Делаем свою работу с Interface.u чуть удобнее.
Речь пойдет о том, как минимально настроить себе VS Code, чтобы работать с Unreal Script кодом и компилировать interface.u.
Почему VS Code? - Потому что мощный редактор с кучей плагинов, который с легкостью заменяет IDE, популярный, развиваемый и умеющий вообще все.
1. Скачаем все нам необходимое для работы:
-
- исходники интерфейса с компилятором
2. Устанавливаем VSCode и распаковываем исходники интерфейса в удобное для нас место.
3. Открываем VSCode и в нем открываем нужную папку с исходниками interface.u. Я буду показывать на примере HF
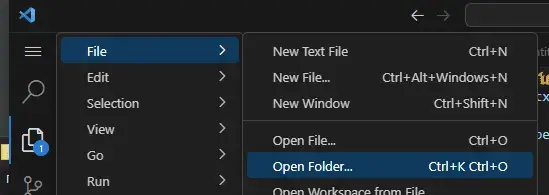
Отрываем папку:

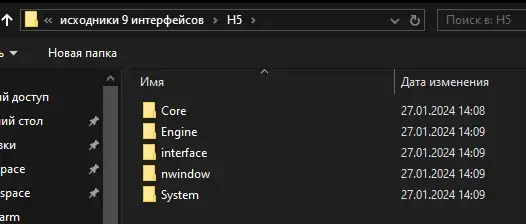
Выбираем интерфейс папку:

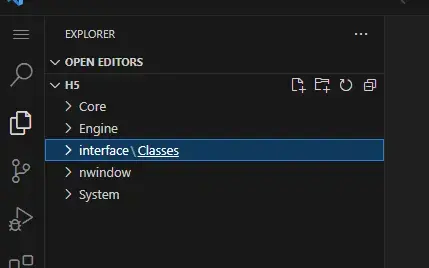
Итого получаем папку в проекте. Нам будут больше всего интересны папки interface/classes и System.

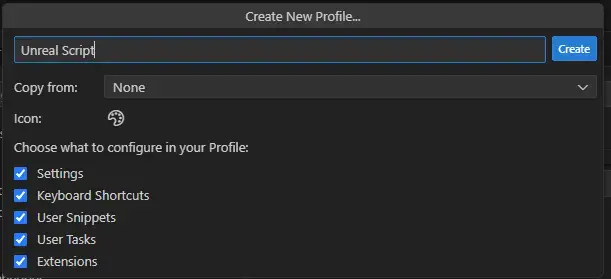
4. Создаем профиль для работы с Unreal Script.
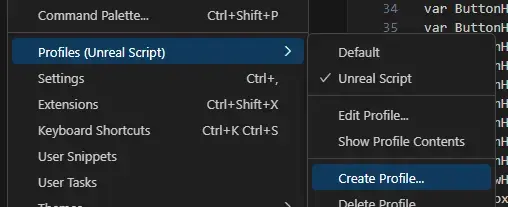
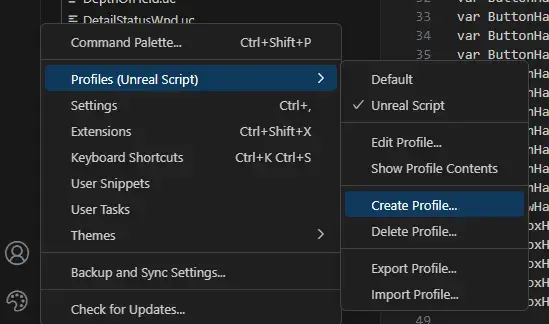
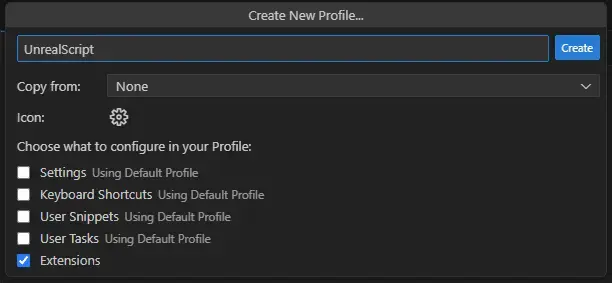
Жмакаем в шестеренку в левом нижнем углу экрана и создаем профиль в который спрячем все нужное для работы с Unreal Script.


5. Теперь добавим подсветку синтаксиса и некоторые фичи для Unreal Script.
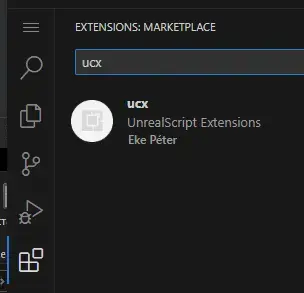
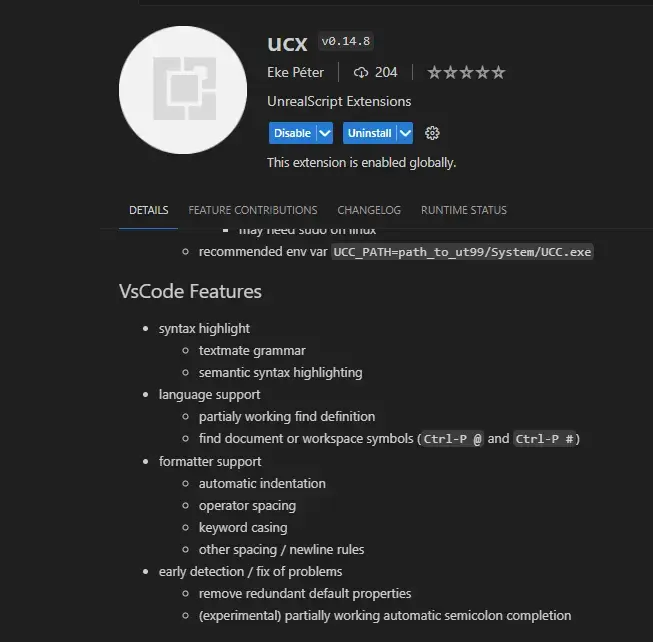
Открываем таб с расширениями и ставим плагин ucx.

Он даст нам следующие фичи:

Увы он для UT99, но мы довольствуемся чем есть и рады даже такому исходу.
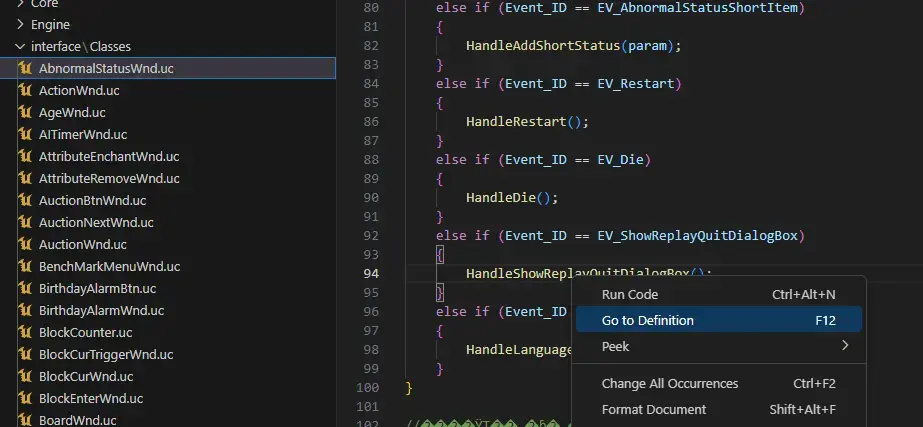
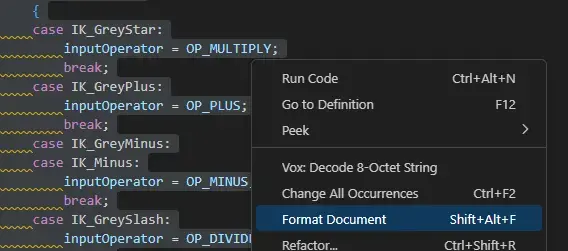
После того как мы установили плагин код интерфейса будет подсвечен и доступны некоторые фичи, например, переход к имплементации функций и даже Format Document.


5. Плагин установили, стало уже приятнее. Теперь пару настроек для удобства.
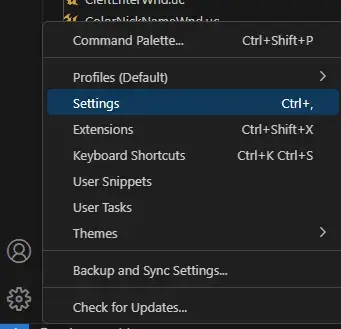
Переходим в настройки:

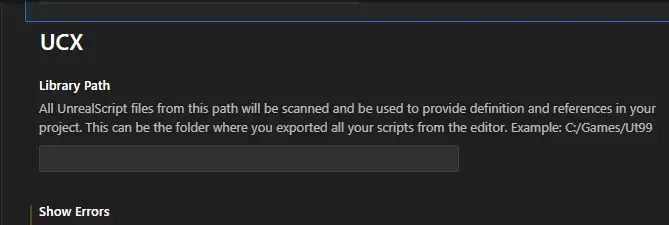
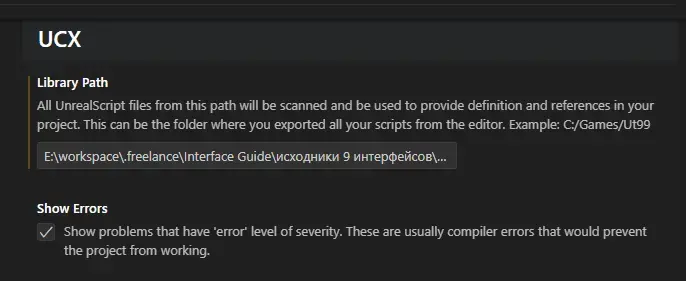
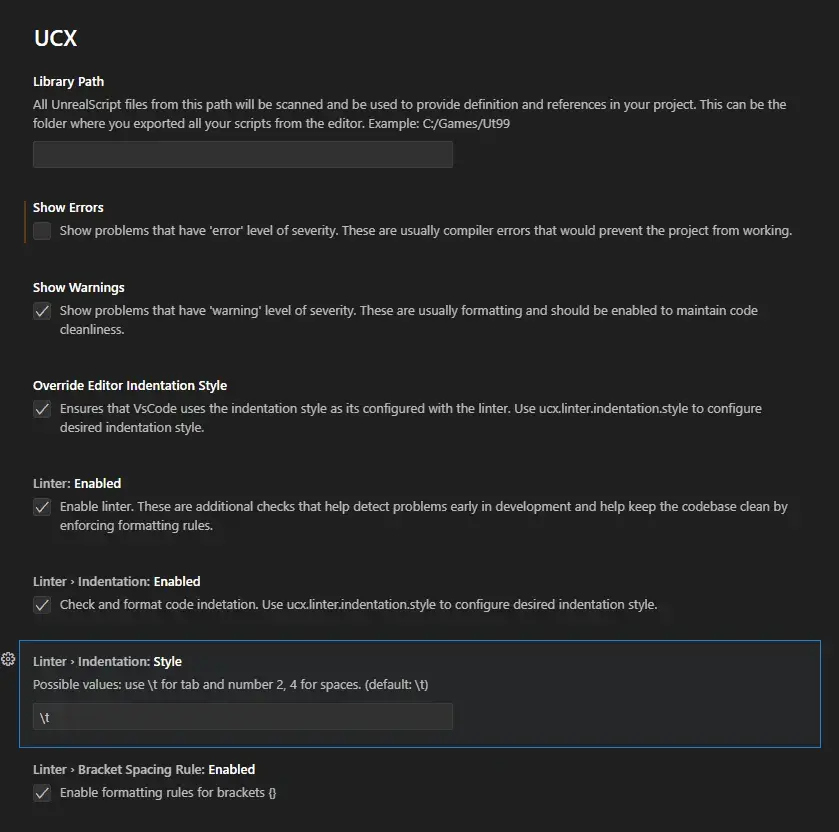
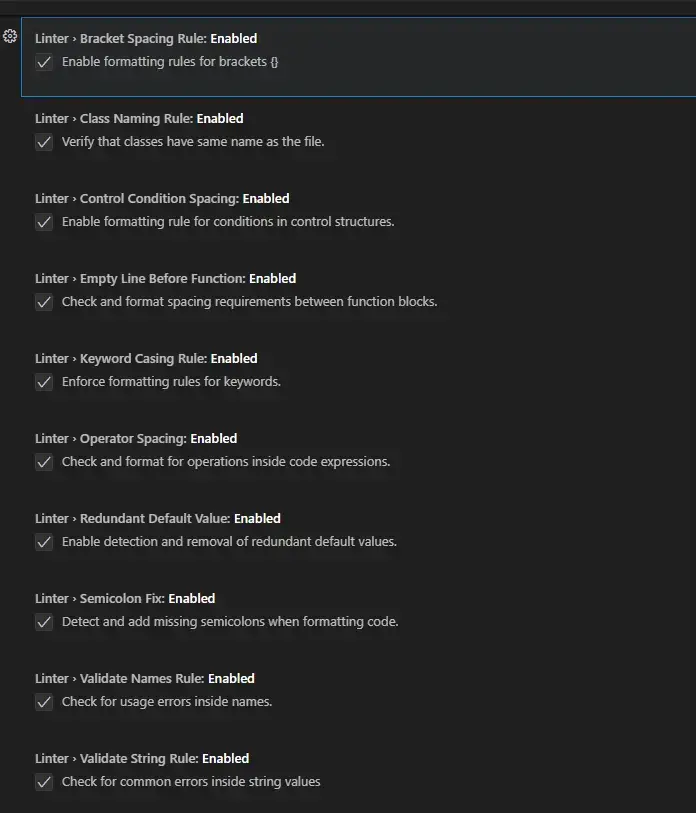
Ищем там наш свежепоставленный плагин UCX:


Настраиваем под себя и свои предпочтения. Не знаете значение настройки - переводим, гуглим и разбираемся.
6. Настраиваем сборку interface.u
Сборку будем настраивать с помощью тасок в VSCode. Для того, чтобы как боженька разбираться в тасках - читаем
Создадим в корне нашего проекта папку .vscode и в ней json файл: tasks.json

Со следующим содержимым:
Немного разберемся, что сконфигурировано выше:
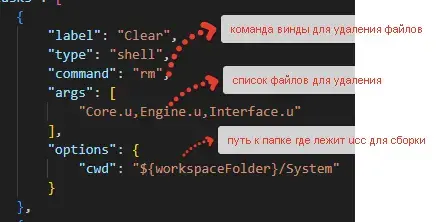
- таска Clear, которая будет очищать старые артефакты
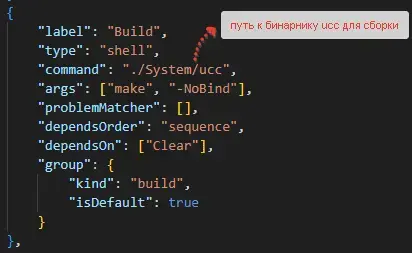
- таска Build, которая под собой будет вызывать ucc для компиляции
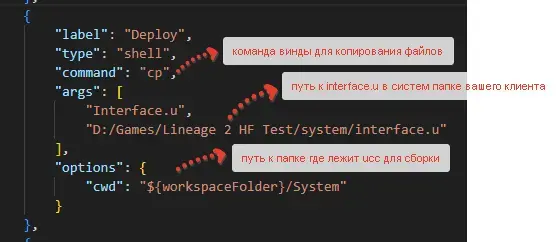
- таска Deploy, которая будет копировать из папки сборки в папку system клиента
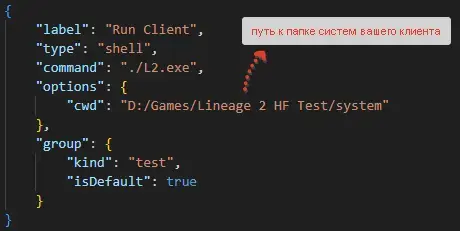
- таска Run Client, которая будет запускать клиент игры
Вам нужно будет заменить D:/Games/Lineage 2 HF Test/system/ в тасках Deploy и Run Client на путь к вашей папке system в клиенте. Да и в целом в конфиге тасок все интуитивно понятно, чтобы заменить пути, команды на ваш случай.
7. Используем таски. Собираем, деплоим и запускаем прямо в VS Code.
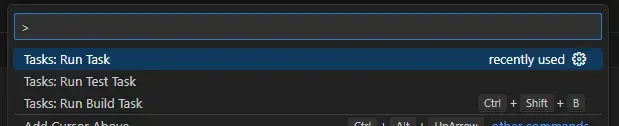
Любую таску можно запустить с помощью формы, которая открывается при нажатии F1.

Изначально у вас не будет списка быстрого доступа и нужно вручную начинать вводить: Tasks: ...
- Run Test Task - запустит клиент игры
- Run Build Task - запустит сборку interface.u. По умолчанию можно запускать комбинацией клавиш(Ctrl + Shift + B)
- Run Task - даст выбор из существующих тасок для запуска
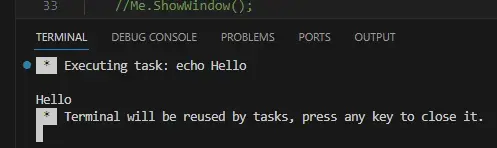
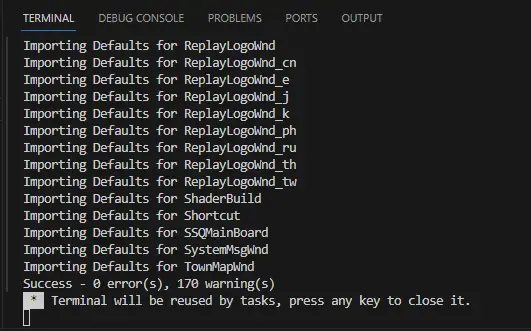
Жмакаем Ctrl + Shift +B и запускается сборка:

Если код норм, то все соберется без ошибок. Если нет - то тут уже не в рамках данного топика.
После успешной сборки, в папке с ucc.exe появится скомпилированный interface.u

Копируем его в папку с игрой и запускаем игру - вы прекрасны.
Для удобства используем таски на деплой, и запуск клиента. (F1 -> Tasks: Run Task -> выбираем таску)
Что осталось вне и рекомендуется:
- файлы uc изначально в EUC-KR кодировке с корейскими комментариями. Лучше всего сменить им всем кодировку на utf-8. А еще лучше перевести все комментарии.
- поставить git и держать код под системой контроля версий
Речь пойдет о том, как минимально настроить себе VS Code, чтобы работать с Unreal Script кодом и компилировать interface.u.
Почему VS Code? - Потому что мощный редактор с кучей плагинов, который с легкостью заменяет IDE, популярный, развиваемый и умеющий вообще все.
Пример будет на HF исходниках интерфейса.
1. Скачаем все нам необходимое для работы:
-
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
- исходники интерфейса с компилятором
2. Устанавливаем VSCode и распаковываем исходники интерфейса в удобное для нас место.
3. Открываем VSCode и в нем открываем нужную папку с исходниками interface.u. Я буду показывать на примере HF
Отрываем папку:

Выбираем интерфейс папку:

Итого получаем папку в проекте. Нам будут больше всего интересны папки interface/classes и System.

4. Создаем профиль для работы с Unreal Script.
Жмакаем в шестеренку в левом нижнем углу экрана и создаем профиль в который спрячем все нужное для работы с Unreal Script.


5. Теперь добавим подсветку синтаксиса и некоторые фичи для Unreal Script.
Открываем таб с расширениями и ставим плагин ucx.

Он даст нам следующие фичи:

Увы он для UT99, но мы довольствуемся чем есть и рады даже такому исходу.
После того как мы установили плагин код интерфейса будет подсвечен и доступны некоторые фичи, например, переход к имплементации функций и даже Format Document.


5. Плагин установили, стало уже приятнее. Теперь пару настроек для удобства.
Переходим в настройки:

Ищем там наш свежепоставленный плагин UCX:


Настраиваем под себя и свои предпочтения. Не знаете значение настройки - переводим, гуглим и разбираемся.
6. Настраиваем сборку interface.u
Сборку будем настраивать с помощью тасок в VSCode. Для того, чтобы как боженька разбираться в тасках - читаем
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
.Создадим в корне нашего проекта папку .vscode и в ней json файл: tasks.json

Со следующим содержимым:
JSON:
{
"version": "2.0.0",
"tasks": [
{
"label": "Clear",
"type": "shell",
"command": "rm Core.u,Engine.u,Interface.u -ea Ignore; $null",
"options": {
"cwd": "${workspaceFolder}/System"
}
},
{
"label": "Build",
"type": "shell",
"command": "./System/ucc",
"args": ["make", "-NoBind"],
"dependsOrder": "sequence",
"dependsOn": ["Clear"],
"group": {
"kind": "build",
"isDefault": true
}
},
{
"label": "Deploy",
"type": "shell",
"command": "cp",
"args": [
"Interface.u",
"D:/Games/Lineage 2 HF Test/system/interface.u"
],
"options": {
"cwd": "${workspaceFolder}/System"
},
"group": {
"kind": "test",
"isDefault": false
}
},
{
"label": "Run Client",
"type": "shell",
"command": "./L2.exe",
"options": {
"cwd": "D:/Games/Lineage 2 HF Test/system"
},
"group": {
"kind": "test",
"isDefault": true
}
}
]
}Немного разберемся, что сконфигурировано выше:
- таска Clear, которая будет очищать старые артефакты
- таска Build, которая под собой будет вызывать ucc для компиляции
- таска Deploy, которая будет копировать из папки сборки в папку system клиента
- таска Run Client, которая будет запускать клиент игры
Вам нужно будет заменить D:/Games/Lineage 2 HF Test/system/ в тасках Deploy и Run Client на путь к вашей папке system в клиенте. Да и в целом в конфиге тасок все интуитивно понятно, чтобы заменить пути, команды на ваш случай.
7. Используем таски. Собираем, деплоим и запускаем прямо в VS Code.
Любую таску можно запустить с помощью формы, которая открывается при нажатии F1.

Изначально у вас не будет списка быстрого доступа и нужно вручную начинать вводить: Tasks: ...
- Run Test Task - запустит клиент игры
- Run Build Task - запустит сборку interface.u. По умолчанию можно запускать комбинацией клавиш(Ctrl + Shift + B)
- Run Task - даст выбор из существующих тасок для запуска
Жмакаем Ctrl + Shift +B и запускается сборка:

Если код норм, то все соберется без ошибок. Если нет - то тут уже не в рамках данного топика.
После успешной сборки, в папке с ucc.exe появится скомпилированный interface.u

Копируем его в папку с игрой и запускаем игру - вы прекрасны.
Для удобства используем таски на деплой, и запуск клиента. (F1 -> Tasks: Run Task -> выбираем таску)
Что осталось вне и рекомендуется:
- файлы uc изначально в EUC-KR кодировке с корейскими комментариями. Лучше всего сменить им всем кодировку на utf-8. А еще лучше перевести все комментарии.
- поставить git и держать код под системой контроля версий