Установить приложение
Как установить приложение на iOS
Посмотрите видео ниже, чтобы узнать, как установить наш сайт в виде веб-приложения на главном экране.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Склеить кнопки (Аж трясет)
- Автор темы KRIVOSHEEV
- Дата начала
Дополнительные настройки
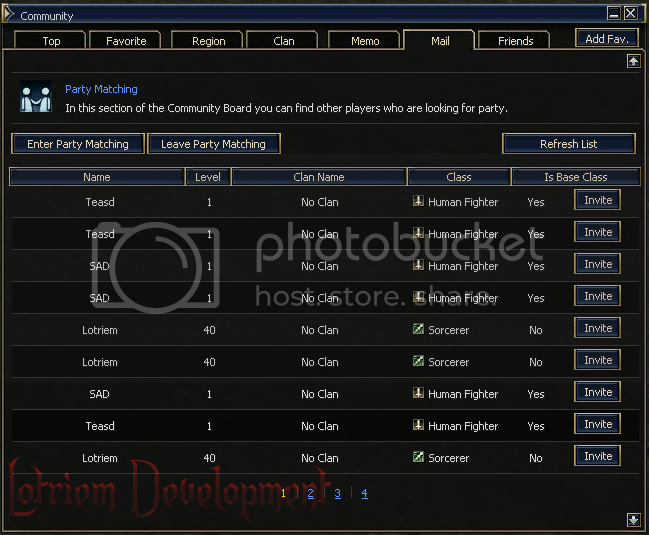
Кто ответил?Прошу прощения, смотрите, на скриншоте представлена таблица, возьмем для примера колонку Name, фон этой колонки состоит из 3 текстур: L2UI_CH3.tab1 L2UI_CH3.tab2 L2UI_CH3.tab3 это левый край, центр (растягиваемый), правый край, пытаюсь из этих текстур собрать цельный фон при помощи таблиц, но как бы я не старался, между текстурами остается 1px.а по русски объяснить:? Какие кнопки клеить? какая таблица? Хоть бы стрелочками показали.
Легче просто создать одной текстурой нужный размер итоговой кнопки.Прошу прощения, смотрите, на скриншоте представлена таблица, возьмем для примера колонку Name, фон этой колонки состоит из 3 текстур: L2UI_CH3.tab1 L2UI_CH3.tab2 L2UI_CH3.tab3 это левый край, центр (растягиваемый), правый край, пытаюсь из этих текстур собрать цельный фон при помощи таблиц, но как бы я не старался, между текстурами остается 1px.
Хотя я так и не понял что надо по итогу, вариантов куча как сделать можно в любом случаи.
Легче просто создать одной текстурой нужный размер итоговой кнопки.
Хотя я так и не понял что надо по итогу, вариантов куча как сделать можно в любом случаи.
Текстурой, не очень удобно, т.к. придется рисовать много кнопок разных размеров, а так бы при скреивании, управляя шириной среднего элемента, я бы мог получить кнопку, любого размера. В любом случае, благодарю за ответ )
там, 1px между ячейками таблицы, остается в любом случае, что бы не пытался сделать, видимо придется клеить в текстуру.Гимп впадлу ставить, так бы нагляднее показал.
Подобной хренью не занимался, но мб через клиент этот пиксель убирается? (так, чисто предположение)там, 1px между ячейками таблицы, остается в любом случае, что бы не пытался сделать, видимо придется клеить в текстуру.
Да. не стоит оно того, уже нашел альтернативу, всех отписавшихся, благодарю за участие. )Подобной хренью не занимался, но мб через клиент этот пиксель убирается? (так, чисто предположение)