- Хроники
- Interlude
- Исходники
- Присутствуют
- Сборка
- Lucera
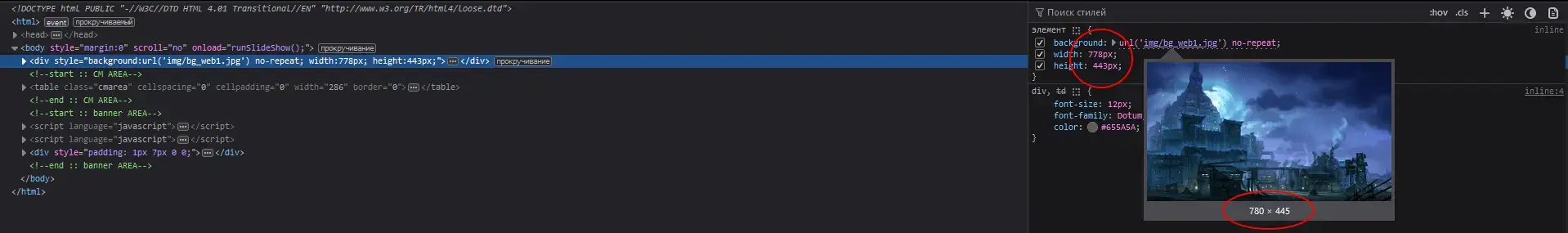
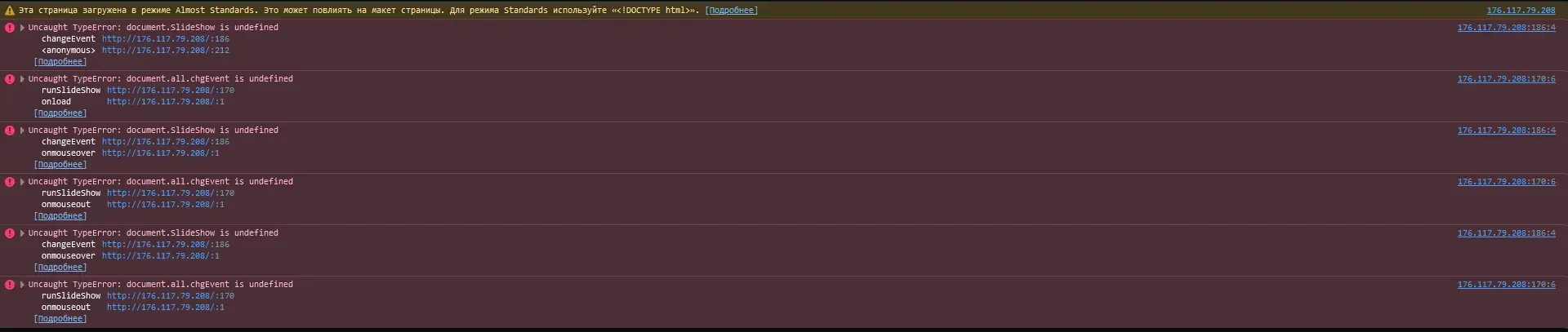
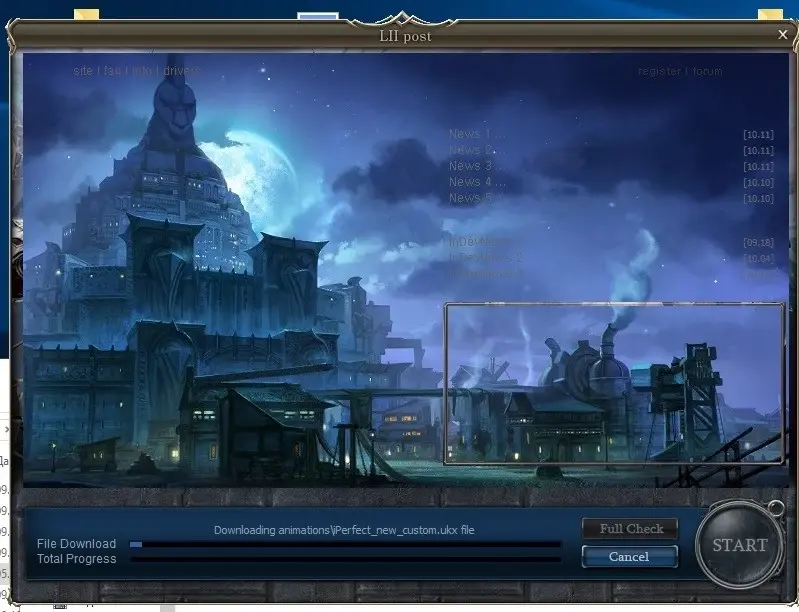
Кто может помочь , разобраться как её правильно натянуть ? что бы в размер окна с подальшым редизайном ?

Буду очень благодарен !

Буду очень благодарен !
Код:
<html>
<head>
<meta HTTP-EQUIV="PRAGMA" CONTENT="NO-CACHE">
<meta HTTP-EQUIV="Expires" CONTENT="-1">
<title>Lineage II : The Chaotic Throne</title>
<meta http-equiv="Content-Type" content="text/html;charset=windows-1251">
<style type="text/css">
body {margin:0px;}
img { border:0; }
div, td {font-size:12px; font-family : Dotum,Helvetica,sans-serif;color:#655A5A;}
a:link, a:visited,a:active { color:#020D1A; text-decoration: none;}
a:hover { color:#020201;text-decoration: none; color:#FFFFFF;}
.tm {padding:13px 0 0 55px; height:26px; width:710px;}
.tm_left { float:left; width:500px; color:#655A5A; }
.tm_left a:link, .tm_left a:visited, .tm_left a:active { color:#655A5A; text-decoration: none;}
.tm_left a:hover { text-decoration: none; color:#FFFFFF; background:#3E82B8;}
.tm_right { float:left; width:150px; color:#333333; font-size:11px; padding:1px 0 15px; text-align:right;}
.tm_right a:link, .tm_right a:visited, .tm_right a:active { color:#333333; text-decoration: none; font-size:11px; }
.tm_right a:hover { text-decoration: none; color:#FFFFFF; background:#686868; font-size:11px; }
p { margin:1px; }
.date1 {font-size:10px;float:right; color:#666667; font-family:Tahoma;}
.date2 {font-size:10px;float:right; color:#666667; font-family:Tahoma;}
.bbs { clear:both; padding:35px 0 0 431px; width:325px; }
.news {width:325px;}
.news a:link, .news a:visited, .news a:active {color:#666666; text-decoration: none;font-size:12px;}
.news a:hover { color:#7A4A2A;text-decoration: none; font-weight:bold; }
.plus {width:325px;}
.plus a:link, .plus a:visited, .plus a:active {color:#666666; text-decoration: none;font-size:12px;}
.plus a:hover { color:#0E5688;text-decoration: none; font-weight:bold; }
.icon {margin:3px 0 2px 5px;}
.cmarea { position:absolute; top:250px; left:129px; display:none; }
.eventBanner { position:absolute; top:250px; left:425px; }
</style>
<script language="javascript" src="global.js"></script>
<SCRIPT language="javascript">
function GetClickCountRate(fileName)
{
try {
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
var strURL = "/public_inc/statistics/" + fileName;
var strSend = "";
}
catch(e) {}
}
function disableselect(e){
return false
}
function reEnable(){
return true
}
// IE4+ ? ??
document.onselectstart=new Function ("return false")
// NS6 ? ??
if (window.sidebar){
document.onmousedown=disableselect
document.onclick=reEnable
}
// ??
function openNotice(url)
{
var url = url;
var posi = "width=660,height=465,toolbar=no,location=no,status=no,menubar=no,top=10,left=50,scrollbars=0,resizable=no" ;
window.open(url,"l2postNotice",posi);
}
curPage=1;
document.oncontextmenu = function() { return false }
if(document.layers)
{
window.captureEvents(Event.MOUSEDOWN);
window.onmousedown = function(e)
{
if(e.target==document)
return false;
}
}
else
{
document.onmousedown = function(){return false}
}
</SCRIPT>
</head>
<body style="margin:0" scroll="no" onLoad="runSlideShow();">
<div style="background:url('img/bg_web1.jpg') no-repeat; width:780px; height:445px;">
<div class="tm">
<div class="tm_left">
<a href="http://google.gr" target="l2web">site</a> I
<a href="http://www.dimitrioumemories.gr" target="l2web">faq</a> I
<a href="http://phazeddl.com" target="l2web">info</a> I
<a href="http://youtube.com" target="l2web">drivers</a>
</div>
<div class="tm_right">
<a href="https://gmail.com" target="l2web">register</a> I
<a href="http://hotmail.com" target="l2web">forum</a>
</div>
</div>
<div class="bbs">
<!--???II ???? & ????-->
<div class="news">
<div style="padding:0px 0 0 0; line-height:16px;">
<span class="date1"> [10.11]</span><a href="javascript:windowOpen('http://mysite/board/notice/l2postArticle?articleID=1574','width=660,height=466');">News 1 ...</a><BR>
<span class="date1"> [10.11]</span><a href="javascript:windowOpen('http://mysite/board/notice/l2postArticle?articleID=1573','width=660,height=466');">News 2 ...</a><BR>
<span class="date1"> [10.11]</span><a href="javascript:windowOpen('http://mysite/board/notice/l2postArticle?articleID=1572','width=660,height=466');">News 3 ...</a><BR>
<span class="date1"> [10.10]</span><a href="javascript:windowOpen('http://mysite/board/notice/l2postArticle?articleID=1571','width=660,height=466');">News 4 ...</a><BR>
<span class="date1"> [10.10]</span><a href="javascript:windowOpen('http://mysite/board/notice/l2postArticle?articleID=1570','width=660,height=466');">News 5 ...</a><BR>
</div>
</div>
<!--?? ???II ???-->
<div class="plus">
<div style="padding:28px 0 0 0; line-height:16px;">
<span class="date2">[09.18]</span><a href="http://mysite/board/movie/broadcast/Article?articleID=107&category=6" target="_blank">InDevNews 1</a><br>
<span class="date2">[10.04]</span><a href="http://mysite/board/cartoon/multifarious/Article?articleID=71" target="_blank">InDevNews 2</a><br>
<span class="date2">[10.12]</span><a href="http://mysite/board/gmonline/l2institute/Article?articleID=27" target="_blank">InDevNews 3</a>
</div>
</div>
</div>
<!-- start :: CM AREA -->
<table cellspacing="0" cellpadding="0" width="286" border="0" class="cmarea">
<col width="4" /><col width="277" /><col width="5" />
<tr><td colspan="3"><img src="img/cmbox_top.jpg" width="286" height="4"></td></tr>
<tr>
<td><img src="img/cmbox_left.jpg" width="4" height="156"></td>
<td><script language="JavaScript">
<!--
//--></script>
</td>
<td><img src="img/cmbox_right.jpg" width="5" height="156"></td>
</tr>
<tr><td colspan="3"><img src="img/cmbox_bottom.jpg" width="286" height="4"></td></tr>
</table>
<!-- end :: CM AREA -->
<!-- start :: banner AREA -->
<script language="javascript">
// =======================================
// set the following variables
// =======================================
// Set slideShowSpeed (milliseconds)
var slideShowSpeed = 3200
// Duration of crossfade (seconds)
var crossFadeDuration = 3
// to add more images, just continue
// the pattern, adding to the array below
</script>
<script language='javascript'>
var g_MainEvent_title = new Array(4);
var g_MainEvent_url = new Array(4);
var g_MainEvent_image = new Array(4);
var g_MainEvent_flag = new Array(4);
var g_MainEvent_defaultImage = '0';
g_MainEvent_title[0] = 'Event 1';
g_MainEvent_url[0] = 'http://mysite/';
g_MainEvent_image[0] = 'img/l2post070822a.jpg';
g_MainEvent_title[1] = 'Event 2';
g_MainEvent_url[1] = 'http://mysite/event/eventzone/l2EventView?eventID=144&category=L2EVENT';
g_MainEvent_image[1] = 'img/l2post070912a.jpg';
g_MainEvent_title[2] = 'Event 3';
g_MainEvent_url[2] = 'http://mysite/board/notice/Article?articleID=1548';
g_MainEvent_image[2] = 'img/l2post070919a.jpg';
g_MainEvent_title[3] = 'Event 4';
g_MainEvent_url[3] = 'http://event.plaync.co.kr/PlayNC/Lucky_Event/';
g_MainEvent_image[3] = 'img/l2post071001a.jpg';
</script>
<div class="eventBanner">
<table cellspacing="0" cellpadding="0" width="343" border="0">
<col width="5" /><col width="333" /><col width="5" />
<tr><td colspan="3"><img src="img/bannerbox_top.jpg" width="343" height="4"></td></tr>
<tr>
<td><img src="img/bannerbox_left.jpg" width="5" height="156"></td>
<td><a href="http://bbs.lineage2.co.kr/event/eventList.asp" id="chgEvent" target="_blank"><img src="img/blank.gif" name="SlideShow" width="333" height="156" border="0" onclick="GetClickCountRate('eventCount.xml');"></a></td>
<td><img src="img/bannerbox_right.jpg" width="5" height="156"></td>
</tr>
<tr><td colspan="3"><img src="img/bannerbox_bottom.jpg" width="343" height="4"></td></tr>
</table>
<div style="padding: 1px 7px 0 0;">
<script language="javascript">
// =======================================
// do not edit anything below this line
// =======================================
var t
var j = 0
var p, pEventCount = 0;
for (var i=0; i < g_MainEvent_image.length; i++) {
if (g_MainEvent_image[i] != "") {
pEventCount = pEventCount + 1;
}
}
p = pEventCount;
var preLoad = new Array()
for (i = 0; i < p; i++){
preLoad[i] = new Image()
preLoad[i].src = g_MainEvent_image[i]
}
function runSlideShow(){
if (document.documentElement){
document.all['chgEvent'].href = g_MainEvent_url[j];
}
document.images.SlideShow.src = preLoad[j].src
j = j + 1
if (j > (p-1)) j=0
t = setTimeout('runSlideShow()', slideShowSpeed)
}
function windowOpen(url, size)
{
var winPop = window.open(url,"",size);
if (winPop == "[object]") winPop.focus();
}
function changeEvent(idx) {
//document.all['eventBanner'].style.backgroundImage = "url("+g_MainEvent_image[idx]+")";
document.SlideShow.src= g_MainEvent_image[idx];
//document.all['chgEventLink' + idx].href = g_MainEvent_url[idx];
document.all['chgEvent'].href = g_MainEvent_url[idx];
clearTimeout(t);
}
try{
var g_main_event_size_str = "";
for(var i = 0; i < g_MainEvent_title.length ; i++)
{
if (i<p) {
document.write("");
if(g_MainEvent_flag[i] == 'true')
{
document.write("<a target=_blank href=\"javascript:windowOpen('"+g_MainEvent_url[i]+"','"+g_MainEvent_size[i]+"')\" name='chgEventLink"+i+"' onmouseover=\"changeEvent("+i+");\" onmouseout=\"runSlideShow();\">");
}
else
{
document.write("<a target=_blank href='"+g_MainEvent_url[i]+"' name='chgEventLink"+i+"' onmouseover=\"changeEvent("+i+");\" onmouseout=\"runSlideShow();\">");
}
document.write("<img src='img/no" + (i+1) + "on.jpg' width='23' height='19' border='0' alt='" + g_MainEvent_title[i] + "' hspace='2'></a>");
} else {
document.write("");
}
}
}catch(e){document.write("");}
changeEvent(g_MainEvent_defaultImage-1 );
</script>
</div>
<!-- end :: banner AREA -->
</div>
</body>
</html>