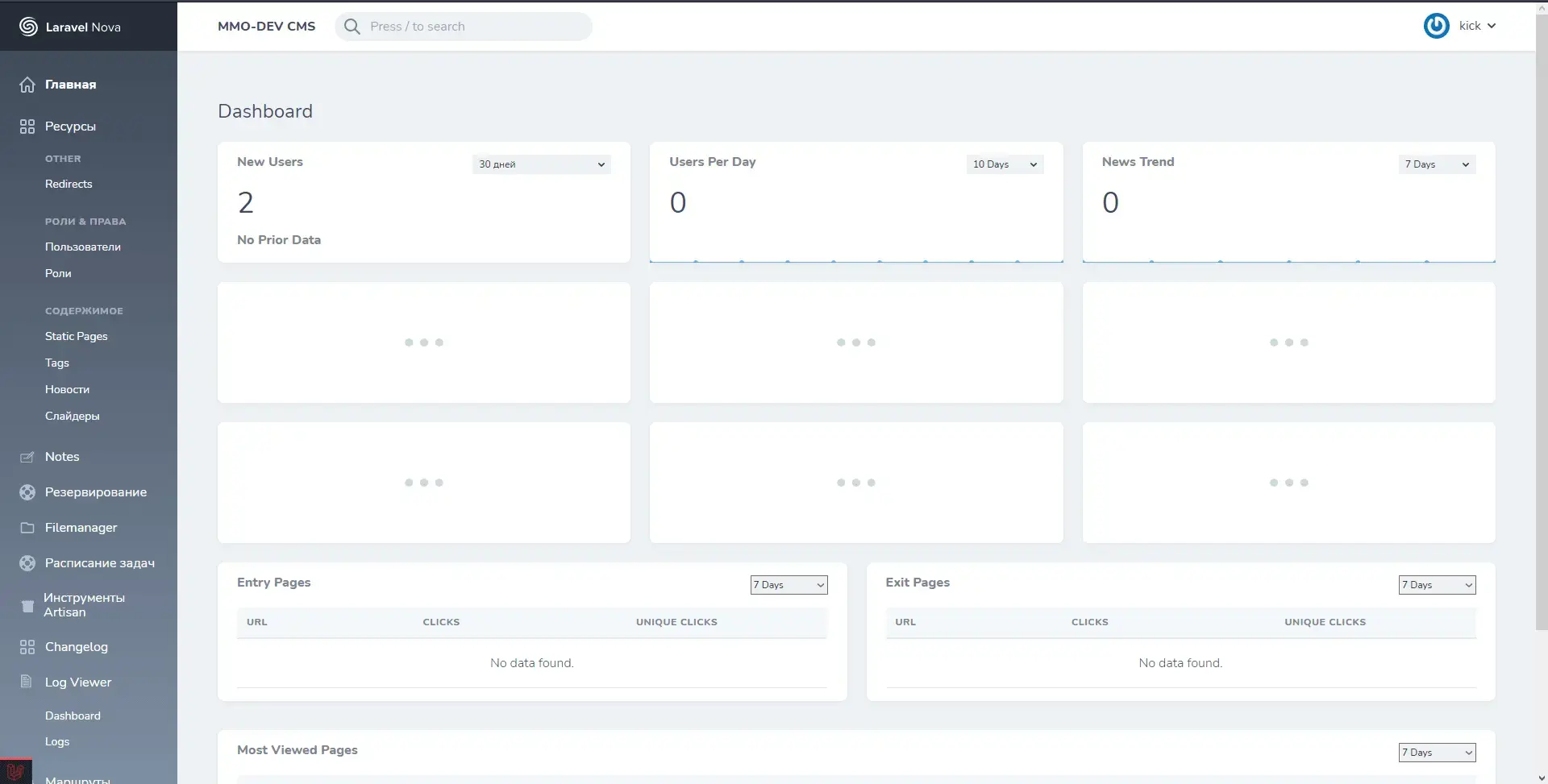
По публичной части мы пока что закончили и много чего ещё не сделали, а вот теперь мы представим вам панель управления.
Из-за того, что не указаны API ключи вы не увидите сейчас основной статистики на главной странице


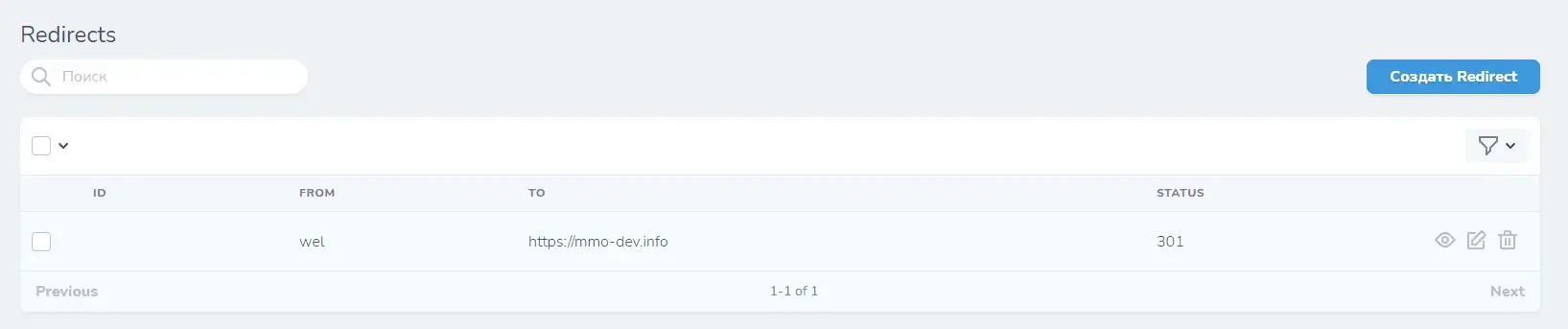
Вы можете создать редиректы так например, при открытие вашего сайта по ссылке сайт.зона/wel вы будете перенаправлены на наш форум

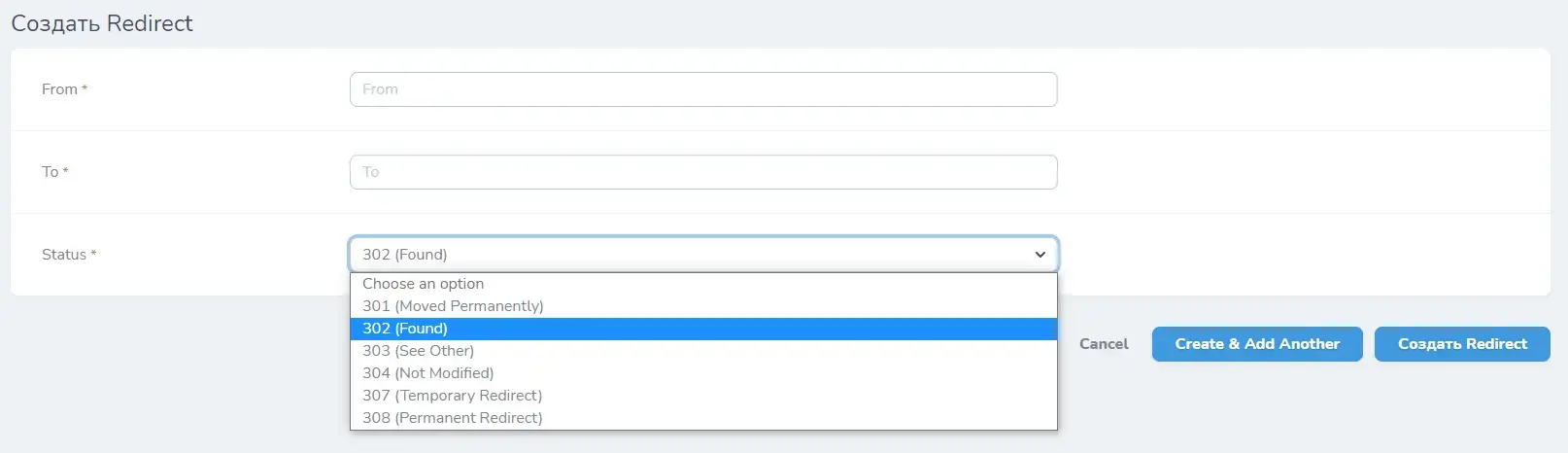
Редиректы вы можете создавать с определенным кодом

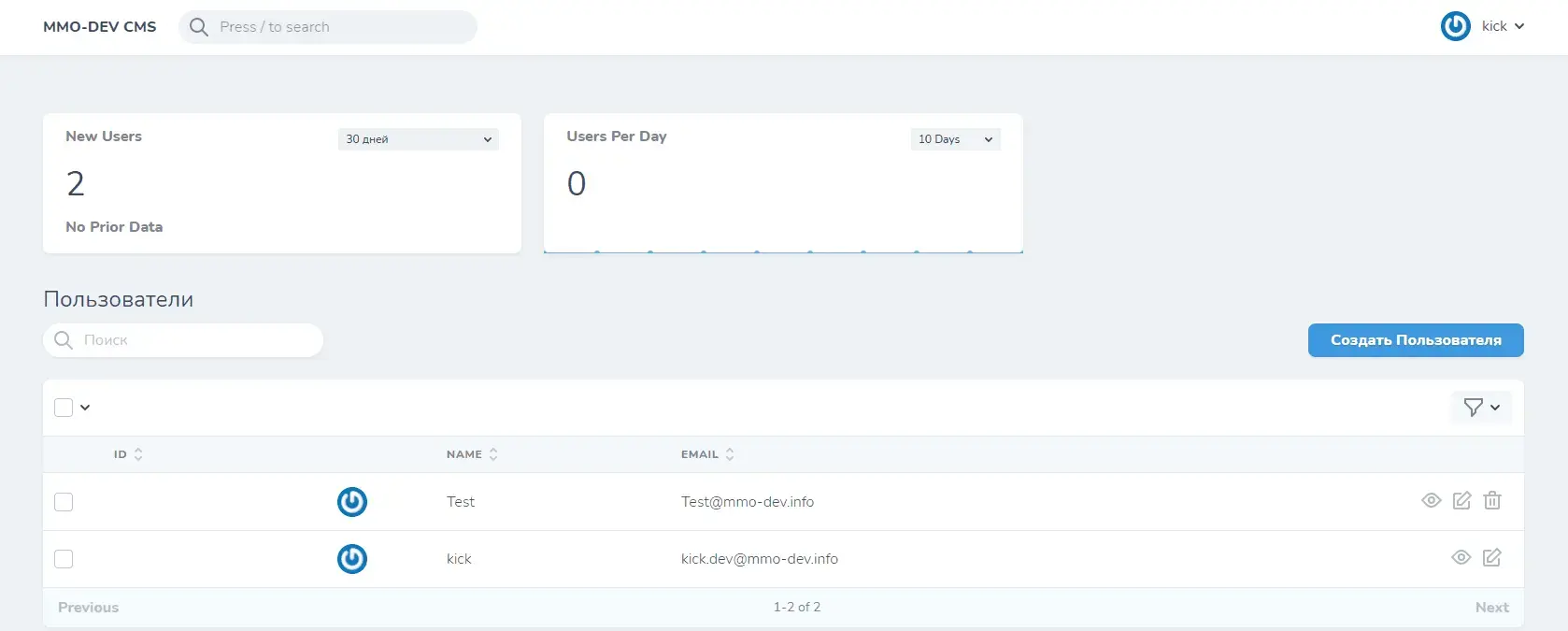
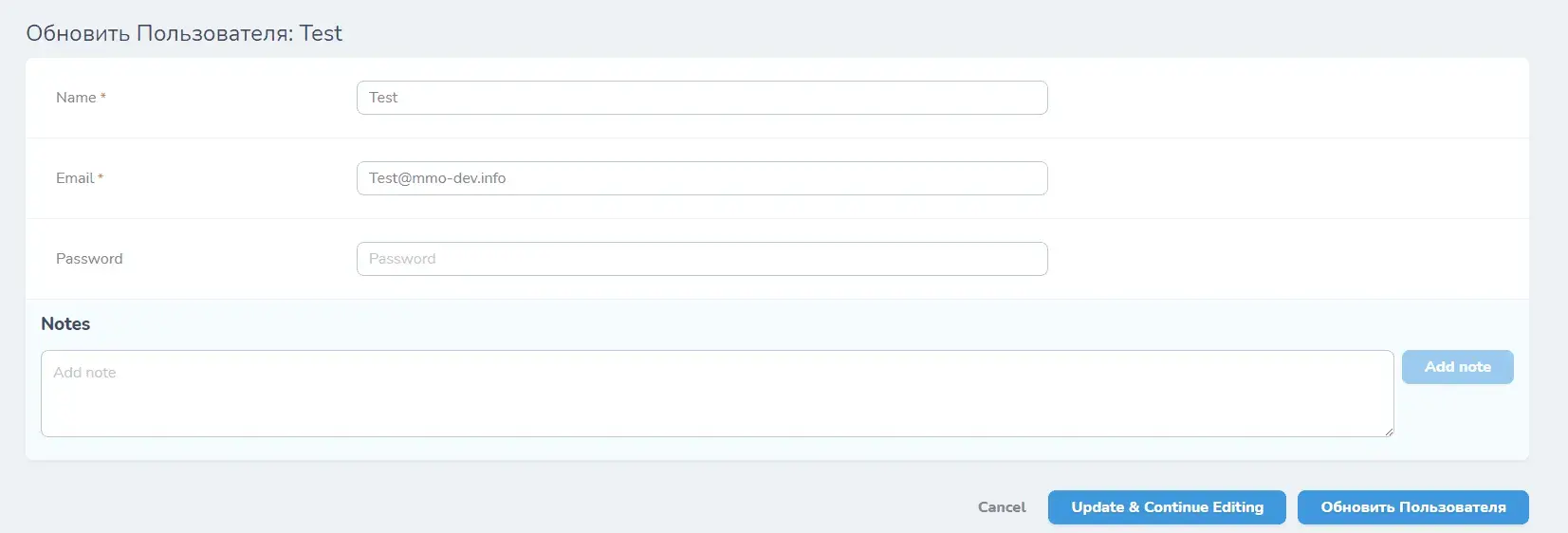
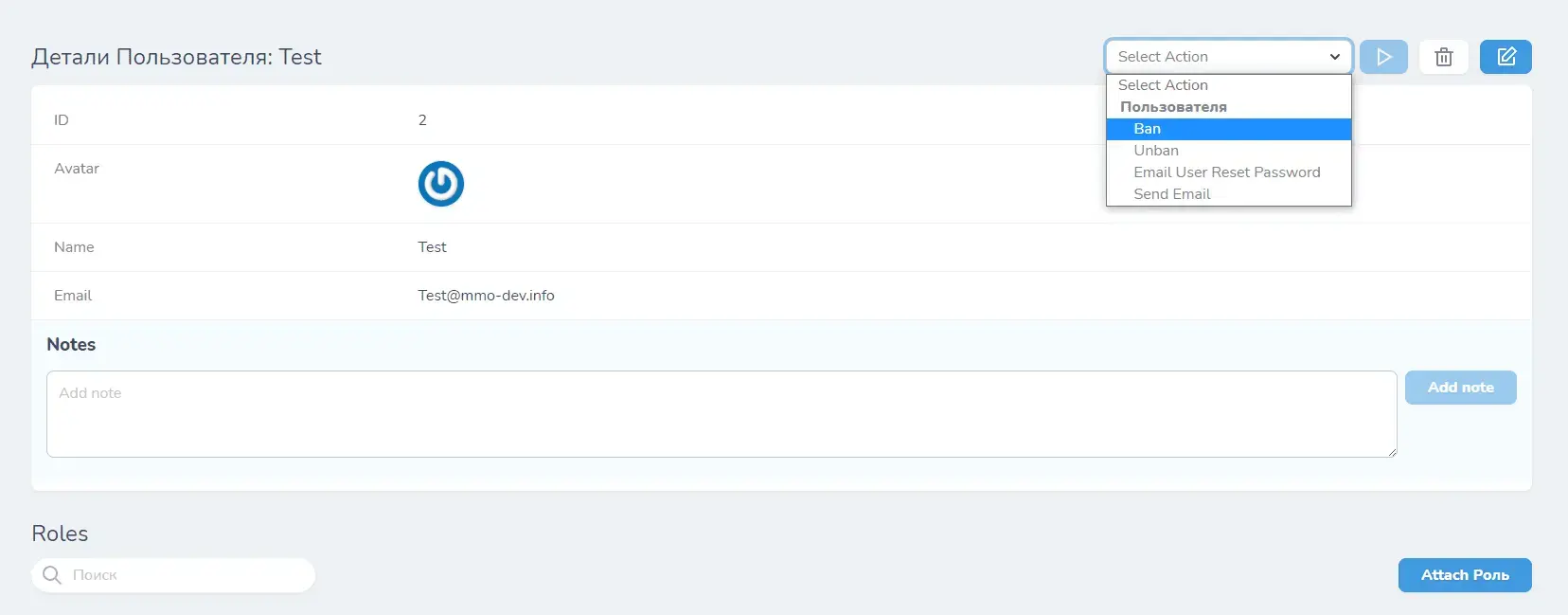
Вы можете управлять пользователями

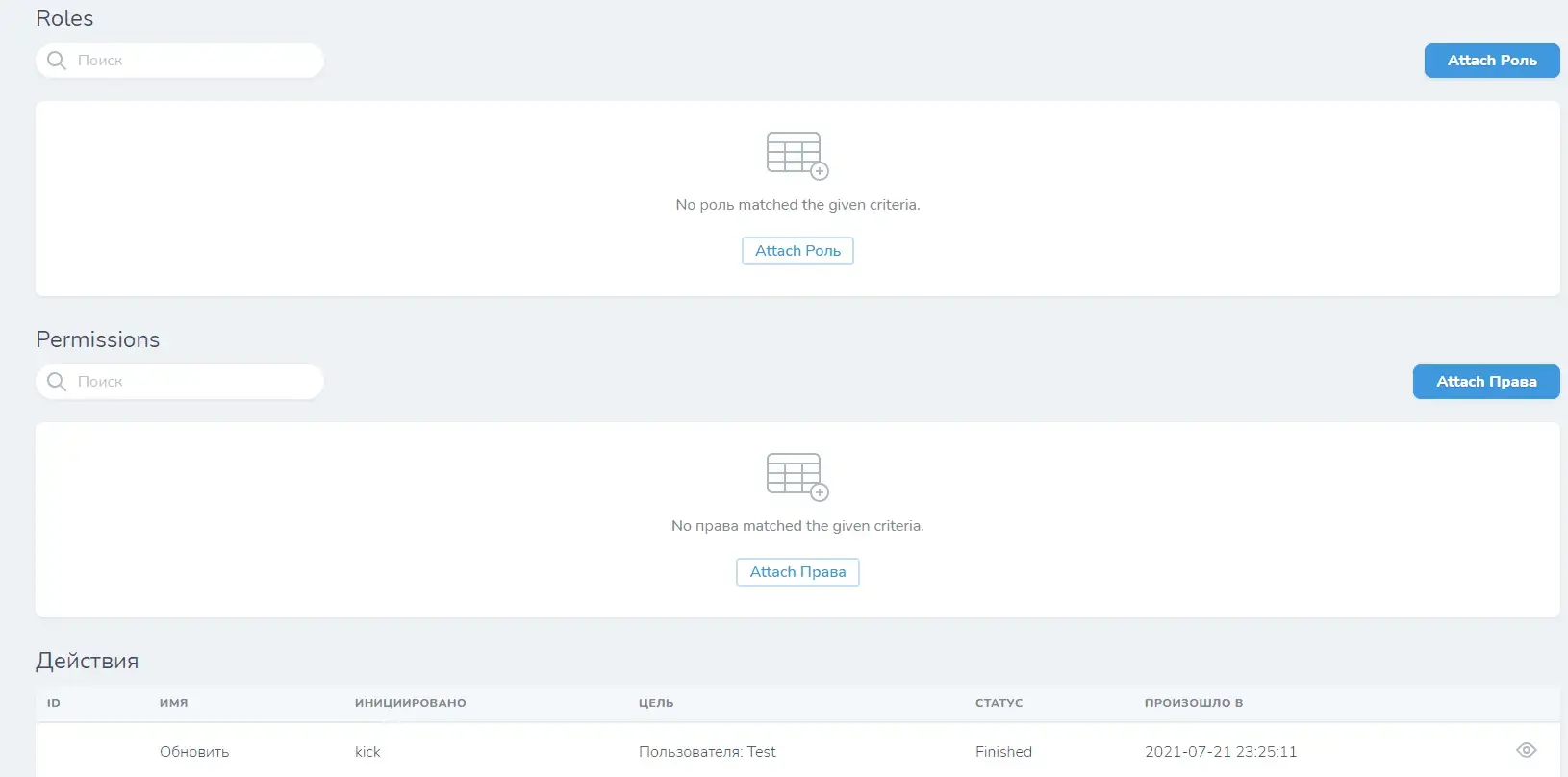
Вы можете задать заметку пользователю



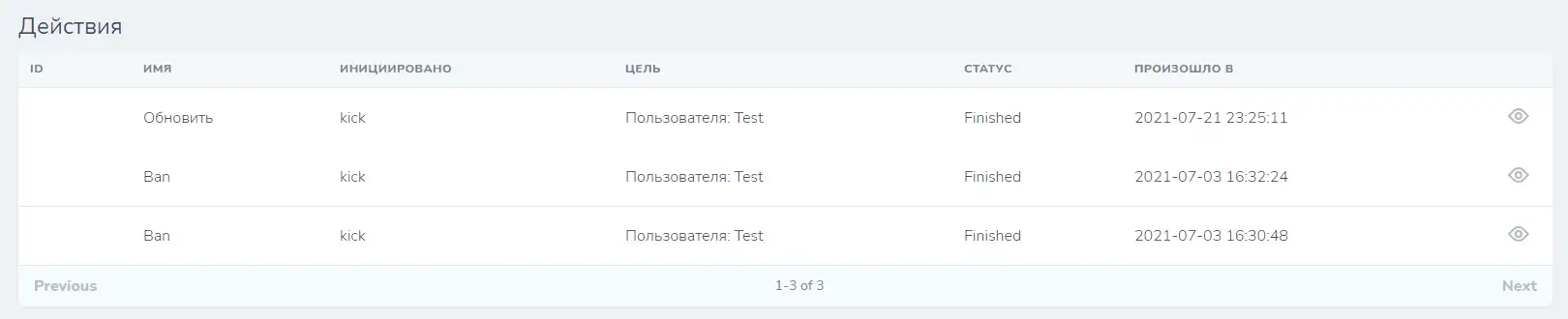
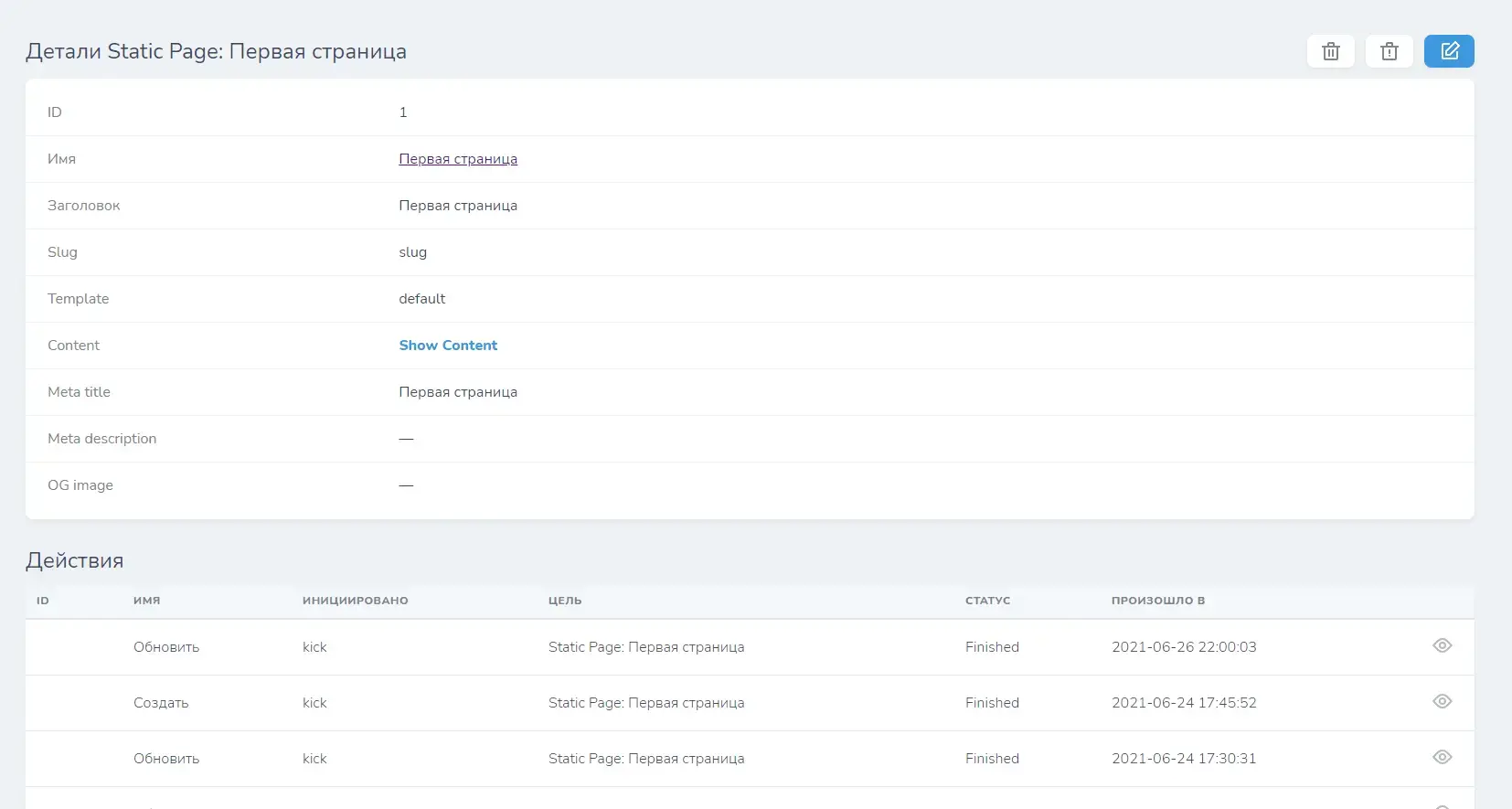
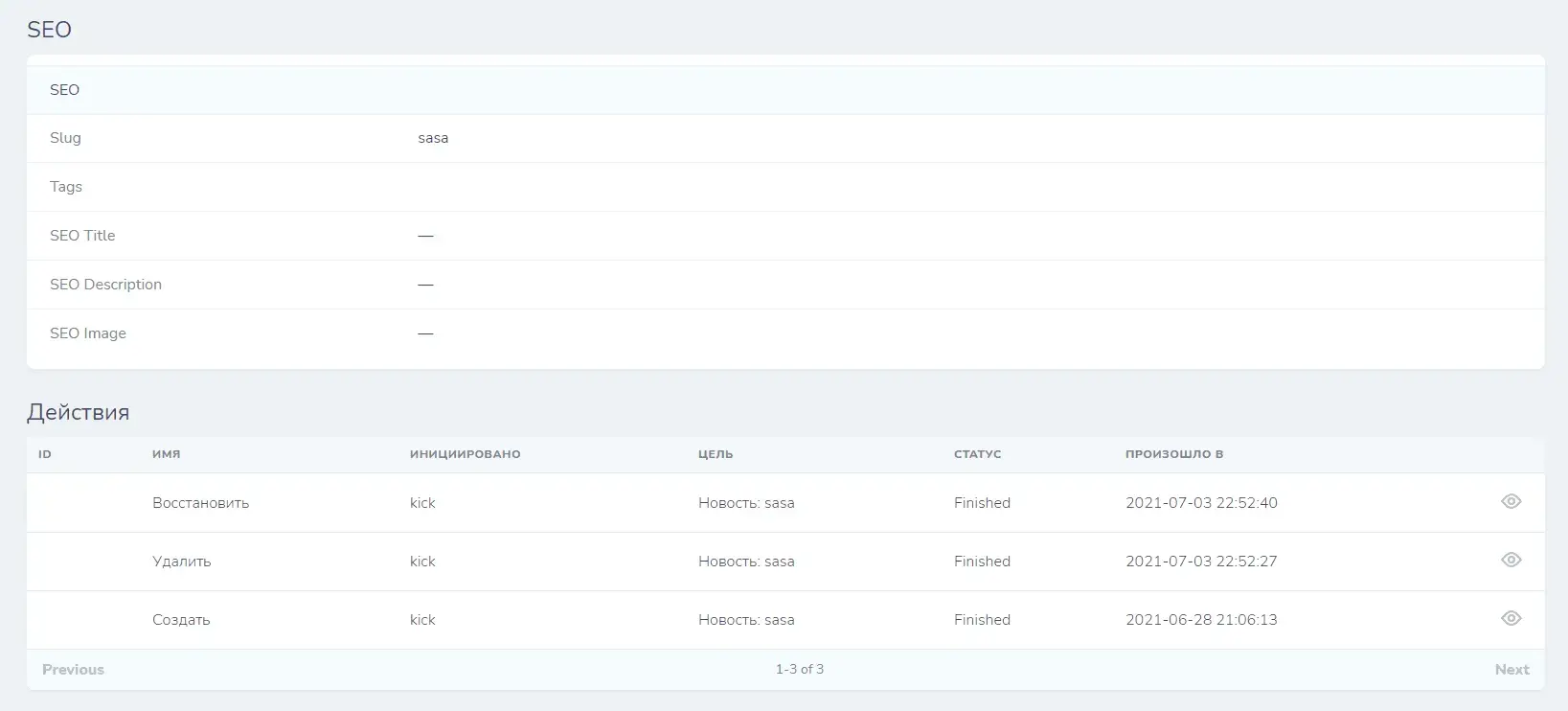
Помимо всего действия не останутся не заметными, вы можете проследить за изменениями

Такой же почти функционал и для ролей и для прав.
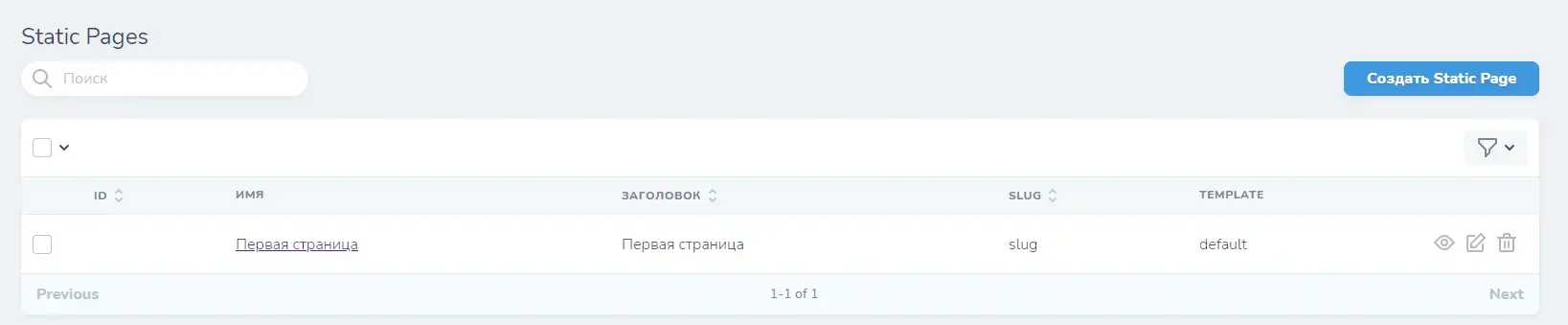
Как выглядят статические страницы


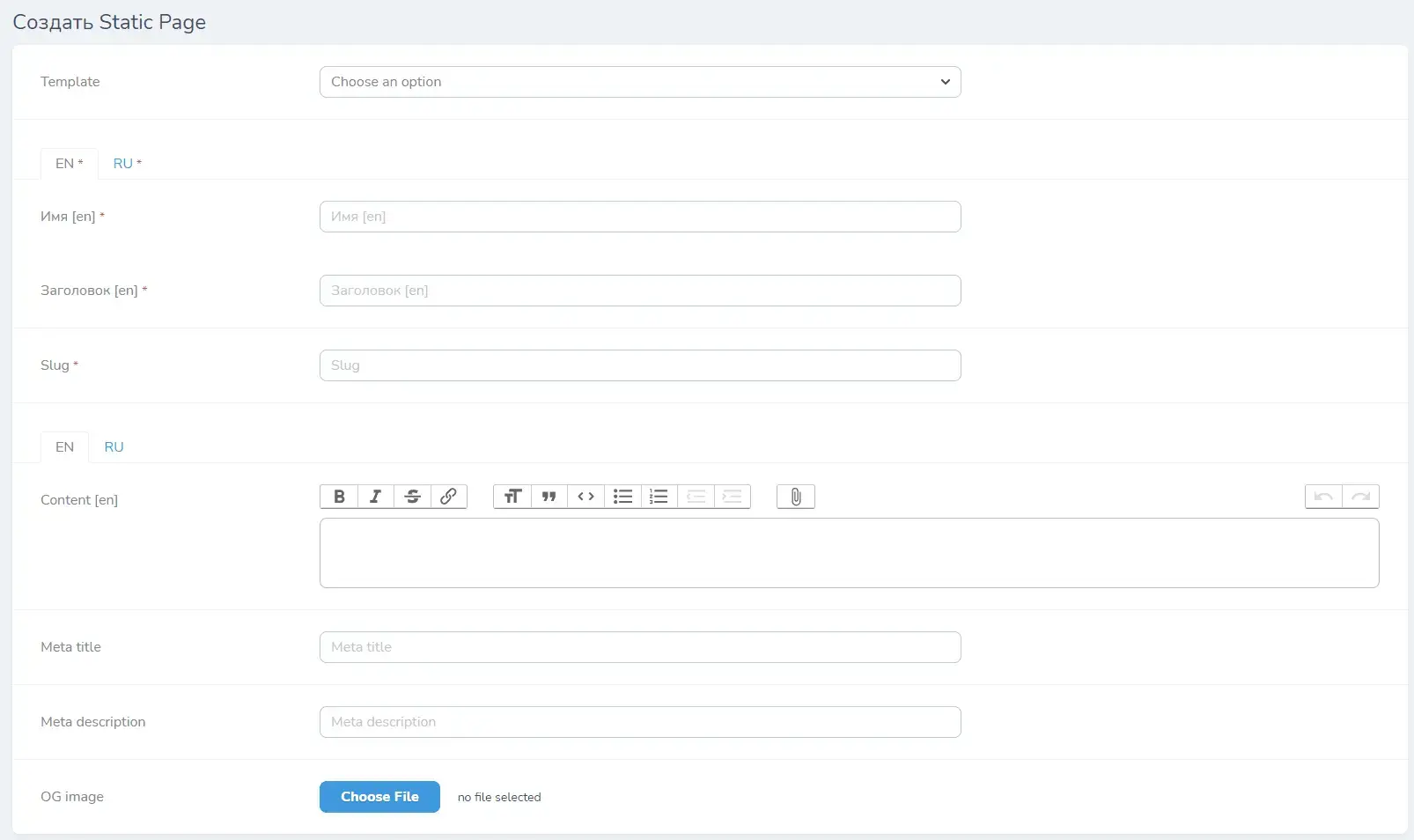
А в качестве шаблона вы можете создать любой для вас удобный

И открытие статической страницы без шаблона

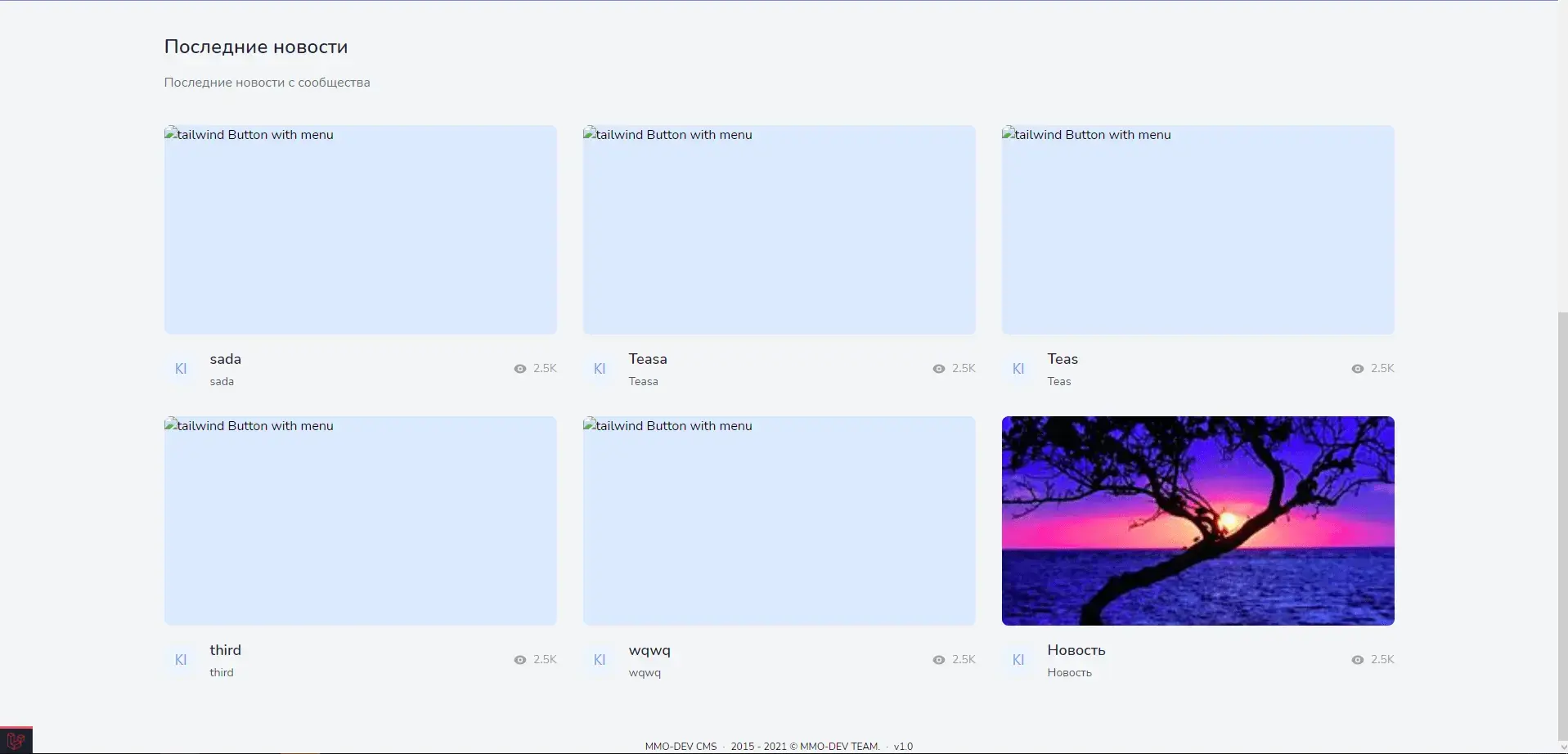
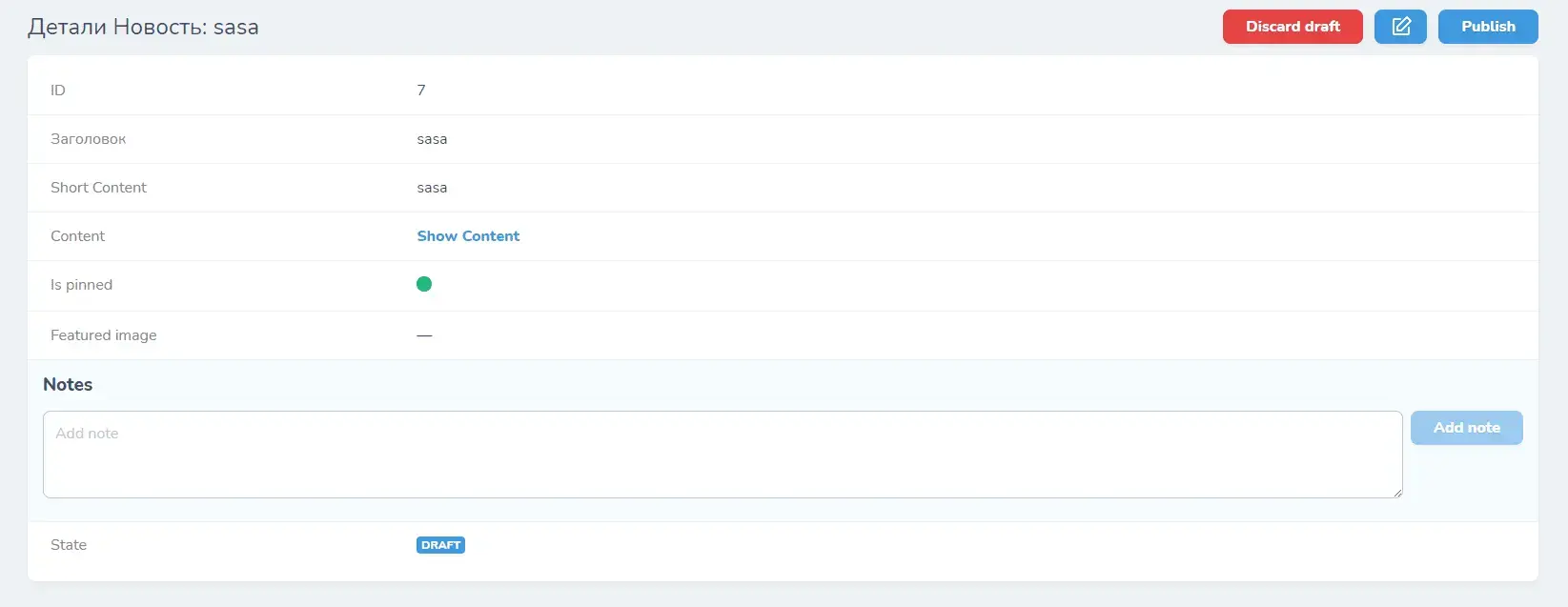
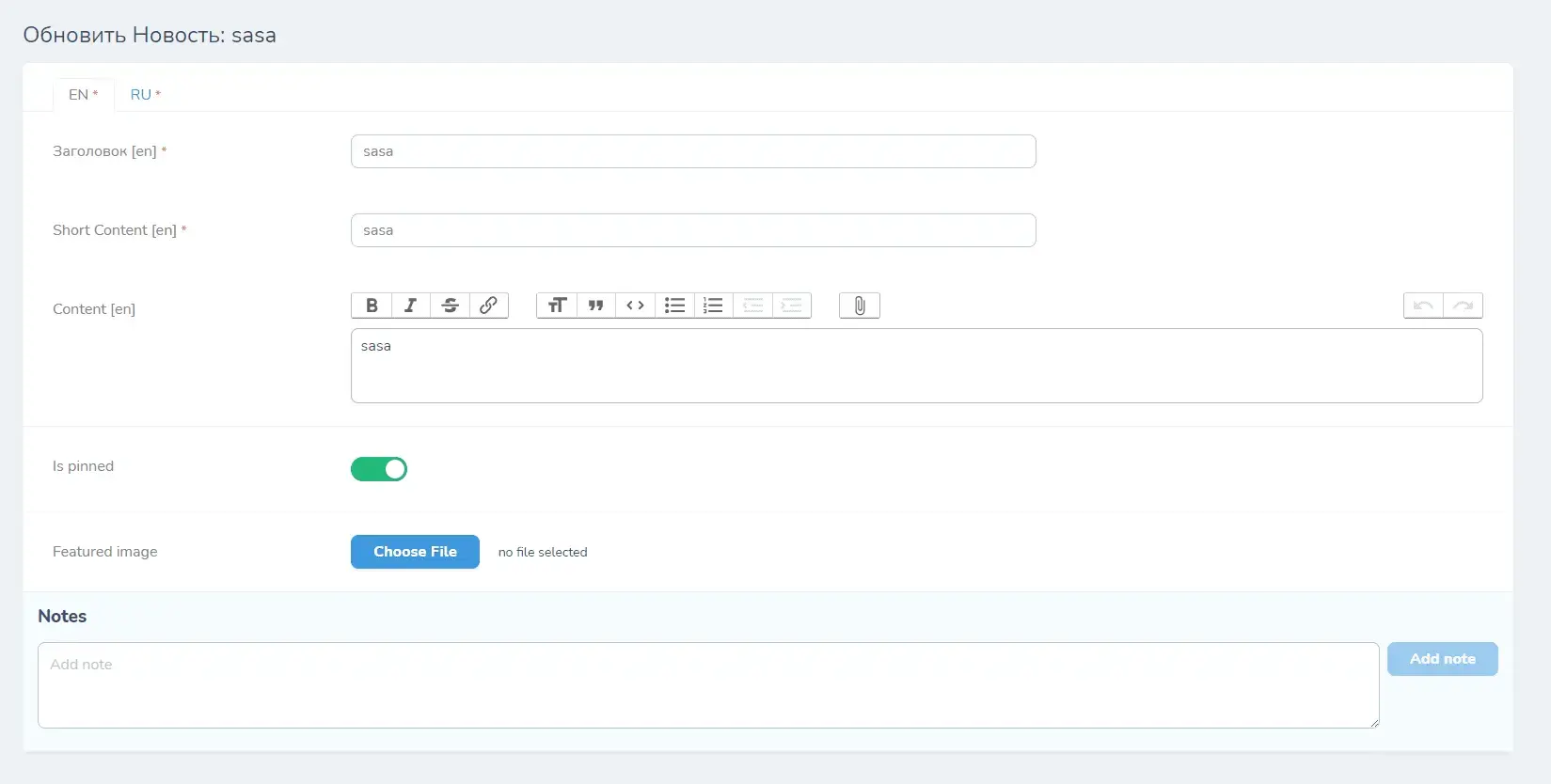
Новости, новости вы можете как закреплять так и создавать черновики и не только

Так и задавать сео данные


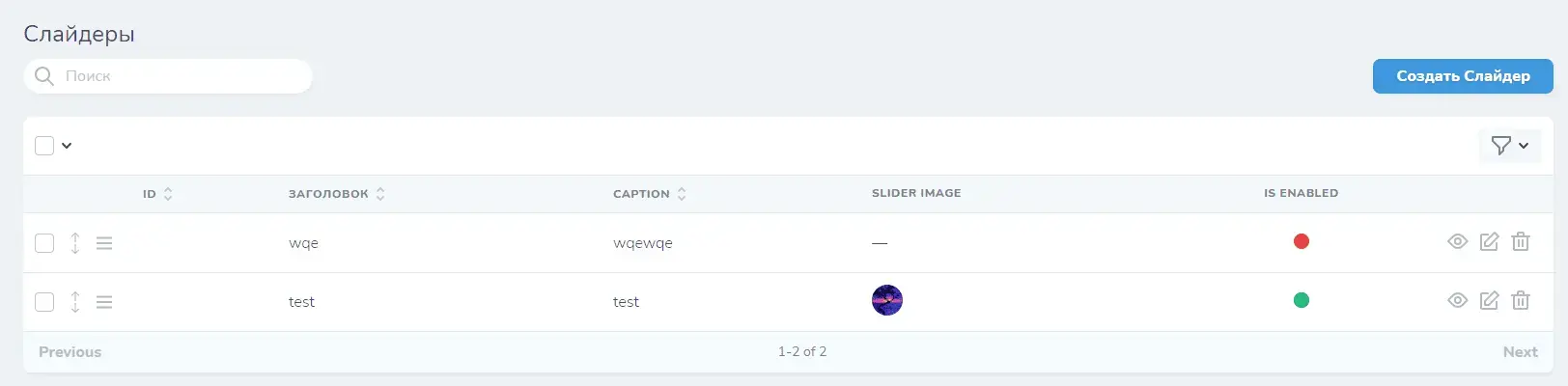
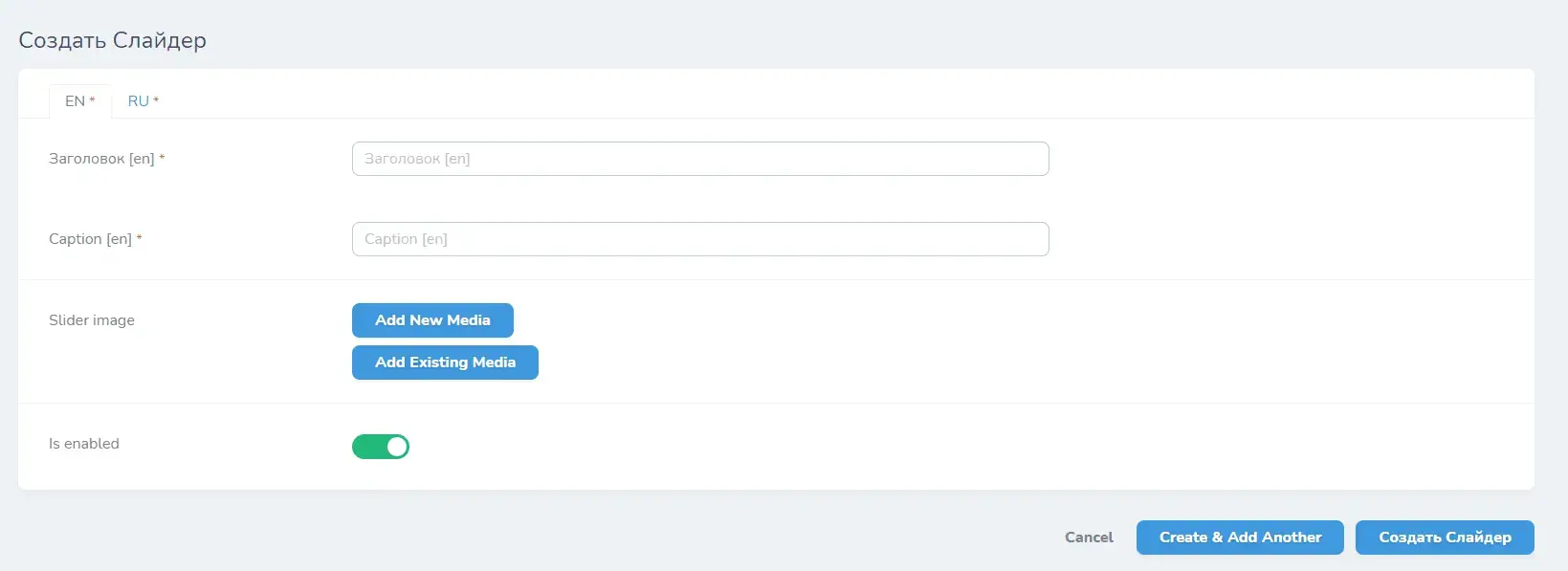
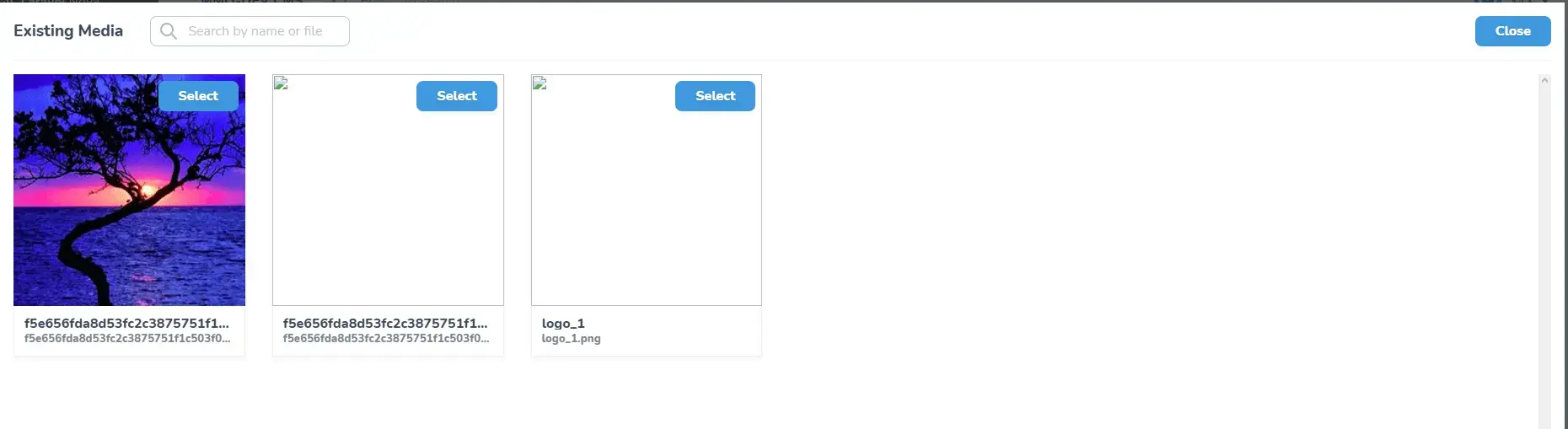
Вы можете управлять полностью слайдерам, а так же не волноваться о том, что вы залили только одно изображение, а на мобильных устройствах это выглядит не очень. Мы создаём различного размера изображения, а так же добавляем возможность добавлять из коллекции существующие картинки




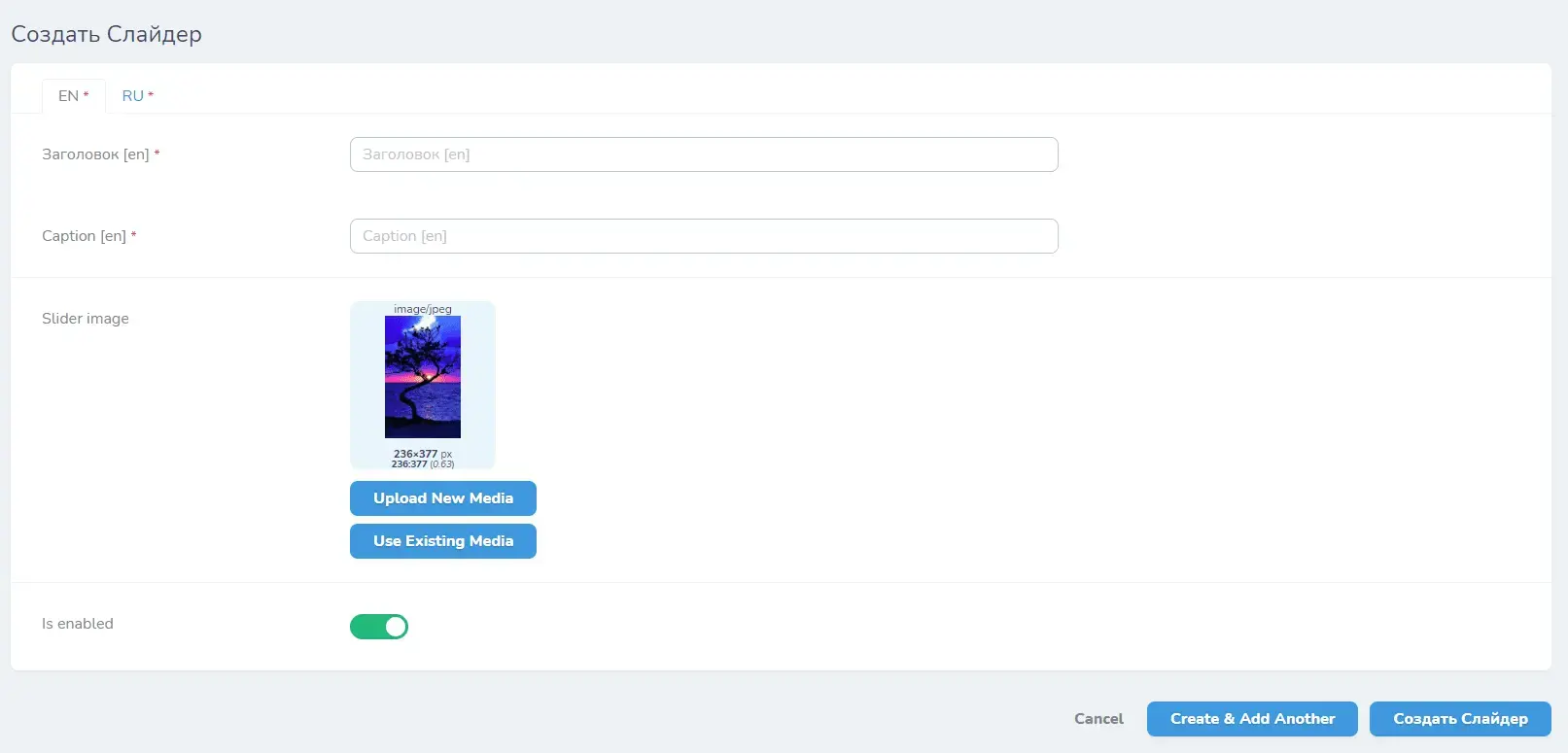
Вот так вот всё плохо, не понравилось? Можете залить своё новое изображение.
Вы можете оставлять для себя определенные заметки в панели управления


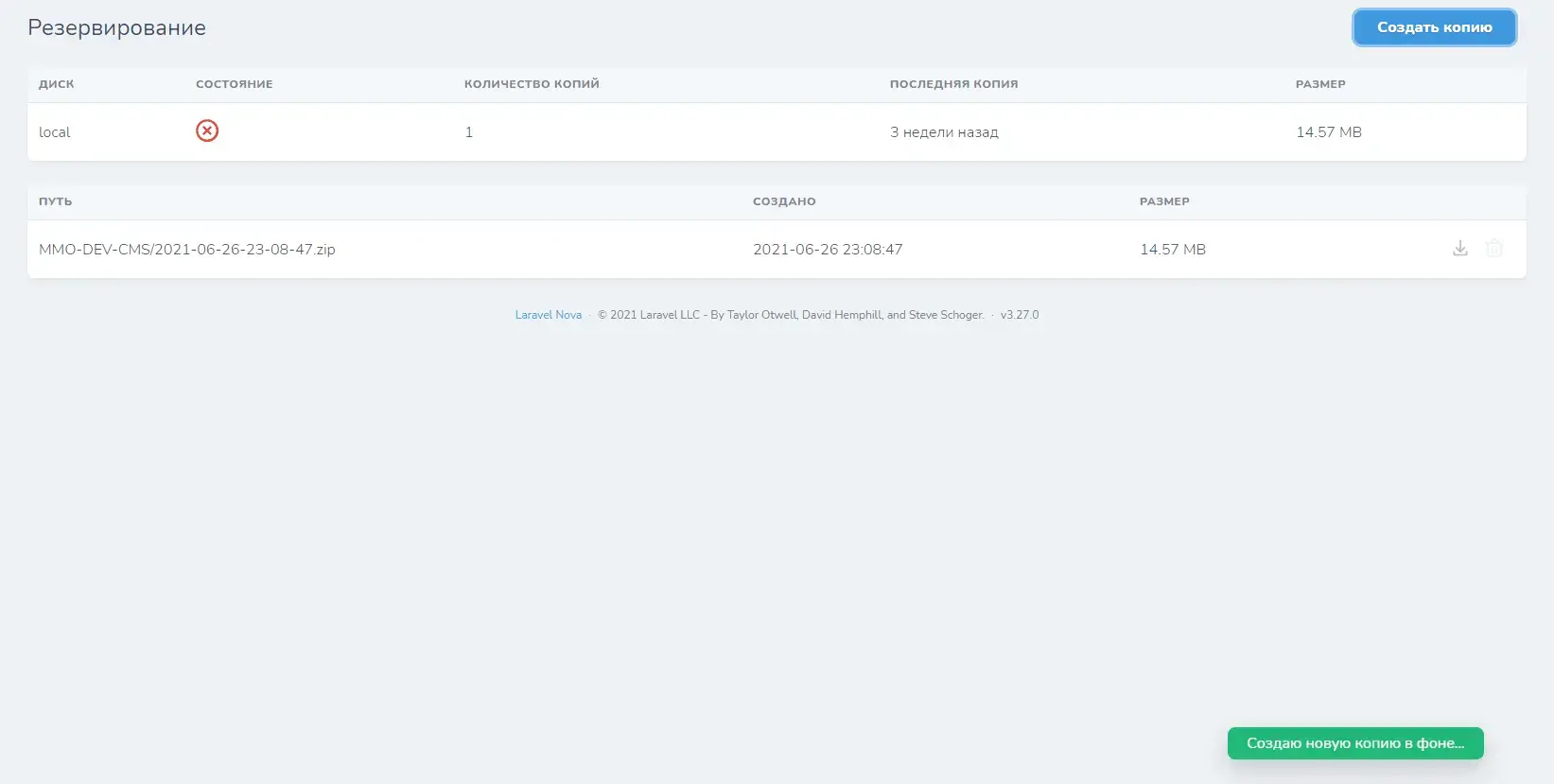
Помимо этого обвязка сама создаёт резервные копии, обновляет и удаляет старые резервные копии
Файловый менеджер поможет вам найти любой необходимый для вас файл не заходя на сервер

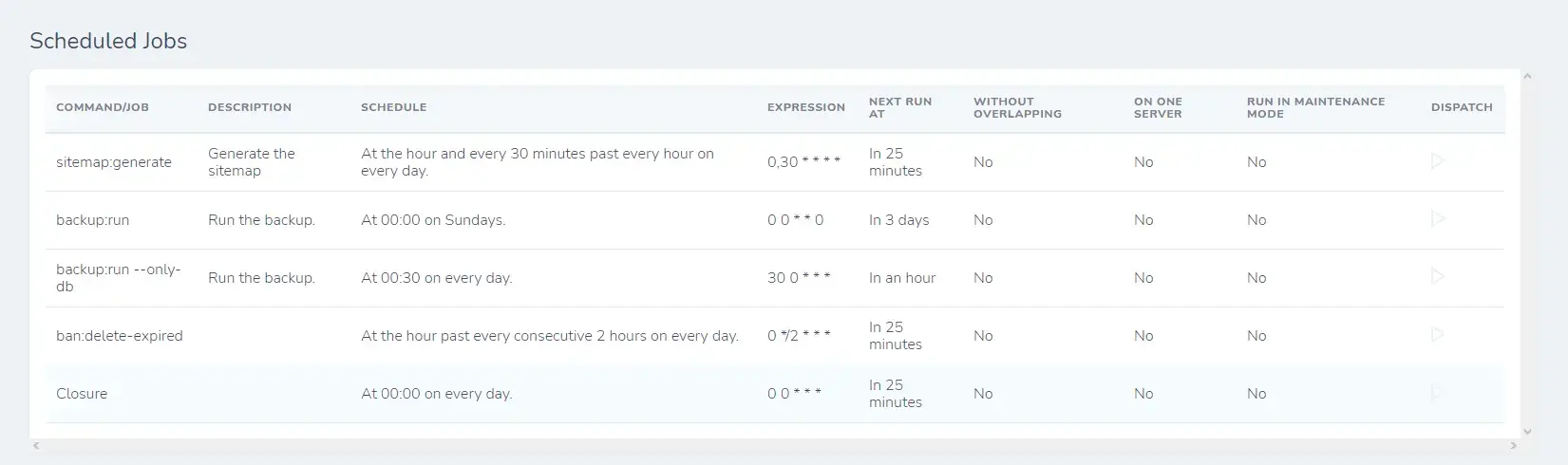
Вы так же можете посмотреть любые задачи и выполнить если вам необходимо этого

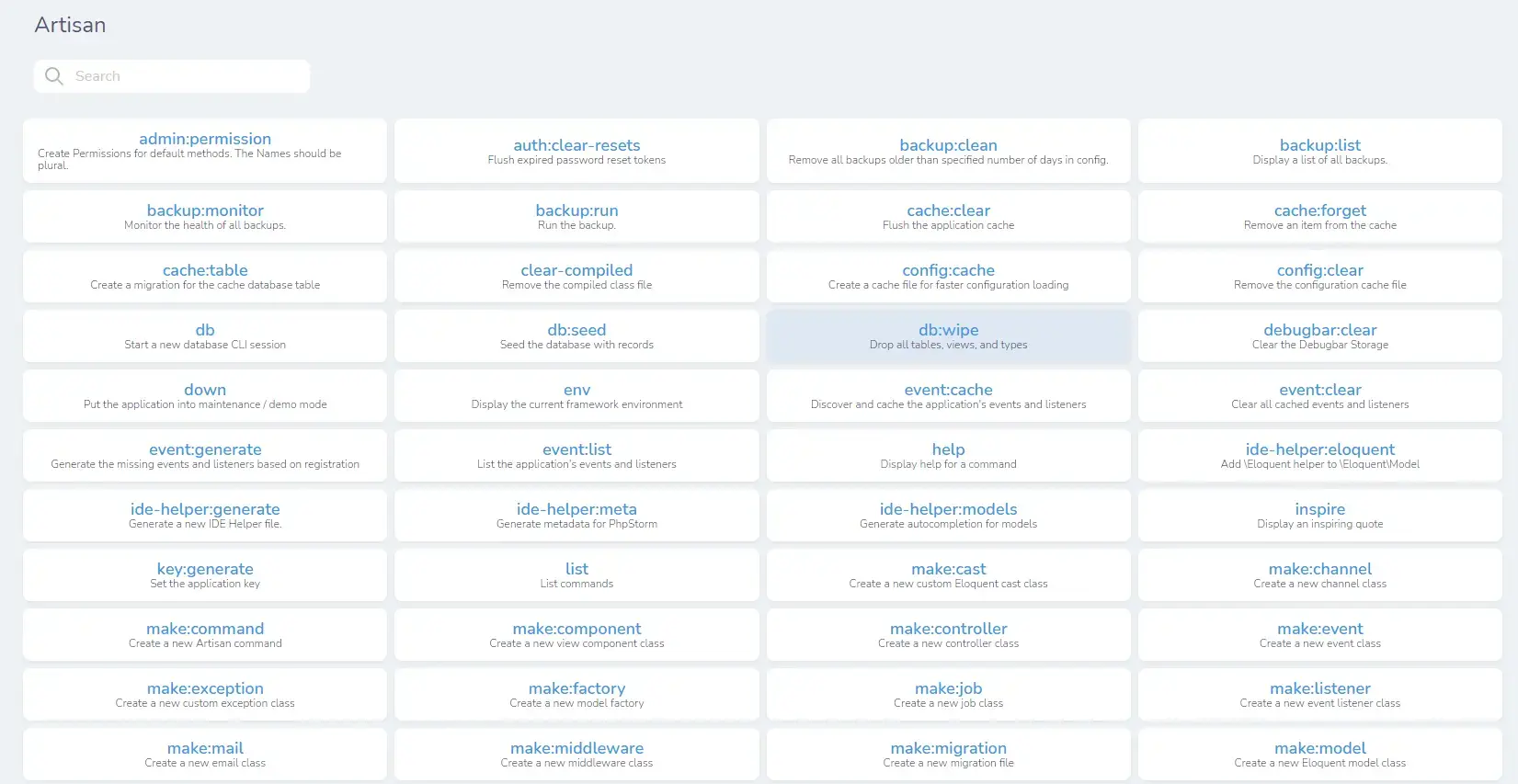
Вы можете выполнить команду из панели управления.

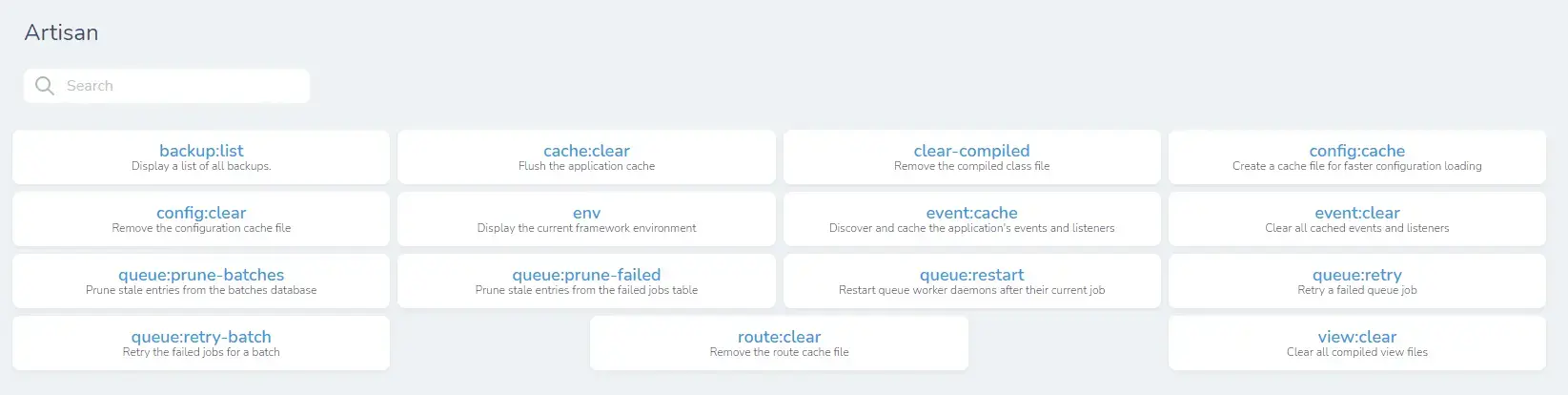
Ну вот на скриншоте мы видим команду wipe и явно она опасна для выполнения на продакшене. Но мы разделяем виды сред и тем самым мы исключаем на продакшене выполнение подобных команд. Для разработчиков будет введена система плагинов и не только и такой полный вид предназначен для них, а на продакшене мы видим доступные следующие команды:

Максимум почистить кэш да получить список бекапов.
Ну и как выглядит

Ну и само выполнение команды

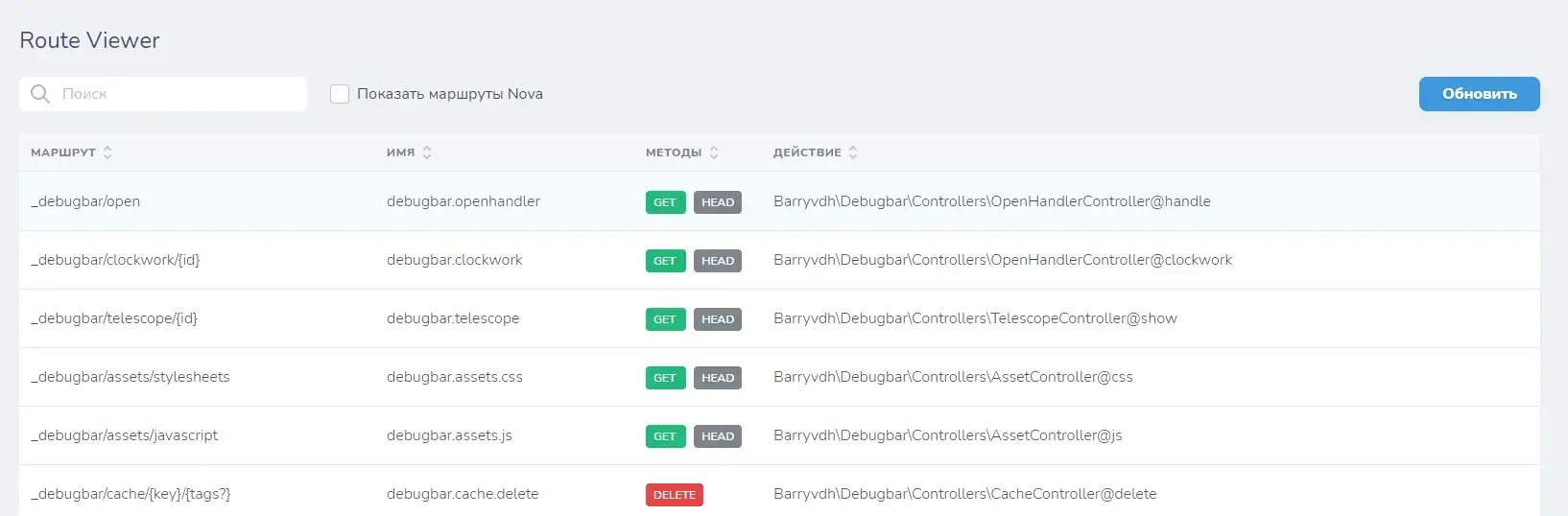
Так же для разработчиков представлен инструмент для отладки маршрутизации, в режиме продакшене подобное просто отключено

В чейджлогах вы сможете увидеть какие изменения были сделаны в обвязке

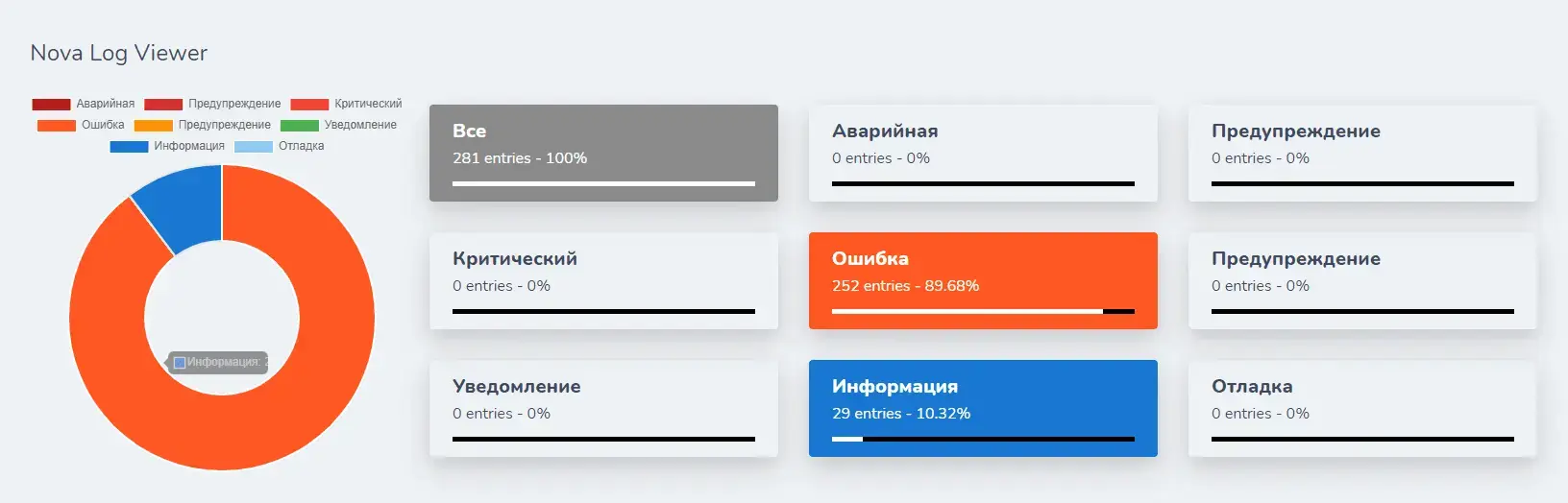
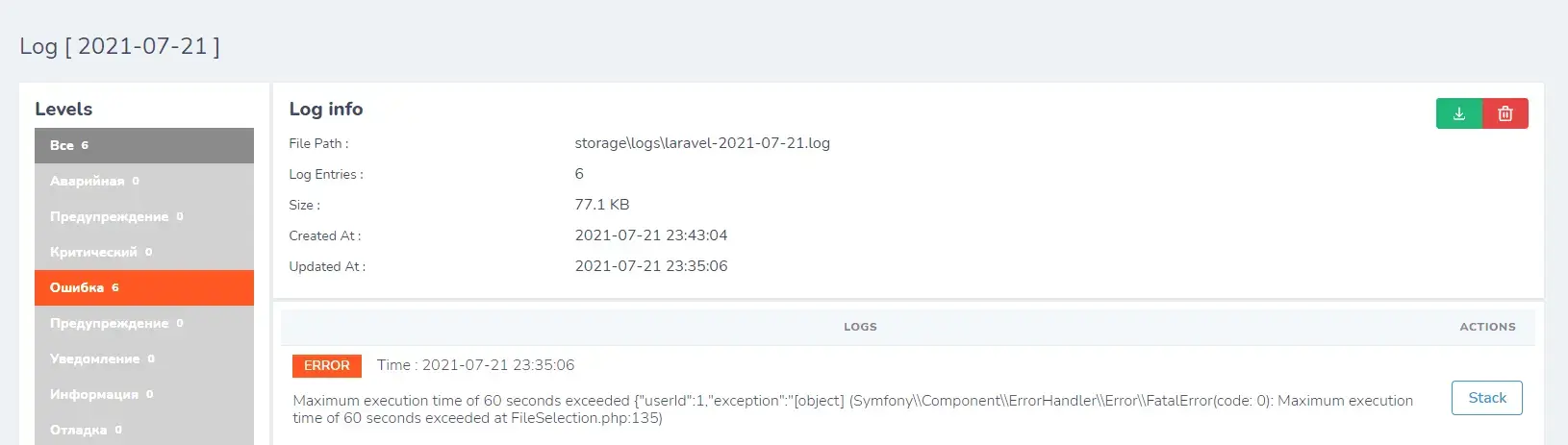
Ну и конечно же просмотр логов


Я не стал подробно каждый элемент показывать и расписывать, я показал основную информацию т.к на это у меня ушло бы куда больше времени. И скриншотов ушло так же куда больше.
Недавно в теме я поделился небольшим спойлером какие изменения ждут в проекте Фиксы которые мы заслужили..
Но к сожалению из-за появившихся личных жизненных проблем и вообще не известности, что дальше делать и как быстро это разрулить неизвестно когда мы с вами увидимся вновь и получится рассказать, поэтому пока я смог вам рассказать из свежей информации, но всё это отлаживается из-за личных проблем. Если вы хотите помочь, то вы можете в правом углу пожертвований внести небольшое пожертвование это ваш выбор.
Помимо этого я хотел бы поблагодарить следующих людей которые решили помочь в развитие этой идее и реализации, а именно:
@obi, @inzanty, Black_Yuzia
Так же хотел поблагодарить спонсора данной разработки, а именно @Andragor.
До скорых встреч и удачи. Надеюсь это не громкие слова и всё таки мы в скором времени с вами встретимся.
Что из себя представляет данная схема? Сервер и клиент, на сервере мы отправляем запрос и получаем назад на клиенте. Сам сервер написан на C#, но вы можете сказать, что C# это произведение майкрософта, да вы будете правы, но майкрософт уже давно делает дистрибутивы с поддержкой на линуксе, тем самым и C# поддерживает Linux. Для установки на линуксе вы можете почитать на официальном сайте Microsoft
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
. В качестве платформы мы выбрали .NET 5.0, да он не LTS, но он актуален и в будущем перейдём на .NET 6.0 как выйдет из беты. Для просмотра информации о .NET 6.0 вы можете воспользоваться репозиторием
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
и почитать о критических изменениях на официальном сайте
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
. В качестве ORM для работы с базой данных используется Entity Framework
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
. А для построения всей API системы используется вся мощь ASP .NET, которая обладает очень большой экосистемой. В качестве веб-сервера используется Kestrel о котором вы можете почитать по следующей ссылки
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
. Помимо всего для отдачи статики, которой нет вы можете использовать nginx
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
.Для чего можно использовать nginx? Для отдачи статики или балансировки, вам этого не надо, но если захотите можете подобное сделать. Базовая информация по этому доступна по следующей странице
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
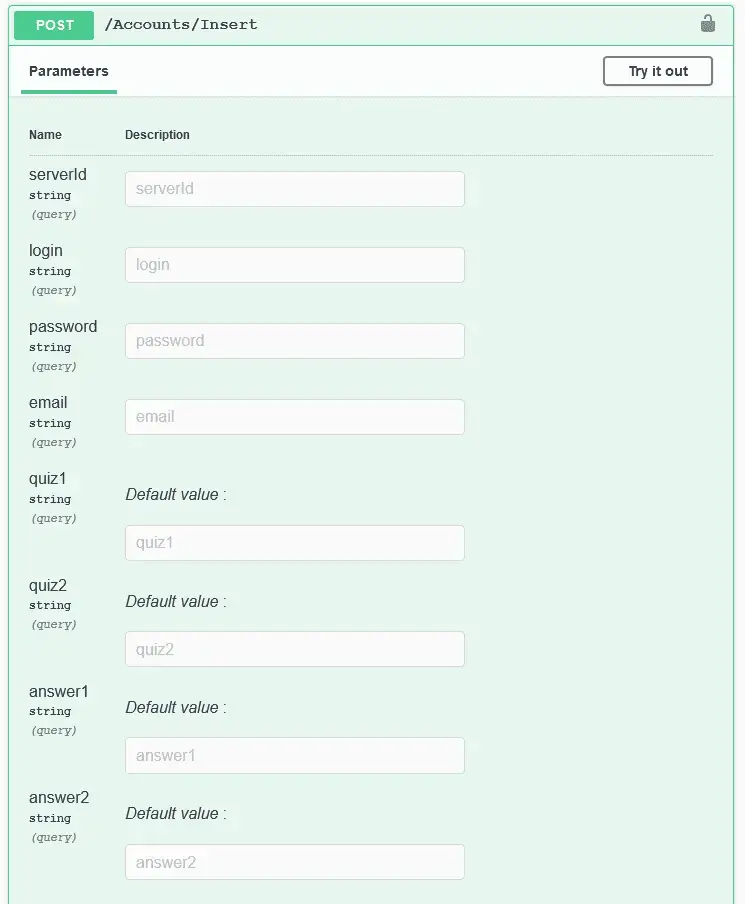
. Так же все маршруты авто документируются при помощи Swagger. И вот вам немного скриншотов со стороны API сервера для проектовНе каких прямых запросов к бд с обвязки, не какой прямой работы с данными, всё выполняет API Сервер.
Возможно мы так же предоставим набор тестов через Postman.
По самому серверу мы базово разобрались, но а что же по клиенту? По клиенту всё довольно просто вы открываете браузер и переходите на ваш сайт, в качестве обработчика ваших скриптов выступает apache/nginx и сам интерпретатор PHP. Как только вы подали запрос начинается загрузка вашего сайта и происходит обмен информации.
Что же используется по стэку?
- Фреймворк для PHP Laravel -
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
- Для построения административного интерфейса мы используем продукт от Laravel - Nova (
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация). Спасибо @Andragor за покупку лицензии на неё.
- Дальше для фронт-энда мы используем следующий стек Vue.js, Alpine.js, Tailwind и Livewire
Это если говорить вкратце о проекте, техническая сторона хорошо, но что мы имеем на данный момент?
- Возможность установить редиректы для страниц
- Управление пользователями, правами и группами, а так же блокировка/разблокировка, отправка рассылки на электронные почты, авторизация под пользователем
- Получение статических данных
- Интеграция с Matomo
- PWA -
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
- Статические страницы с возможностью указывания своего шаблона и полной кастомизации
- Система тэгов по контенту
- Создание новостей
- Слайдер
- Система заметок в панели управления
- Система заметок к определенному содержимому можно задать
- Система черновиков
- Резервное копирование и автоматическое резервное копирование
- Файловый менеджер
- Медиа менеджер
- Планировщик задач
- Выполнение консольных команд из панели управления
- Просмотр чендж-логов обвязки
- Журнал ошибок
- Двухфакторная авторизация
- API-токены
- Интеграция с социальными сетями
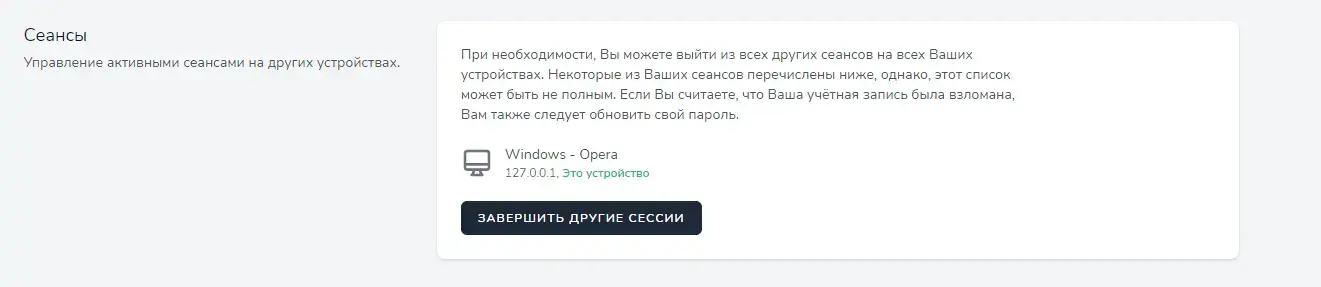
- Активные сеансы и многое другое
- И конечно же ссылки на проекты партнёров и спонсоров (используется как реклама пользователям обвязки) в панели управления
- Мультиязычность
Главная страница


Редактирование профиля пользователя

Двухфакторная аутентификация


Работа с API-токенами


В любой момент вы можете изменить разрешения или удалить токены


По публичной части мы пока что закончили и много чего ещё не сделали, а вот теперь мы представим вам панель управления.
Из-за того, что не указаны API ключи вы не увидите сейчас основной статистики на главной странице


Вы можете создать редиректы так например, при открытие вашего сайта по ссылке сайт.зона/wel вы будете перенаправлены на наш форум

Редиректы вы можете создавать с определенным кодом

Вы можете управлять пользователями

Вы можете задать заметку пользователю



Помимо всего действия не останутся не заметными, вы можете проследить за изменениями

Такой же почти функционал и для ролей и для прав.
Как выглядят статические страницы


А в качестве шаблона вы можете создать любой для вас удобный

И открытие статической страницы без шаблона

Новости, новости вы можете как закреплять так и создавать черновики и не только

Так и задавать сео данные


Вы можете управлять полностью слайдерам, а так же не волноваться о том, что вы залили только одно изображение, а на мобильных устройствах это выглядит не очень. Мы создаём различного размера изображения, а так же добавляем возможность добавлять из коллекции существующие картинки




Вот так вот всё плохо, не понравилось? Можете залить своё новое изображение.
Вы можете оставлять для себя определенные заметки в панели управления


Помимо этого обвязка сама создаёт резервные копии, обновляет и удаляет старые резервные копии
Файловый менеджер поможет вам найти любой необходимый для вас файл не заходя на сервер

Вы так же можете посмотреть любые задачи и выполнить если вам необходимо этого

Вы можете выполнить команду из панели управления.

Ну вот на скриншоте мы видим команду wipe и явно она опасна для выполнения на продакшене. Но мы разделяем виды сред и тем самым мы исключаем на продакшене выполнение подобных команд. Для разработчиков будет введена система плагинов и не только и такой полный вид предназначен для них, а на продакшене мы видим доступные следующие команды:

Максимум почистить кэш да получить список бекапов.
Ну и как выглядит

Ну и само выполнение команды

Так же для разработчиков представлен инструмент для отладки маршрутизации, в режиме продакшене подобное просто отключено

В чейджлогах вы сможете увидеть какие изменения были сделаны в обвязке

Ну и конечно же просмотр логов


Я не стал подробно каждый элемент показывать и расписывать, я показал основную информацию т.к на это у меня ушло бы куда больше времени. И скриншотов ушло так же куда больше.
Недавно в теме я поделился небольшим спойлером какие изменения ждут в проекте Фиксы которые мы заслужили..
Но к сожалению из-за появившихся личных жизненных проблем и вообще не известности, что дальше делать и как быстро это разрулить неизвестно когда мы с вами увидимся вновь и получится рассказать, поэтому пока я смог вам рассказать из свежей информации, но всё это отлаживается из-за личных проблем. Если вы хотите помочь, то вы можете в правом углу пожертвований внести небольшое пожертвование это ваш выбор.
Помимо этого я хотел бы поблагодарить следующих людей которые решили помочь в развитие этой идее и реализации, а именно:
@obi, @inzanty, Black_Yuzia
Так же хотел поблагодарить спонсора данной разработки, а именно @Andragor.
До скорых встреч и удачи. Надеюсь это не громкие слова и всё таки мы в скором времени с вами встретимся.
Последнее редактирование: