Установить приложение
Как установить приложение на iOS
Посмотрите видео ниже, чтобы узнать, как установить наш сайт в виде веб-приложения на главном экране.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Сделано Сохранение размера чата
- Автор темы Rolo
- Дата начала
- Статус
- В этой теме нельзя размещать новые ответы.
Дополнительные настройки
Кто ответил?
Это предложение было реализовано. Голоса больше не принимаются.
Троль уровня "Бог"Если мешает размер окна чата, могу помочь от него избавиться
Возможно кому-то еще, как и мне, бьіло бьі удобно, если бьі растянутое окно чата не сужалось до дефолта после перезагрузки страници, а оставалось таким, каким его рястанул юзер. Либо несколько пресетов размеров добавить.Что и предлагаю запилить.
Решение проблемы по быстрому
Для Firefox качаем аддон
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
, добавляем в нем следующий js код и сохраняем
JavaScript:
if (window.location.href === 'https://mmo-dev.info/') {
window.addEventListener("load", () => {
let elementList = document.getElementsByClassName('messages');
if (elementList.length > 0) {
elementList[0].style.height = '500px';
}
});
}ЗЫ - Для любителей хрома:
@Rolo, а вот еще вариант скрипта с сохранением высоты чата браузером при изменении. Чет я не сразу вспомнил про localStorage и событие resize 
JavaScript:
if (window.location.href === 'https://mmo-dev.info/') {
window.addEventListener("load", () => {
let chatHeight = localStorage.getItem('chat-height') ?? '500px';
let chat = document.querySelector('.messages.block-body');
new ResizeObserver(() => {
localStorage.setItem('chat-height', chat.style.height);
}).observe(chat);
chat.style.height = chatHeight;
});
}Ну если честно говоря, то я даже не знаю, как это комментировать. Но попытаюсь дать ответ.
Такое маловероятно будет сделано, по многим причинам, одна из основных причин, что он будет переписан и будет всё будет приведено к единой технологии и взаимодействию, как например было сделано тут Живые переписки и Темы. Хоть конечно, да и используются вебсокеты для чата, но есть всё таки ограничения, потому что в этом чате используется php реализация для вебсокетов. Но в связи с этим и существует проблема потребления памяти, но это проблема не из-за библиотеки, которая это реализует под капотом, а из-за самой природы PHP, но и это не из-за их ошибки, а из-за фундаментального способа работы PHP, в котором он ожидает потребления огромных объемов ресурсов для очень короткого момента, а затем освобождения этих ресурсов, которые будут готовы к следующему запросу.
Сами же Веб-сокеты ожидают запуска приложения, а затем удерживают его в приостановленном состоянии в ожидании триггера события, который позволит ему высвободить свою полезную нагрузку - это нормально для очень легкого приложения, работающего на node.js или аналогичных приложениях, но не для PHP в связке с Apache/Nginx.
Это одна из фундаментальных проблем, почему чат будет переписан на тоже самое, как работают сейчас темы и переписки и используют необходимый стек технологий, а вместо реализация на PHP, работает pub/sub брокер для реализации вебсокетов, реализованный на Go.
Вторым моментом является то, что сейчас полная жопа, особенно после публикации темы Повышение производительности в XenForo 2.3, т.к разрабы движка ебанулись кукухой или чем не понятно. А это означает сейчас переписывание всех наших дополнений и javascript кода на нативный js. Но это ещё пол беды, т.к сейчас будет работа у них над 3.0 и там опять походу JS поменяется и опять пойдут в какую то библиотеку js, в связи с этим вызовет ещё одну жопаболь на переписывание js кода и возможно мы сделаем первоначально затычку в виде поддержки jquery, до переписывания дополнений на нативный код JS, но всё таки. И переписывание опять под что то и в весьма скором времени выглядит не очень перспективно для нас, но с 3.0 обещают новый дизайн и не только т.к 2.5+ года мы не видели 2.3 версию толком.

И к сожалению, это не шутка про новый js проект в 3.0

Так что, это весьма печально выглядит на первый взгляд, но таких проблем не будет, т.к нативный js и так будет работать и без посторонних библиотек или ещё чего то, но обратная совместимость может сломаться в вызове из наших дополнений функций XF.
И поэтому сфокусироваться мы маловероятно сможем на первом пункте.
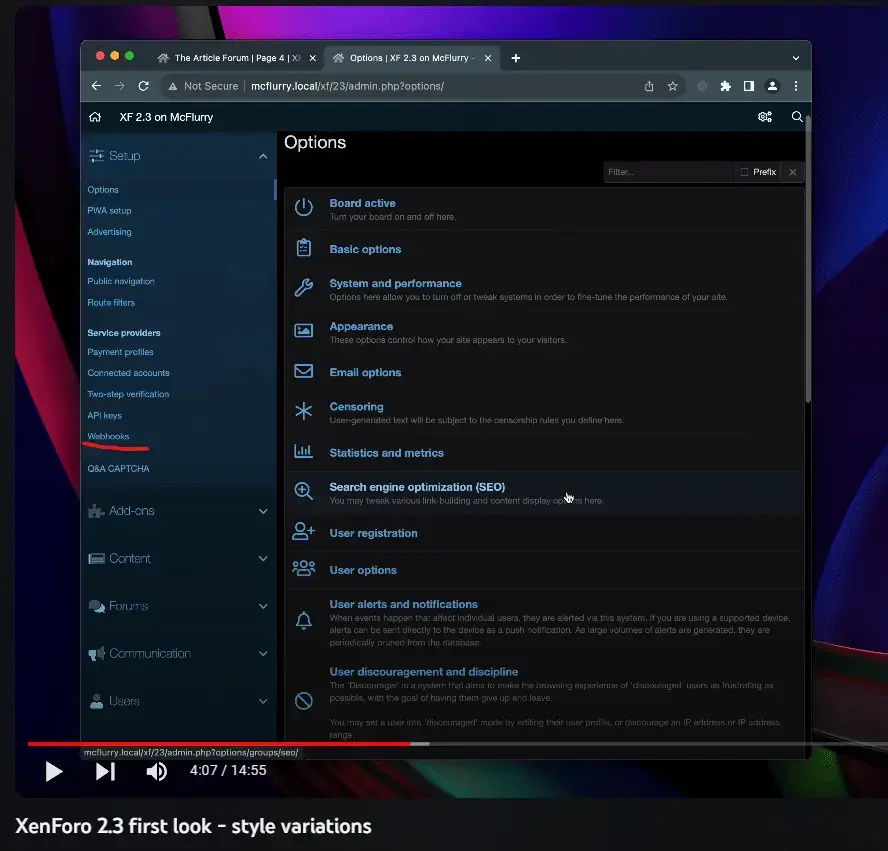
Третьим моментом является то, что не все заметили Первое знакомство с XenForo 2.3 отсюда, но в движке появятся вебсокеты
И вот теперь самое интересное, если там будут ещё и ивенты, которые нам интересны для доработки живых тем и переписок, ибо там в планах переделки были и на более лучшее взаимодействие с пользователями.
Но и помимо этого у нас в планах ещё много работы и разработок, проблема лишь в людях и их количестве.
Четвертый момент, как я и говорил выше, что проблема кроется лишь в людях и количестве привлеченных людей, с этим есть проблемы. Нам нужны разные люди, которые работают в разных сферах и это не только на форум распространяется, а для и многих интересных проектов, соответственно нам нужные люди, которые могут в с/c++, c#, php, js(если вы ещё работаете с react, vuejs и не только, это будет отдельным плюс), go. Но нам нужны не только программисты, а и люди, которые работают с графикой.
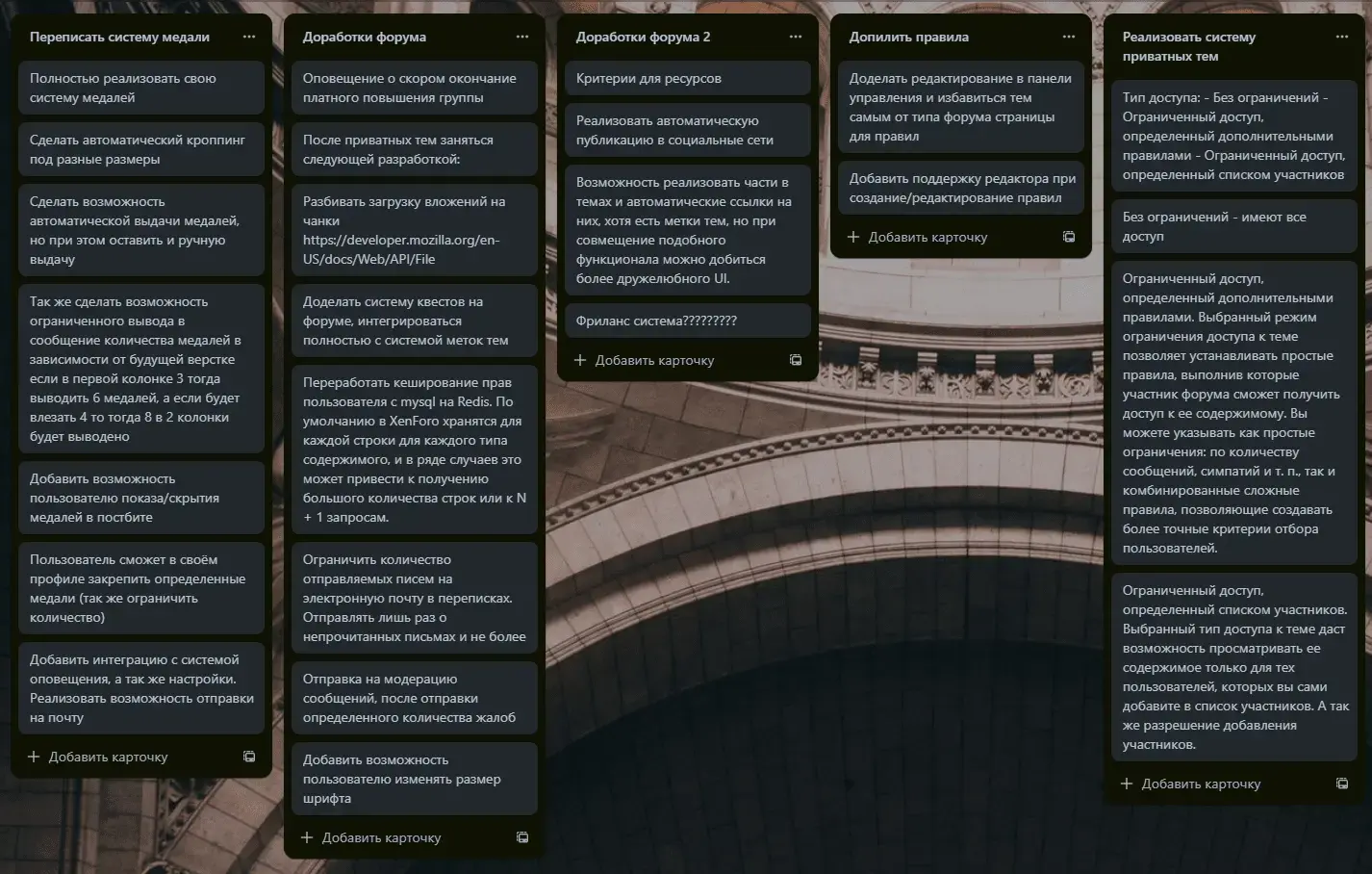
В пятых, у нас очень много различных дополнений и не вышедших к тому же, в общей сложности их около 159, на форуме установлено 52 дополнения. Но то, что около 159 это не означает, что некоторые делали под наш форум, а некоторые просто не подойдут из-за тематики, но и из них есть, дополнения заготовки и не только. У нас помимо основного плана, как показано ниже на скриншоте, так и помимо этого плана есть над чем поработать.

Поэтому ну ставить, какие то сроки на данную реализацию, я не представляю.
Ну и на последок, одним из главных факторов являются личные проблемы, из-за которых ещё многое сдвигается. По поводу темы и что делать дальше я не знаю, потому что чат будет другим, закрывать её я не буду, для дальнейших комментариев. Но когда эти изменения вступят в силу, я так же не могу гарантировать, как и ставить временные рамки на реализацию.
Такое маловероятно будет сделано, по многим причинам, одна из основных причин, что он будет переписан и будет всё будет приведено к единой технологии и взаимодействию, как например было сделано тут Живые переписки и Темы. Хоть конечно, да и используются вебсокеты для чата, но есть всё таки ограничения, потому что в этом чате используется php реализация для вебсокетов. Но в связи с этим и существует проблема потребления памяти, но это проблема не из-за библиотеки, которая это реализует под капотом, а из-за самой природы PHP, но и это не из-за их ошибки, а из-за фундаментального способа работы PHP, в котором он ожидает потребления огромных объемов ресурсов для очень короткого момента, а затем освобождения этих ресурсов, которые будут готовы к следующему запросу.
Сами же Веб-сокеты ожидают запуска приложения, а затем удерживают его в приостановленном состоянии в ожидании триггера события, который позволит ему высвободить свою полезную нагрузку - это нормально для очень легкого приложения, работающего на node.js или аналогичных приложениях, но не для PHP в связке с Apache/Nginx.
Это одна из фундаментальных проблем, почему чат будет переписан на тоже самое, как работают сейчас темы и переписки и используют необходимый стек технологий, а вместо реализация на PHP, работает pub/sub брокер для реализации вебсокетов, реализованный на Go.
Вторым моментом является то, что сейчас полная жопа, особенно после публикации темы Повышение производительности в XenForo 2.3, т.к разрабы движка ебанулись кукухой или чем не понятно. А это означает сейчас переписывание всех наших дополнений и javascript кода на нативный js. Но это ещё пол беды, т.к сейчас будет работа у них над 3.0 и там опять походу JS поменяется и опять пойдут в какую то библиотеку js, в связи с этим вызовет ещё одну жопаболь на переписывание js кода и возможно мы сделаем первоначально затычку в виде поддержки jquery, до переписывания дополнений на нативный код JS, но всё таки. И переписывание опять под что то и в весьма скором времени выглядит не очень перспективно для нас, но с 3.0 обещают новый дизайн и не только т.к 2.5+ года мы не видели 2.3 версию толком.

И к сожалению, это не шутка про новый js проект в 3.0

Так что, это весьма печально выглядит на первый взгляд, но таких проблем не будет, т.к нативный js и так будет работать и без посторонних библиотек или ещё чего то, но обратная совместимость может сломаться в вызове из наших дополнений функций XF.
И поэтому сфокусироваться мы маловероятно сможем на первом пункте.
Третьим моментом является то, что не все заметили Первое знакомство с XenForo 2.3 отсюда, но в движке появятся вебсокеты

И вот теперь самое интересное, если там будут ещё и ивенты, которые нам интересны для доработки живых тем и переписок, ибо там в планах переделки были и на более лучшее взаимодействие с пользователями.
Но и помимо этого у нас в планах ещё много работы и разработок, проблема лишь в людях и их количестве.
Четвертый момент, как я и говорил выше, что проблема кроется лишь в людях и количестве привлеченных людей, с этим есть проблемы. Нам нужны разные люди, которые работают в разных сферах и это не только на форум распространяется, а для и многих интересных проектов, соответственно нам нужные люди, которые могут в с/c++, c#, php, js(если вы ещё работаете с react, vuejs и не только, это будет отдельным плюс), go. Но нам нужны не только программисты, а и люди, которые работают с графикой.
В пятых, у нас очень много различных дополнений и не вышедших к тому же, в общей сложности их около 159, на форуме установлено 52 дополнения. Но то, что около 159 это не означает, что некоторые делали под наш форум, а некоторые просто не подойдут из-за тематики, но и из них есть, дополнения заготовки и не только. У нас помимо основного плана, как показано ниже на скриншоте, так и помимо этого плана есть над чем поработать.

Поэтому ну ставить, какие то сроки на данную реализацию, я не представляю.
Ну и на последок, одним из главных факторов являются личные проблемы, из-за которых ещё многое сдвигается. По поводу темы и что делать дальше я не знаю, потому что чат будет другим, закрывать её я не буду, для дальнейших комментариев. Но когда эти изменения вступят в силу, я так же не могу гарантировать, как и ставить временные рамки на реализацию.
Последнее редактирование:
Я хотел опубликовать и раньше, потом думал опубликовать об этом позже информацию, но т.к сегодня официальный форум был переведен на 2.3 и они обещали до этого опубликовать по ресурсам и поисковику изменений, но этого не случилось. Поэтому исходя из информации из этой темы (Добро пожаловать в XenForo 2.3, что дальше?) и их словам:
И соответственно, как мы и ожидали в веб-хуках (Автоматизация рабочих процессов с помощью вебхуков). Появились очереди и не только, а это одна из самых основных вещей, которую нам меньше хотелось всего реализовывать, но нужно посмотреть, что будет в итоге на релизе и из увиденной информации от разработчиков, мы видим реализацию очередей и для веб хуков:
А так же для задач будет трейт, который попытается повторить задачу в случае не удач:
Так же этот трейт содержит метод attemptLaterOrComplete, который подсчитывает предыдущие попытки, рассчитывает дату следующей попытки и либо ставит задачу в очередь на выполнение позже, либо завершает её.
Поэтому нужно всё это смотреть, но по информации это то что нам и надо. Ставить какие то даты или ещё что то, мы маловероятно сможем, а бета релиз назначен на неизвестное число января. Поэтому, когда это будет и как скоро мы сможем обновить сам форум до 2.3 не известно. Конечно мы могли бы, сейчас посмотреть js, и начать адаптировать это такое. Да и к тому же сейчас новогодние праздники и не только, к сожалению я поздно понял, что надо отдыхать...
Пока писал сообщение и отвлекался на разное, в том числе и на прочтение альфы 2.3 версии и выглядит пока всё печально и удивительно то, что сломано то, что не должно было ломаться. Поэтому серьезных обновлений скорей всего не ждать до весны.
И видя по теме, какой вышла пока что 2.3 на альфа тесте (Есть еще многое, что мы пока не раскрыли, поскольку идет работа над тем, чтобы оставшиеся функции и системы (включая те, которые связаны с нашими официальными дополнениями) были готовы к основному выпуску и публичному бета-тестированию, которое мы планируем выпустить в январе. Мы будем публиковать больше тем "Вы видели" по мере того, как будут внедряться новые функции.
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
). Мы не можем предугадать, что ещё внесут разработчики какие правки до января, как они сказали в январе выйдет бета тест, но посмотрим, что они скажут и покажут дальше. Но, что то серьезное уже маловероятно будет сделано. И соответственно, как мы и ожидали в веб-хуках (Автоматизация рабочих процессов с помощью вебхуков). Появились очереди и не только, а это одна из самых основных вещей, которую нам меньше хотелось всего реализовывать, но нужно посмотреть, что будет в итоге на релизе и из увиденной информации от разработчиков, мы видим реализацию очередей и для веб хуков:
PHP:
\XF::repository(\XF\Repository\Webhook::class)->queueWebhook(
$content->getEntityContentType(), $content->getEntityId(), 'feature', $content
);
PHP:
protected function calculateNextAttemptDate(int $previousAttempts): ?int
{
switch ($previousAttempts)
{
case 0: $delay = 5 * 60; break; // 5 minutes
case 1: $delay = 10 * 60; break; // 10 minutes
case 2: $delay = 20 * 60; break; // 20 minutes
default: return null; // give up
}
return time() + $delay;
}Поэтому нужно всё это смотреть, но по информации это то что нам и надо. Ставить какие то даты или ещё что то, мы маловероятно сможем, а бета релиз назначен на неизвестное число января. Поэтому, когда это будет и как скоро мы сможем обновить сам форум до 2.3 не известно. Конечно мы могли бы, сейчас посмотреть js, и начать адаптировать это такое. Да и к тому же сейчас новогодние праздники и не только, к сожалению я поздно понял, что надо отдыхать...
Пока писал сообщение и отвлекался на разное, в том числе и на прочтение альфы 2.3 версии и выглядит пока всё печально и удивительно то, что сломано то, что не должно было ломаться. Поэтому серьезных обновлений скорей всего не ждать до весны.
Я лишь могу сказать, огромное спасибо разрабам, которые придумали хуйню и научились пользоваться PHP CS Fixer, за столько лет, с начала RC 3. И когда уже аддоны переписаны со строковых указаний классов, теперь у них и появился паттерн как в современных фреймворках делать, я просто выражаю огромную им благодарность. Почему не сделать это было в XF 3.0, которую делают и сразу сломать обратную совместимость, а не впиливать костыль в движок.

И самое главное это надо было сделать почти перед самым релизом, когда это даже не бета версии уже.
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
Но я просто выражаю, благодарность за такой офигенный рефакторинг и добавлению работ, что бы соответствовать современному фреймворку, и отрефакторить теперь нужно и дополнения и вызов классов, ведь не все стали использовать старую хуйню без возможности тестов в виде классовых строк, с 2.3 и возможностью дёргать нормально классы. И самое главное это надо было сделать почти перед самым релизом, когда это даже не бета версии уже.
Этот год был сложным и насыщенным за кулисами нашего форума. Возможно, вы заметили меньше обновлений, чем обычно, но мы не сидели сложа руки! Было проведено множество работ на бэкенде, и теперь мы готовы поделиться тем, что уже сделано, а также планами на будущее.
Начнём с того, что мы провели глобальное обновление форума до XenForo 2.3. Это по истине очень сложная работа была проведена, огромное количество дополнений было переписано в связи с уходом от jquery на нативный javascript. Вы просто не представляете какое огромное количество дополнений.
...
Начнём с того, что мы провели глобальное обновление форума до XenForo 2.3. Это по истине очень сложная работа была проведена, огромное количество дополнений было переписано в связи с уходом от jquery на нативный javascript. Вы просто не представляете какое огромное количество дополнений.
...
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
Конечно это большой плюс и то что для подсветки синтаксиса кода нормальную библиотеку выбрали наконец то, я думал после чата как раз смигрировать на неё
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
.Конечно это огромный плюс с использованием данного редактора во многих аспектах и возможность скорей всего сделать подобное в чате было бы очень удобно для нас и приемлимо. И наконец то после первой ветки опять вернётся множественная загрузка изображений сразу, а не как сейчас по 1. Либо подпирать это костылями
Сделано
- Статус
- В этой теме нельзя размещать новые ответы.
Похожие темы
- Ответы
- 0
- Просмотры
- 401