Доброго вечера и всех с наступившим новым годом!
Не знал в каком разделе создал тему, пишу тут (модератор перенеси пожалуйста тему куда нужно).
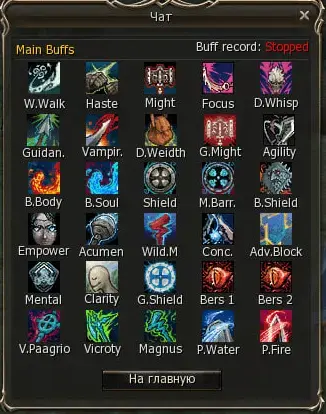
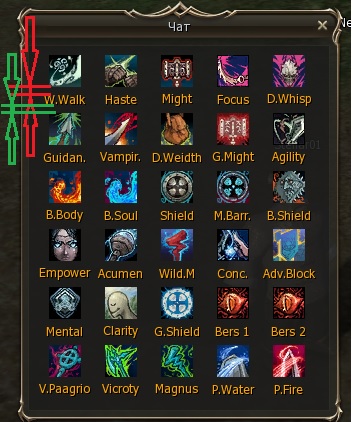
Прошу подсказать как я могу уменьшить расстояние между строками в HTML таблице.
Сделал скрин по теме, хоть криво, но понятно
Буду благодарен любому совету)

кусок из хтмл:
Не знал в каком разделе создал тему, пишу тут (модератор перенеси пожалуйста тему куда нужно).
Прошу подсказать как я могу уменьшить расстояние между строками в HTML таблице.
Сделал скрин по теме, хоть криво, но понятно
Буду благодарен любому совету)

кусок из хтмл:
Код:
<table width=300><tr>
<td width=300 height=260 valign=top>
<table width=300><tr>
<td align=center><button action="bypass menu_select?ask" width=32 height=32 fore="buff_icons.skill1204" back="buff_icons.skill1204_over"></td>
<td align=center><button action="bypass menu_select?ask" width=32 height=32 fore="buff_icons.skill1086" back="buff_icons.skill1086_over"></td>
<td align=center><button action="bypass menu_select?ask" width=32 height=32 fore="buff_icons.skill1068" back="buff_icons.skill1068_over"></td>
<td align=center><button action="bypass menu_select?ask" width=32 height=32 fore="buff_icons.skill1077" back="buff_icons.skill1077_over"></td>
<td align=center><button action="bypass menu_select?ask" width=32 height=32 fore="buff_icons.skill1242" back="buff_icons.skill1242_over"></td>
</tr></table>
<table width=280><tr>
<td width=64 height=18><font color=ffa500><center>W.Walk</center></font></td>
<td width=64 height=18><font color=ffa500><center>Haste</center></font></td>
<td width=64 height=18><font color=ffa500><center>Might</center></font></td>
<td width=64 height=18><font color=ffa500><center>Focus</center></font></td>
<td width=64 height=18><font color=ffa500><center>D.Whisp</center></font></td>
</tr></table>