Установить приложение
Как установить приложение на iOS
Посмотрите видео ниже, чтобы узнать, как установить наш сайт в виде веб-приложения на главном экране.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
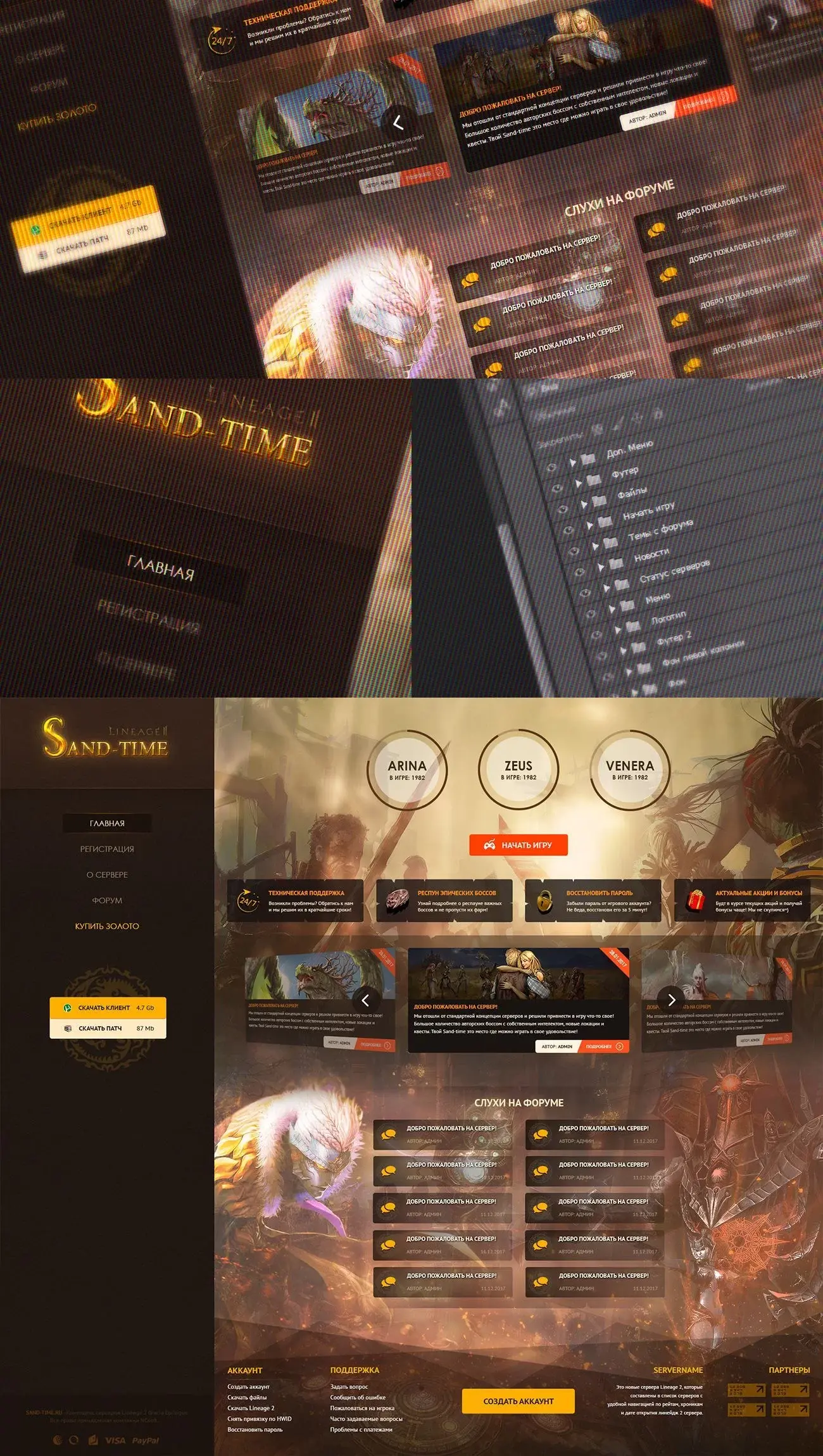
Новый дизайн. Не дорого!
- Автор темы Mex-Vision
- Дата начала
-
- Теги
- новый
Дополнительные настройки
Кто ответил?Если дадите размеры, сделаю конечно=) Ни разу не делал, но вполне смогу осилить.апдейтеры делаешь?
Задумка была в том, что левое меню не скролится, двигается только правая часть. Возможно скоро займусь версткой данного макета и реализую свою задумку.Годный дизайн.
С учетом цены вообще супер.
Я бы еще сделал в верстке прикольно где слухи с форума переключатель на топ пвп пк и форум.
Но эт такое уже)
Удачи в продаже.
Задумка интересная. но реализована только под большие мониторы. Контент впритык по высоте заполнен и при этом фон нельзя растянуть.
(Да, можно уменьшить размер элементов, текста и тд, но как по мне это - извращенство, лучше предусматривать резиновый фон на таких дизайнах)
(Да, можно уменьшить размер элементов, текста и тд, но как по мне это - извращенство, лучше предусматривать резиновый фон на таких дизайнах)
Щас бы в 2017 иметь маленький мониторЗадумка интересная. но реализована только под большие мониторы. Контент впритык по высоте заполнен и при этом фон нельзя растянуть.
(Да, можно уменьшить размер элементов, текста и тд, но как по мне это - извращенство, лучше предусматривать резиновый фон на таких дизайнах)
Это да, но много людей еще использует ноуты не fullhd и там разрешение до 1360pxЩас бы в 2017 иметь маленький монитор
Вполне реально все это сделать резиновым, просто значения не в процентах везде ставить, а в vh. И ура, резина готова.Задумка интересная. но реализована только под большие мониторы. Контент впритык по высоте заполнен и при этом фон нельзя растянуть.
(Да, можно уменьшить размер элементов, текста и тд, но как по мне это - извращенство, лучше предусматривать резиновый фон на таких дизайнах)
С качетвенным фоном не получится сделать чтобы хорошо выглядело на мониторе с разрешением 1240 pxВполне реально все это сделать резиновым, просто значения не в процентах везде ставить, а в vh. И ура, резина готова.
Почему это? Прошу обратить внимание на момент в видео, где я растягиваю окно браузера.
2:10 включай и смотри что такое качественная верстка под размеры мониторов. =)С качетвенным фоном не получится сделать чтобы хорошо выглядело на мониторе с разрешением 1240 px
Я прекрасно знаю как можно сделать под разные размеры. Но чисто мое имхо, что тут слишком маленькие элементы получатся на мониторе 1240px. Левая часть примерно занимает 340px, и на мониторе 1240px, уже остается под контент 900px - отступы по бокам хотябы по 20px и уже 860px. Теперь в эти 860px по ширине и фиксированой высоте(той же что и на мониторе 1920px, так как фон имеет статичный размер) нужно уместить всю информацию.
хД, 900px мало? Всего несколько лет весь макет был 960px, и это считалось стандартом. А если у человека маленький монитор, то и элементы сайта будут маленькие, точно так же и с другими дизайнами. Какой бы он не поставил шаблон, элементы сайта будут меньше чем у мониторов с большим разрешением. Так что глупо заявлять то, что на маленьких мониторах, сайт будет маленьким=)Я прекрасно знаю как можно сделать под разные размеры. Но чисто мое имхо, что тут слишком маленькие элементы получатся на мониторе 1240px. Левая часть примерно занимает 340px, и на мониторе 1240px, уже остается под контент 900px - отступы по бокам хотябы по 20px и уже 860px. Теперь в эти 860px по ширине и фиксированой высоте(той же что и на мониторе 1920px, так как фон имеет статичный размер) нужно уместить всю информацию.
Поправлю себя, не макет был 960px, а рабочая область, и туда вмещали 3 колонки=) Никто не жаловался, все юзали это)
У меня уже 7 лет как моник 1680, и он считается устаревшим. Время идет, и нужно подстраиваться под большинство, а у большинства мониторы большие. 1920.
Последнее редактирование модератором:
С этим я полностью согласен, сам уже более 5ти лет использую монитор с разрешением 1920.Но часто стыкаюсь с тем что у заказчиков монитор с разрешением до 1360(к сожалению). В общем хватит флудить, дизайн мне нравится а по поводу юзабельности выразил свое мнение а там уже ценное оно или нет решать вам. Удачи в продажеУ меня уже 7 лет как моник 1680, и он считается устаревшим. Время идет, и нужно подстраиваться под большинство, а у большинства мониторы большие. 1920.
Спасибо. Заинтересовал ваш комментарий, возможно займусь версткой дизайна и сделаю проверку на разрешение, при котором меню будет горизонтальное и будет вписываться в общий дизайн сайта, если ширина монитора меньше 1300px.С этим я полностью согласен, сам уже более 5ти лет использую монитор с разрешением 1920.Но часто стыкаюсь с тем что у заказчиков монитор с разрешением до 1360(к сожалению). В общем хватит флудить, дизайн мне нравится а по поводу юзабельности выразил свое мнение а там уже ценное оно или нет решать вам. Удачи в продаже
При нормальной верстке детали уменьшаются, если размер экрана маленький...Ноутбуке с малым разрешением,не не слышал .
2к17 на дворе как бы...
Это продается? Цена? 2500? Давай реквизиты!Почему это? Прошу обратить внимание на момент в видео, где я растягиваю окно браузера.
В одни руки можно?