<title>[Загаловок]</title> - задает заголовок страницы
<table></table> - начало таблицы
Атрибуты:
<td></td> - ячейка таблицы аналог HTML <td>
Атрибуты:
Атрибуты:
Атрибуты:
Атрибуты:
Атрибуты:
Атрибуты:
<body> - текст документа
<html> - весь документ
Структура документа должна быть такой:
Перед $ обязательно должен стоять " " - пробел (e= $editField)
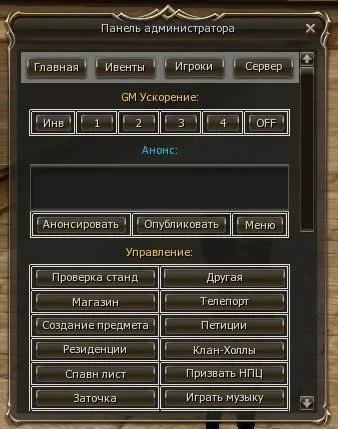
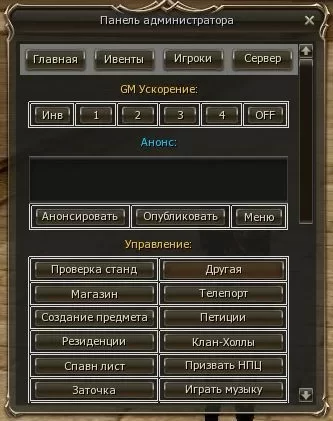
Ширина диалогового окна 270 пикселей
Так же, в пакете с html, идущим от сервера к клиенту, после текста html идёт одно поле - число dword, оно указывает айди предмета, название которого будет отображено в заголовке диалогового окна. Чтобы задать айди предмета, от которого отобразить запрашиваемый, с помощью команды link, html файл, надо указать после его названия #item_id. Например link noquest.htm#17 отобразит диалоговое окно с заголовком "Деревянная Стрела" (Wooden Arrow).
<table></table> - начало таблицы
Атрибуты:
- width - ширина в пикселях, еще встречал использование %
- fixwidth - ширина, чем отличается от простой ширины не понял
- height - высота в пикселях
- border - ширина бордюра
- cellspacing - внешний отступ ячеек (отступ между рамкой <table> и <td>)
- cellpadding - внутренний отступ ячеек (отступ внутри ячейки <td> до содержимого)
- bgcolor - цвет фона таблицы указывается в формате от 000000 - FFFFFF
<td></td> - ячейка таблицы аналог HTML <td>
Атрибуты:
- align - (=left|right|center) позиционирование текста внутри ячейки
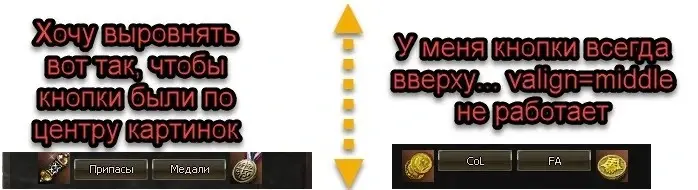
- valign - (=top) вертикальное позиционирование текста внутри ячейки (в диалогах встречается, но работает почему-то не всегда) кроме "TOP" ничего не встречал
- width - ширина в пикселях
- fixwidth - ширина, чем отличается от простой ширины не понял
- height - высота в пикселях
Атрибуты:
- src - путь к картинке берется из файлов текстур - можно использовать любой, пишется так, например L2Ui.mini_logo, L2Ui- это utx файл из клиента mini_logo - текстура из него
- width - ширина в пикселях
- height - высота в пикселях
- <br1> - переход на новую строку
- <br> - переход на новую строку через одну <br> = <br1><br1> (надеюсь понятно)
Атрибуты:
- color - цвет текста в формате от 000000 - FFFFFF встречается использование color=LEVEL - какой-то системный цвет (похож на золото)
- <edit> - аналог в HTML <input type=text>
- атрибуты
- var - (var="varname") - название переменной для дальнейшего использования в примере это "varname"
- width - ширина в пикселях
- height - высота в пикселях
- align - как у <td> встречал только right
- type - (=number) встречал только number - в поле можно вводить только цифры
- length - ограничение на количество знаков
Атрибуты:
- var - (var="varname") - название переменной для дальнейшего использования в примере это "varname"
- width - ширина в пикселях
- height - высота в пикселях
- value - название кнопки (текст который мы видим)
- width - ширина в пикселях
- height - высота в пикселях
- back - картинка фона
- fore - картинка фона по наведению (а может back по наведению, подробно не разбирался)
- action - текст ссылки отправляет на сервер ответный пакет используется с "bypass -h" - похоже отправляет команду на сервер а "link" - обращается за статическим файлом.
Атрибуты:
- action - текст ссылки отправляет на сервер ответный пакет используется с "bypass -h" или "link" - перед самим ответом чем они отличаются не эксперементировал
- msg - равен ID сообщения из файла SystemMsg-ru.dat в папке system клиента, разбирайте и выбирайте удобные вам , вообще аналог метода конфирм, но скорее всего зависит от ID сообщения и что там написано тоже изменить не получилось
- Для <a> и <button> - в команде "bypass -h", -h - указывает что диалоговое окно необходимо закрыть после отправки.
Атрибуты:
- var - (var="varname") - название переменной для дальнейшего использования в примере это "varname" , значение будет содержать текст выбранного пункта в точности из поля list между соответствующими разделителями
- width - ширина в пикселях
- list - список элементов перечисленных через знак ";" (точка с запятой) поле по умолчанию определяется первым в перечислении также и дальнейший порядок (в том порядке который в list)
<body> - текст документа
<html> - весь документ
Структура документа должна быть такой:
Варианты использования переменных в самом html а именно значений полей полей <edit>, <MultiEdit> и <combobox>:<html>
<body>
...
тут наш HTML код
...
</body>
</html>
HTML:
<html>
<body>
...<br>
тут наш HTML код<br>
...<br>
<edit var=editField width=50 type=numder><br>
<a action="bypass -h mylink?id= $editField">нажми</a><br>
...<br>
<MultiEdit var=multieditField width=270 height="40"><br>
<a action="bypass -h mylink?e= $editField&word= $multieditField">нажми</a><br>
...<br>
<combobox var=combovar width=200 list=" ;поле1;поле2"> <br>
<buttom value="отправить все" action="bypass -h mylink?e= $editField&word= $multieditField&combo= $combovar" width="100" height="22" back="L2UI_CT1.Button_DF_Down" fore="L2UI_CT1.Button_DF"><br>
...<br>
</body>
</html>Ширина диалогового окна 270 пикселей
Так же, в пакете с html, идущим от сервера к клиенту, после текста html идёт одно поле - число dword, оно указывает айди предмета, название которого будет отображено в заголовке диалогового окна. Чтобы задать айди предмета, от которого отобразить запрашиваемый, с помощью команды link, html файл, надо указать после его названия #item_id. Например link noquest.htm#17 отобразит диалоговое окно с заголовком "Деревянная Стрела" (Wooden Arrow).