Я первый раз решил записать информационный ролик. Знаю что многие не примут это, но я не могу молча смотреть как в 2023 году каждый второй урок для новичков начинается с того, что им рекомендуют обнулять стили. В общем вот:
Установить приложение
Как установить приложение на iOS
Посмотрите видео ниже, чтобы узнать, как установить наш сайт в виде веб-приложения на главном экране.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Почему не стоит использовать сброс стилей (reset.css, обнуление стилей CSS)
- Автор темы L2Banners
- Дата начала
-
- Теги
- css html html5/css3 верстка
Дополнительные настройки
Кто ответил?Получается замкнутый круг, одни научились делать так и начинают учить других. Я довольно быстро понял, что это плохой подход, когда мне стали прилетать фидбеки, с вопросами, а почему я в редакторе SW13 делаю список, а получается какая-то дичь и т.д... В некоторых редакторах к примеру перенос строк делается новым параграфом, а не тегом br и если у параграфа не задан margin, то отступ сделать невозможно. В общем очень много незаметных на первый взгляд мелочей превращаются в огромный ком проблем и костылей...Ну так учат во всех видеоуроках же)
Ну вообще в зависимости от задачи - использовать или нет. Сейчас как правило, хороший дизайнер описывает все UI, включая все заголовки, ссылки, и так далее.
Нет такой задачи, для которой нужно сломать все, чтобы заново построить.Ну вообще в зависимости от задачи - использовать или нет.
Хороший дизайнер не слышал даже про половину псевдоэлементов и как хороший дизайнер должен описать к примеру тег P? А если он не опишет, то все так и оставим вхороший дизайнер описывает все UI, включая все заголовки, ссылки, и так далее.
Что у вас ломается? Это придумано для того, чтобы задать стили, а не заниматься обнулением вручную. Лично с кем я работал, всегда в дизайне приводился пример стилей для текста заголовков и так далее. Что конкретно ломается? Что текст становится обычным? Кружочки убираются? )) Покажите мне в 2023, кто использует дефолтные кружочки и стандартный размер h1?
К сожалению не только кружечкиКружочки убираются? ))
Далеко ходить не надо в редакторе этого форума кружечки и циферки стандартные:Покажите мне в 2023, кто использует дефолтные кружочки и стандартный размер h1?
- Пример 1
- Пример 2
- Пример 1
- Пример 2
Обнулением вообще не нужно заниматься, меняйте те стили которые вам дали и не трогайте ничего лишнего. На примере списков, в лучше случае вы возьмете и сделаете список по дизайну, а то что теперь все списки, даже нумерованные будут выглядеть одинаково это вас не беспокоет, очень не дальновидно, но заказчик схавает.Это придумано для того, чтобы задать стили, а не заниматься обнулением вручную. Лично с кем я работал, всегда в дизайне приводился пример стилей для текста заголовков и так далее.
А где это написано, что не нужно этим заниматься? Это правило какое-то чтоль? Впервые слышу )) Я поэтому и сказал - зависит от того, что заказчик хочет, в зависимости от этого я и буду брать нужные фреймворки, инструменты и так далее)
А где написано что нужно? На курсах рукожопых коучей? Правил нет, но есть опыт которым разработчики делятся друг с другом и развиваются общими усилиями. reset.css в свое время был хорошей идей, потому что в браузерах творилась анархия, но на смену сброса пришел тот же normalize.css, который ничего не обнуляет, а только корректирует различия. Это логичное развитие идеи приведения к общему стилю.А где это написано, что не нужно этим заниматься? Это правило какое-то чтоль?
Закачик хочет при минимуме вожений получить максимум функциональности и reset.css это последнее что ему пригодится.Я поэтому и сказал - зависит от того, что заказчик хочет, в зависимости от этого я и буду брать нужные фреймворки, инструменты и так далее)
Пойми простую вещь, все теги должны выполнять свою роль в том числе визуально быть отличимыми и желательно такими, какими их привыкли видеть пользователи. Если они были обнулены, всем им нужно задать стили. Отсюда вытекает закономерный итог, если мы зададим стили всем тегам, которые обнулили (тоесть переопределим ранее созданные правила), то зачем эта прослойка обнулений тогда вообще нужна, если она по сути не используется? НО, если же мы какие-то теги так и оставим обнуленными, то когда они будут применены, получится дер*мо (извиняюсь за выражение), это может понадобится и через год и через два. Ну вот заказчик захочет написать какую-то формулу расчета для солнечной электростанции или в каком-то блоге прям идеально подходит использовать список с римскими маркерами, а верстка ему это не позволяет сделать. Почему он должен быть ограничен? Просто потому что верстальщику было удобно все сбросить под ноль, сделать по дизайну и проигнорировать потенциальные потребности? Теперь он должен тратить свое время и деньги, чтобы внедрить фичу, которая по умолчанию должна работать, но верстальщик решил, что не должна..
Вот еще пример, многие редакторы кода в CMS позволяют вставлять html теги и забудем на минуту о существующих тегах и представим, что через пару лет появился во всех браузерах новый тег, естествено даже в идеальной верстке этот тег никак не описан, поэтому он должен работать нативно, но поскольку стили обнулены мы опять получаем дер*мо и заставляем заказчика тратить ресурсы на ровном месте, ну вот такие мы веб разработчики, нравится нам смотреть не только лишь в заврашний день
Я тут вообще ничего нового не говорю, это для многих давно пройденный этап, то что ты решил это обсудить со мной это уже говорит о том, что я не зря поднял этот вопрос. Следующий раз во время работы ты обратишь внимание на то как ведут себя элементы и возможно решишь что-то доработать, но в конечном итоге советую забыть про reset.css и посмотреть хотя бы в сторону normalize.css, потому что повторюсь, сброс стилей удобен только верстальщику, а не заказчику (и то удобство это тоже довольно иллюзорное)
There's a valid reason for using reset.css or similar? I never understood the necessity of this, I mean the default styles are there for some reason.
Since I started learning html/css I was always recommended to only use the "classic reseting":
Since I started learning html/css I was always recommended to only use the "classic reseting":
Код:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
button {
cursor: pointer;
}My video is just about that. There is no reason to use reset.css or apply the concept.There's a valid reason for using reset.css or similar?
Try
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
. It complements styles, not resets them.Начну это изучать не наступая на эти грабли, благодаря вам )Мое видео как раз об этом. Нет смысла использовать reset.css или применять эту концепцию.
ПопробуйтеВы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация. Он дополняет стили, а не сбрасывает их.
Рад это слышать.Начну это изучать не наступая на эти грабли, благодаря вам )
Есть простой способ изучить этот вопрос. Если уже есть какие-то готовые страницы, например страница полной новости или статическая страница для любого контента. Вставляем теги и смотрим результат. Чем больше разных вариантов, тем лучше. Можно использовать мой пример:
HTML:
<!DOCTYPE html>
<html>
<head>
<title>without reset.css</title>
</head>
<body>
<h1>Заголовок <b>H1</b></h1>
<h2>Заголовок <b>H2</b></h2>
<h3>Заголовок <b>H3</b></h3>
<p>
Текст внутри <b>p</b>. <strong>А это жирный текст</strong>.
<i>А это текст курсивом</i>
</p>
<h3>Математические формулы:</h3>
<p>10<sup>5</sup> * 2<sup>10</sup> = X</p>
<p>E = mc<sup>2</sup></p>
<h3>Неупорядоченные списки:</h3>
<ul style="list-style: circle">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul style="list-style: square">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<hr />
<h3>Упорядоченные списки:</h3>
<ol style="list-style: decimal">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol style="list-style: upper-roman">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<hr />
<h3>Таблица:</h3>
<table>
<tbody>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
<td>$100</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
<td>$150</td>
</tr>
<tr>
<td>Joe</td>
<td>Swanson</td>
<td>$300</td>
</tr>
</tbody>
</table>
<hr />
<h3>Form:</h3>
<form>
<fieldset>
<legend>Personalia:</legend>
<p>Name: <input type="text" size="30" /></p>
<p>Email: <input type="text" size="30" /></p>
<p>Date of birth: <input type="text" size="23" /></p>
<button>Button</button>
</fieldset>
</form>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</body>
</html>Вообще в любой блок с каким-нибудь коротким описанием, когда начинают заполнять реальным контентом, то начинают вставлять и списки, и таблицы, формулы, параграфы..
Я бы на твоём месте создал бы тему с видео уроками, было бы не плохо. Мануальчики какие-то сделать )Рад это слышать.
Есть простой способ изучить этот вопрос. Если уже есть какие-то готовые страницы, например страница полной новости или статическая страница для любого контента. Вставляем теги и смотрим результат. Чем больше разных вариантов, тем лучше. Можно использовать мой пример:
HTML:<!DOCTYPE html> <html> <head> <title>without reset.css</title> </head> <body> <h1>Заголовок <b>H1</b></h1> <h2>Заголовок <b>H2</b></h2> <h3>Заголовок <b>H3</b></h3> <p> Текст внутри <b>p</b>. <strong>А это жирный текст</strong>. <i>А это текст курсивом</i> </p> <h3>Математические формулы:</h3> <p>10<sup>5</sup> * 2<sup>10</sup> = X</p> <p>E = mc<sup>2</sup></p> <h3>Неупорядоченные списки:</h3> <ul style="list-style: circle"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <ul style="list-style: square"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <hr /> <h3>Упорядоченные списки:</h3> <ol style="list-style: decimal"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> <ol style="list-style: upper-roman"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> <hr /> <h3>Таблица:</h3> <table> <tbody> <tr> <th>Firstname</th> <th>Lastname</th> <th>Savings</th> </tr> <tr> <td>Peter</td> <td>Griffin</td> <td>$100</td> </tr> <tr> <td>Lois</td> <td>Griffin</td> <td>$150</td> </tr> <tr> <td>Joe</td> <td>Swanson</td> <td>$300</td> </tr> </tbody> </table> <hr /> <h3>Form:</h3> <form> <fieldset> <legend>Personalia:</legend> <p>Name: <input type="text" size="30" /></p> <p>Email: <input type="text" size="30" /></p> <p>Date of birth: <input type="text" size="23" /></p> <button>Button</button> </fieldset> </form> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </body> </html>
Вообще в любой блок с каким-нибудь коротким описанием, когда начинают заполнять реальным контентом, то начинают вставлять и списки, и таблицы, формулы, параграфы..
Если будет время, может запишу пару видео со своими решениями некоторых задач.Я бы на твоём месте создал бы тему с видео уроками, было бы не плохо. Мануальчики какие-то сделать )
I want to be more precise. Such a "classic reset" is very, very bad. This is a bad, short-sighted recommendationSince I started learning html/css I was always recommended to only use the "classic reseting":
Код:* { margin: 0; padding: 0; box-sizing: border-box; } a { text-decoration: none; } button { cursor: pointer; }
Последнее редактирование модератором:
Can you explain why? This is the basic 'reset' that I have always seen and used.I want to be more precise. Such a "classic reset" is very, very bad. This is a bad, short-sighted recommendation
My English is bad. Therefore, my explanations will be greatly distorted.Can you explain why?
In this video, I explain the classic problems that resetting styles leads to. There are subtitles in Russian, which can be automatically translated into English. If the translation is very bad, tell me and I will try to do the translation manually.
In this paragraph I have expand the answer:
Пойми простую вещь, все теги должны выполнять свою роль в том числе визуально быть отличимыми и желательно такими, какими их привыкли видеть пользователи. Если они были обнулены, всем им нужно задать стили. Отсюда вытекает закономерный итог, если мы зададим стили всем тегам, которые обнулили (тоесть переопределим ранее созданные правила), то зачем эта прослойка обнулений тогда вообще нужна, если она по сути не используется? НО, если же мы какие-то теги так и оставим обнуленными, то когда они будут применены, получится дер*мо (извиняюсь за выражение), это может понадобится и через год и через два. Ну вот заказчик захочет написать какую-то формулу расчета для солнечной электростанции или в каком-то блоге прям идеально подходит использовать список с римскими маркерами, а верстка ему это не позволяет сделать. Почему он должен быть ограничен? Просто потому что верстальщику было удобно все сбросить под ноль, сделать по дизайну и проигнорировать потенциальные потребности? Теперь он должен тратить свое время и деньги, чтобы внедрить фичу, которая по умолчанию должна работать, но верстальщик решил, что не должна..
Вот еще пример, многие редакторы кода в CMS позволяют вставлять html теги и забудем на минуту о существующих тегах и представим, что через пару лет появился во всех браузерах новый тег, естествено даже в идеальной верстке этот тег никак не описан, поэтому он должен работать нативно, но поскольку стили обнулены мы опять получаем дер*мо и заставляем заказчика тратить ресурсы на ровном месте, ну вот такие мы веб разработчики, нравится нам смотреть не только лишь в заврашний день
Я тут вообще ничего нового не говорю, это для многих давно пройденный этап, то что ты решил это обсудить со мной это уже говорит о том, что я не зря поднял этот вопрос. Следующий раз во время работы ты обратишь внимание на то как ведут себя элементы и возможно решишь что-то доработать, но в конечном итоге советую забыть про reset.css и посмотреть хотя бы в сторону normalize.css, потому что повторюсь, сброс стилей удобен только верстальщику, а не заказчику (и то удобство это тоже довольно иллюзорное)
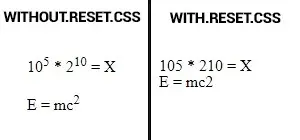
Very briefly. All tags must have certain properties. Such as the user expects them to be. When we reset all styles, we need to assign everything again. The conclusion follows from this: Why do we need reset styles if they will be redefined? But if we forget to assign styles to some tag, then when it is used, it will look bad and lose its usual purpose. This refers to dynamic content that the user can change at any time. And if the user wants to get a numbered list, but gets markers at best, this is bad. If the user does not see an indent between two paragraphs, this is bad. If the user puts a number in the upper index, but gets a regular number, this is bad. Etc..
Example:

By resetting, you limit the possibilities for working with content. The site can exist for a long time, use different CMS and content editors. Therefore, you should not make restrictions and force the site owner to spend resources on improving what should work by default.
This approach is very outdated. It's from the days when browsers were very different and very unpredictable. The developers experimented, but since then a lot of new tags have appeared and they are all almost the same in all browsers, and resetting them only harms.This is the basic 'reset' that I have always seen and used.
A reset using an asterisk (*) is even worse than the usual reset.css because it applies to all tags that don't even exist yet, but may appear in the future.
Последнее редактирование модератором:
This approach is very outdated. It's from the days when browsers were very different and very unpredictable. The developers experimented, but since then a lot of new tags have appeared and they are all almost the same in all browsers, and resetting them only harms.
A reset using an asterisk (*) is even worse than the usual reset.css because it applies to all tags that don't even exist yet, but may appear in the future.
I had no idea, to be honest xD. All video/tutorials that I saw when I was starting used this approach with * and since I never had a problem I thought it was a good practice. Thanks, this was very informative.
Developers repeat after each other, but not everyone wants to understand the meaning. In fact, the only reset that needs to be done is:I had no idea, to be honest xD. All video/tutorials that I saw when I was starting used this approach with * and since I never had a problem I thought it was a good practice. Thanks, this was very informative.
CSS:
body {
margin: 0;
}A good block should be described completely and not rely on global reset styles. Then it will be easy for you to transfer blocks to other projects, even someone else's












