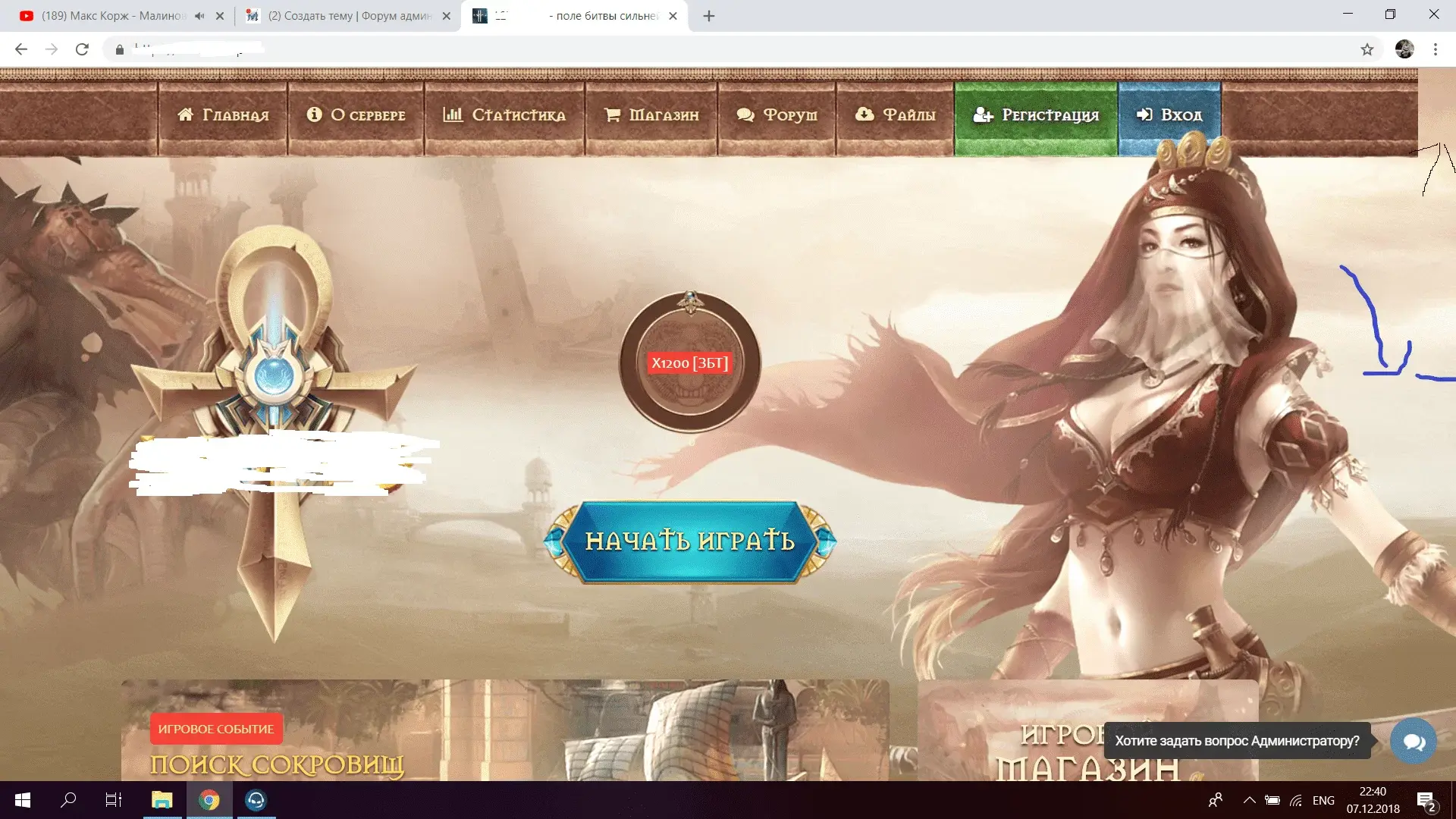
Привет ребята всем удачной ночи , кто подскажет где исправить вот этот не до чет. вот скрин ниже

- проблема с правого боку нету скролбара что бы без мышки сайт тащить в низ или верх как его поставить?
- проблема что если нажать на клавиатуре стрелку в право то сайт уежает в право хоть с низу нету скролбара как поменять ширину шаблона что бы не уежал в право при нажатие стрелки в право